사실 대부분의 ES6문법에 대해서 익히고 있지만 가장 큰 문제인 arrow function을 제대로 외우기 위해서 제대로 정리를 할 필요가 있어서 게시글을 작성하게 되었다. js에서 작성할 때는 대부분 이해해서 작성을 했는데 typescript를 적용하면서 함수의 인수에도 타입지정, 결과값에도 타입을 지정해주면서 헷갈리다보니 좀 더 정확하게 짚고 넘어가야할 필요가 있을 것 같다. 누군가 ES6에서 달라진게 뭐야! 라고 물었을 때 머뭇머뭇거리지 않고 딱딱 말할 수 있기 위해서도 정리는 필요할 것 같다. 대부분이 미리 작성한 분들의 게시글을 짜집기를 한 정보임을 미리 밝힌다. (참고 링크 첨부)
작성을 하지 않은 부분이 있다면 아직 실제 코딩을 하면서 많이 사용해본 적이 없는 부분이라 우선순위에 따라 향후 작성을 하기로 한다.
참고 링크 :
https://www.w3schools.com/js/js_es5.asp
https://www.w3schools.com/js/js_es6.asp#mark_param
https://seoramyeon.tistory.com/3
https://velog.io/@bbio3o/JavaScript-ES5-ES6-%ED%8A%B9%EC%A7%95
https://juniordev-team.tistory.com/6
ES5 바뀌거나 추가된 문법들
strict mode
참고문서 : https://beomy.tistory.com/13
string access + trim
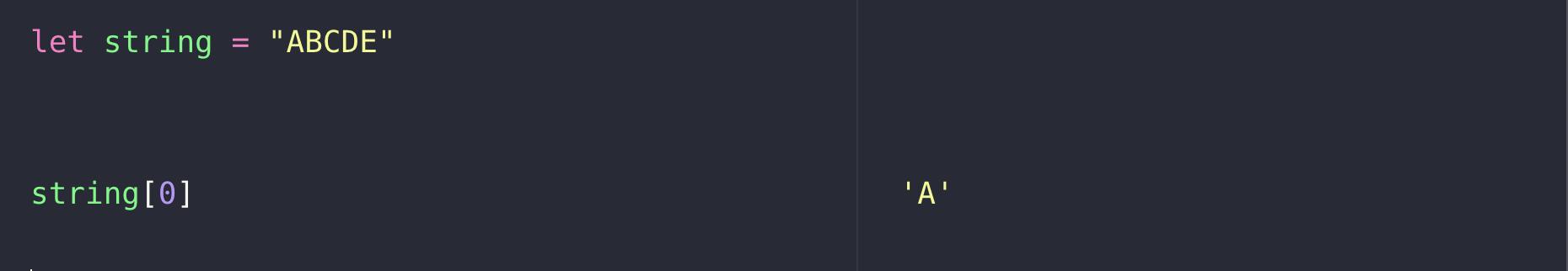
string access

인덱스로 해당 문자열의 문자 접근 가능

단 python 처럼 slicing은 안됌

문자열 slicing은 .slice(start,end)을 이용
trim

문자열 양옆의 공백을 제거 ! 단 문자열 안쪽에 공백은 유지!
Array Method
Array.isArray()
해당객체의 타입이 배열인지 확인

시작이 Array로 시작한다는 점을 기억하자. Array 클래스의 isArray 메서드 사용하는 개념
이제 다루는 메서드들은 해당 배열에 대해서 콜백함수를 받아서 배열의 한 요소요소에 대해서 콜백함수를 실행한다.
참고문서 : https://www.zerocho.com/category/JavaScript/post/5acafb05f24445001b8d796d
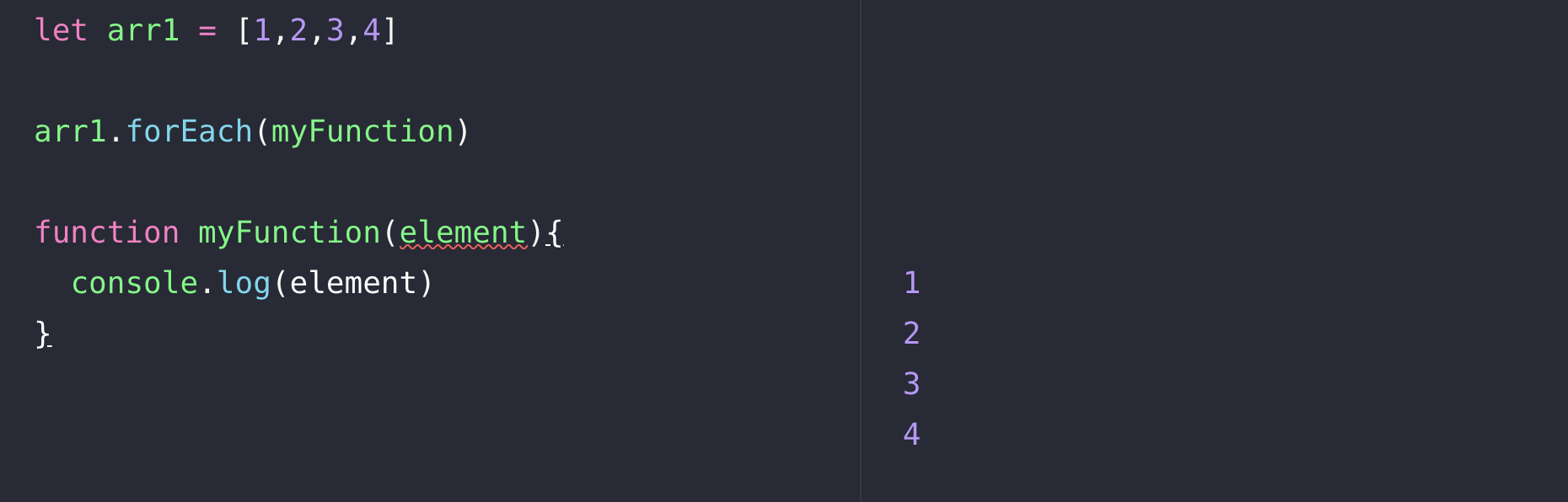
array.forEach(callback)
대상 array에 대해서 한 요소씩 돌며 콜백 함수를 실행

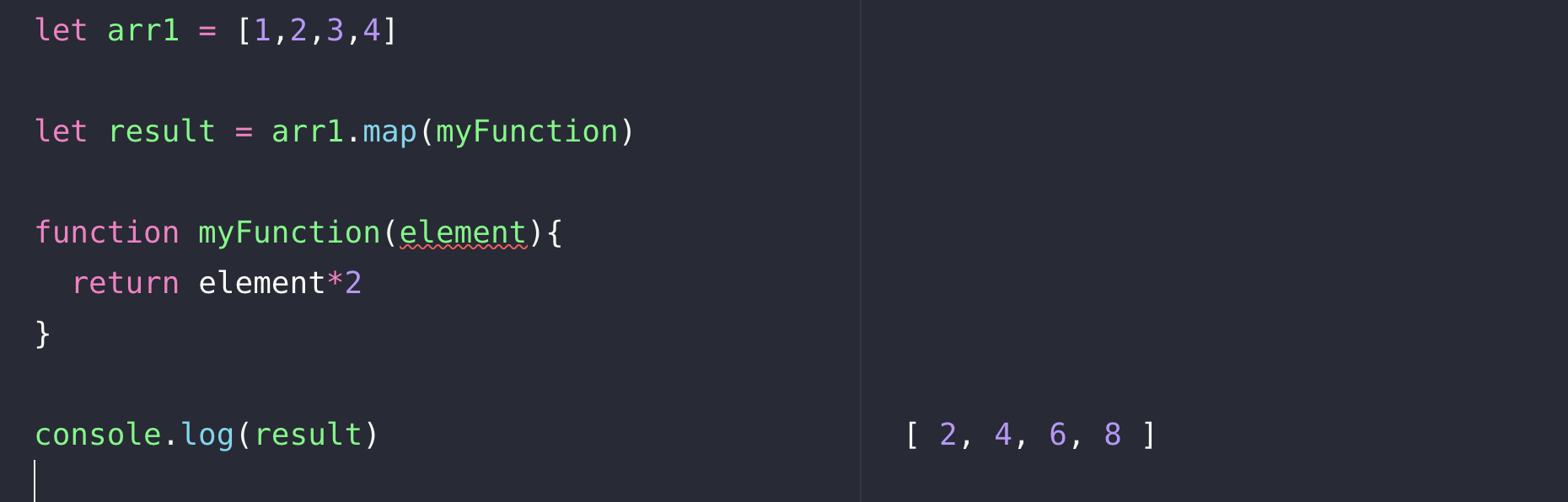
array.map(callback)
대상 array의 각 요소에 대해서 변형을 가한 결과를 새로운 배열에 담아서 반환

각 요소에 대해서 *2한 값을 새로운 result에 넣어서 반환. arr1은 영향 없음
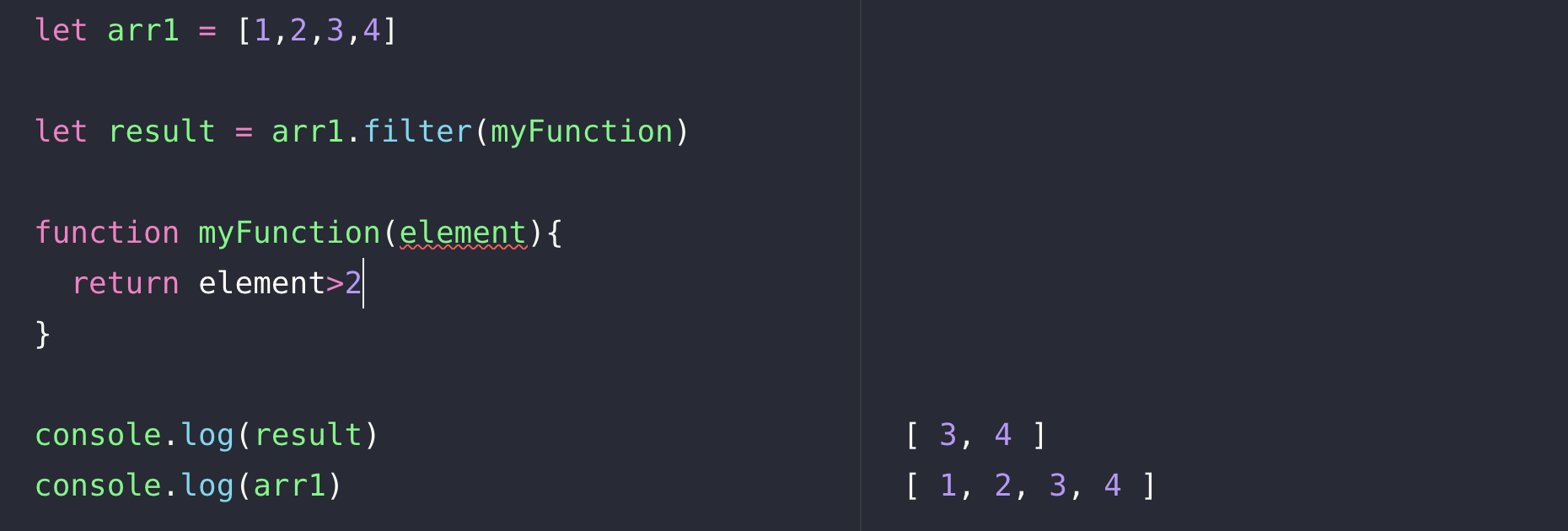
array.filter(callback)
대상 array의 각 요소 중에서 콜백함수 안에 조건에 해당하는 결과를 배열에 담아서 반환

각 요소에 대해서 2보다 큰 지 확인한 후 해당하는 값을 result에 넣어서 반환. arr1은 영향 없음
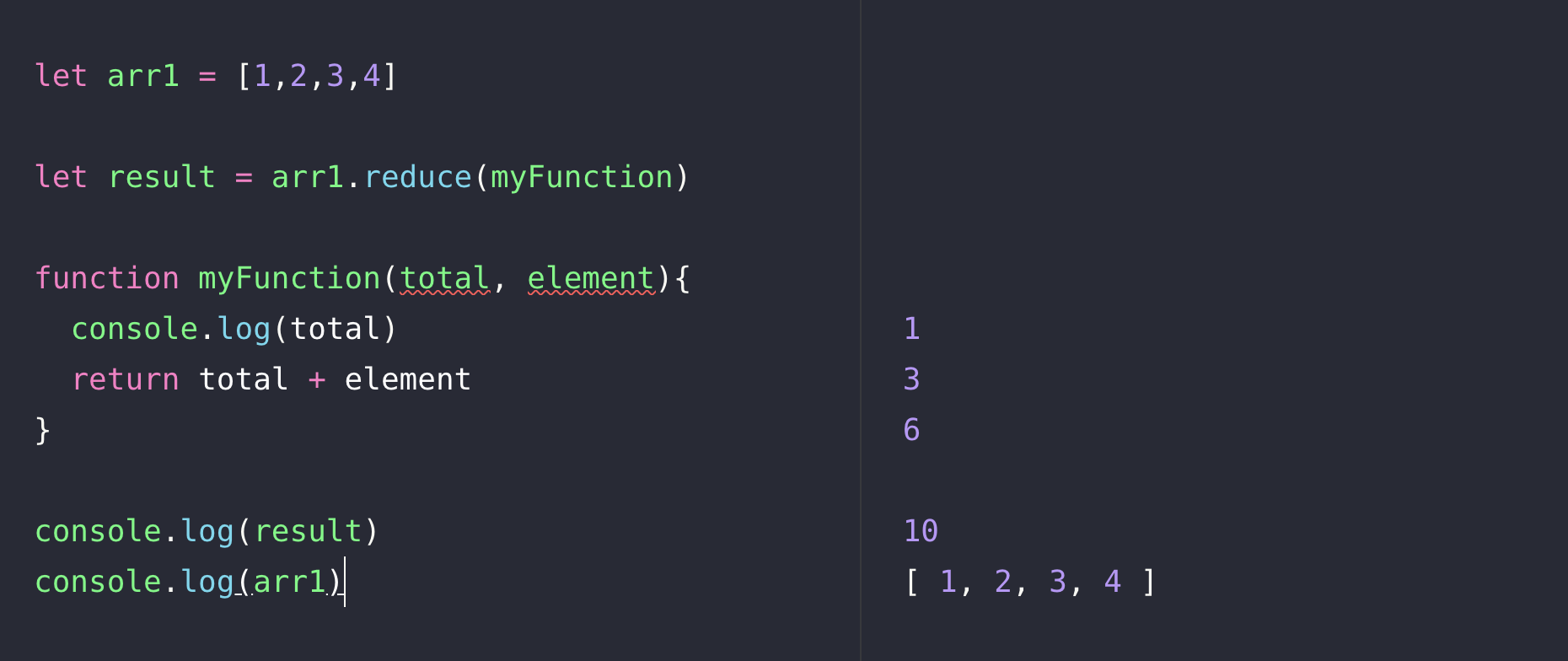
array.reduce(callback)
이전값(누적값)과 현재값을 기억해서 반환 - 재귀적으로 작동

콜백함수는 두가지의 인수를 가지는 데 각각 누적값, 현재값이다.
iterate하면서 total에 새로운 element의 값이 들어가서 최종적으로 누적합을 반환하는 개념이다.
이 reduce함수는 이전값들을 기억함으로서 다양한 기능이 가능하도록 해준다.
total을 프린트해보면 1, 3(1+2) , 6 (3+ 3) ... .10 (6+4)으로 최종 반환되는 것을 알 수 있다.
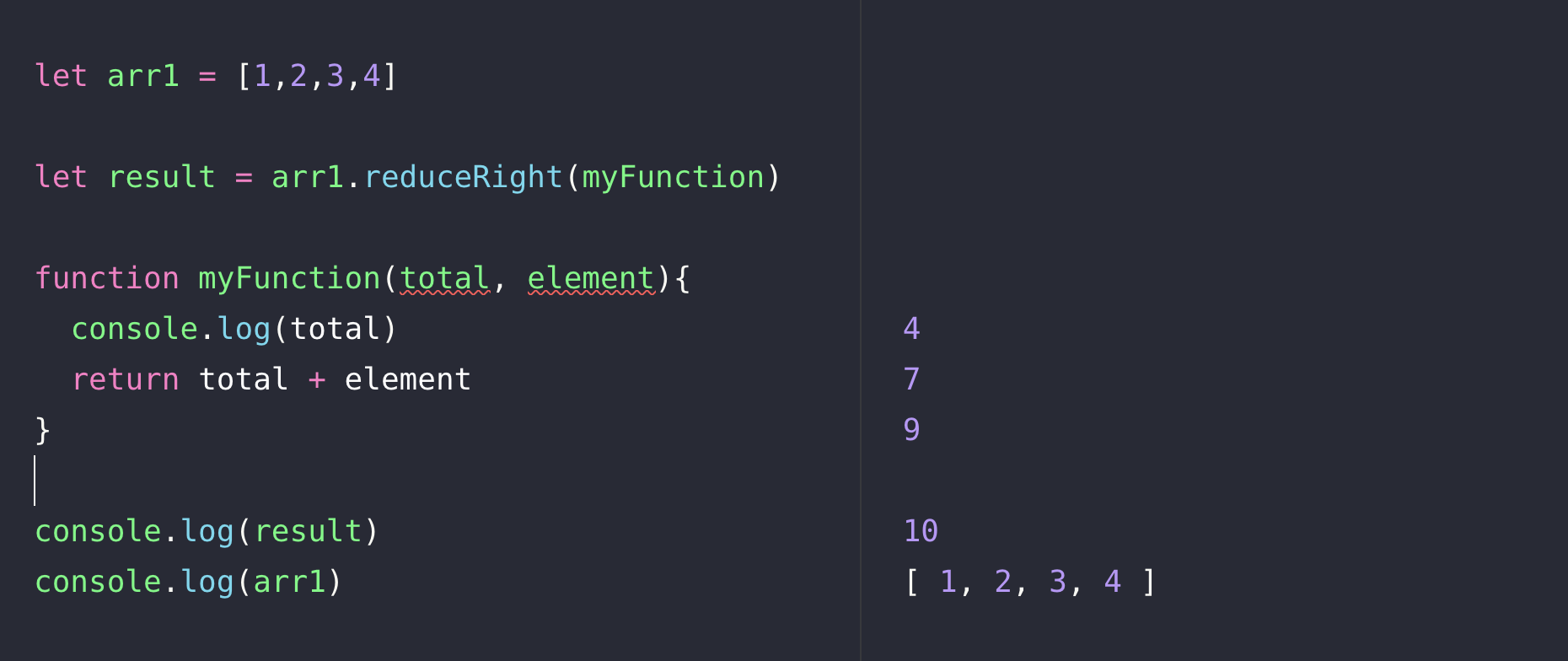
array.reduceRight(callback)
이전값(누적값)과 현재값을 기억해서 반환하는 것은 동일하지만 배열의 오른쪽부터 차례대로 반환을 한다.

위와는 반대로 total을 프린트해보면 4, 7(4+3) , 9 (7+ 2) ... .10(9+1)으로 최종 반환되는 것을 알 수 있다.
array.every(callback)
배열안에 모든 요소들이 조건을 만족하는지 확인하여 boolean 반환

모든 요소들이 0보다는 크기 때문에 true를 반환
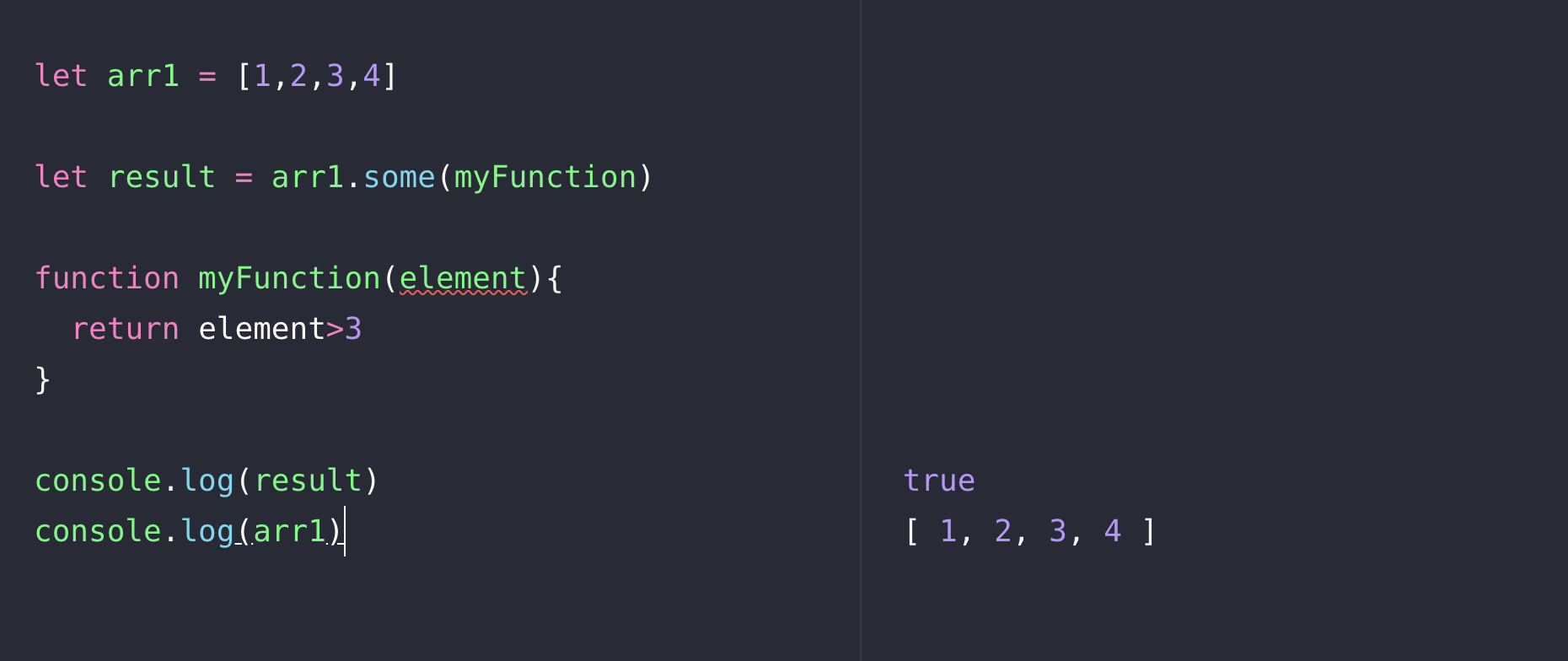
array.some(callback)
배열안에 하나의 요소라도 조건을 만족하는지 확인하여 boolean 반환

요소들 중에 4가 3보다 큰 조건을 만족해서 true를 반환
array.indexOf()
배열에서 해당 요소의 인덱스를 반환

apple의 인덱스는 2!
array.lastIndexOf()
배열에서 중복된 요소가 여러가지 있을 때 마지막 요소의 인덱스를 반환

apple이 0번 인덱스와 3번 인덱스에 존재하는 데 마지막 apple의 인덱스인 3을 출력
Json Method
JSON.parse()
string -> object
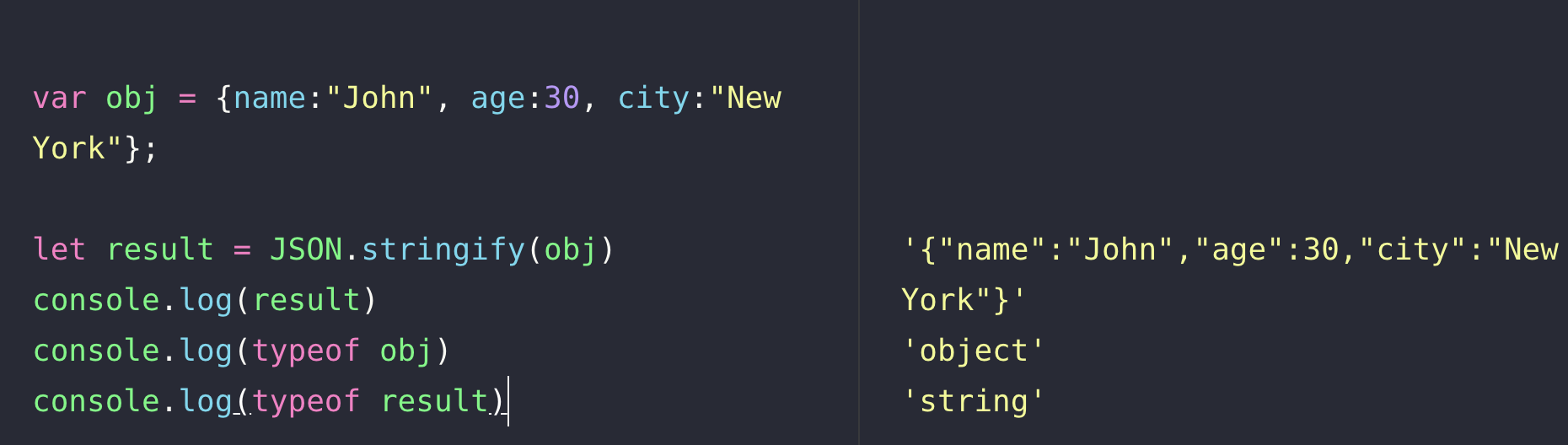
JSON.stringify()
웹서버에서 받은 데이터를 Js object로 만든다
실제 통신 결과가 생기면 향후 이미지 업로드 ......
JSON.stringify()
object -> string
JSON.stringify()
웹서버에 보낼 데이터를 string으로 만든다

기존에 object 타입이었던 obj가 JSON.stringify를 거치고 string으로 바뀌었다. 이를 통해 웹서버를 통해 통신을 할 때 필요한 string type으로 만들 수 있다.
ES6 바뀌거나 추가된 문법들
var + let,const
var : 재선언 재할당 가능
let : 재할당 가능 // 재선언 불가능
const : 재선언 재할당 불가능
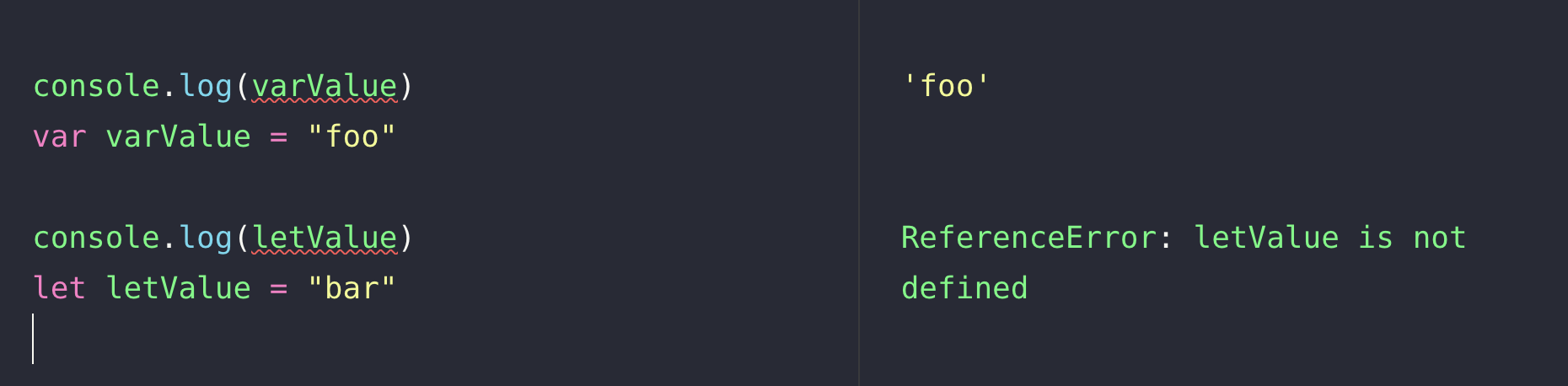
호이스팅

참고문서 : https://velog.io/@bathingape/JavaScript-var-let-const-%EC%B0%A8%EC%9D%B4%EC%A0%90
Arrow Function
with parameter
매개변수 1개인 경우

매개변수가 한 개인 경우 ()를 생략할 수 있다.
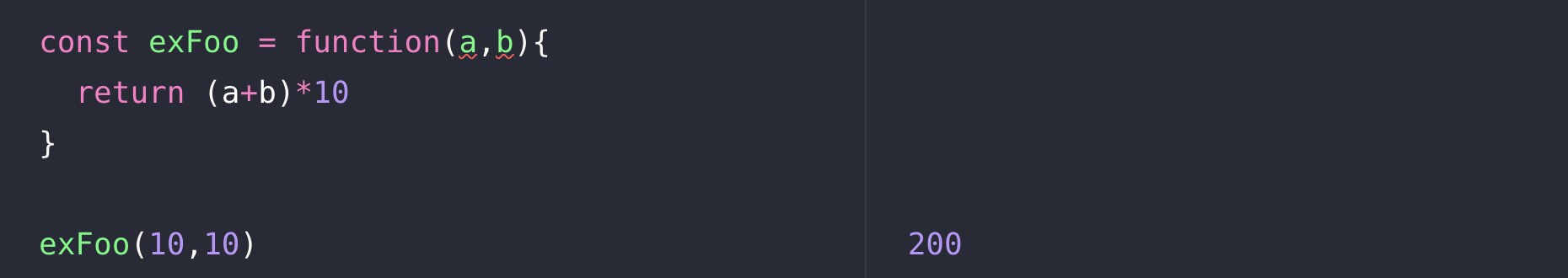
매개변수 2개 이상인 경우

2개 이상인 경우 ()를 생략할 수 없다.

기존 함수를 표현하는 방식으로는 이렇게 표현을 했었다. function이라는 키워드를 꼭 넣어줘야 한다.

간단한 결과만을 반환한다면 return도 생략(콜백함수 표현하는 {}도 같이 생략)을 할 수 있다.
단 여러 줄로 작성된 콜백 함수인 경우에는 꼭 {}을 사용하고 return도 꼭 써줘야 한다.
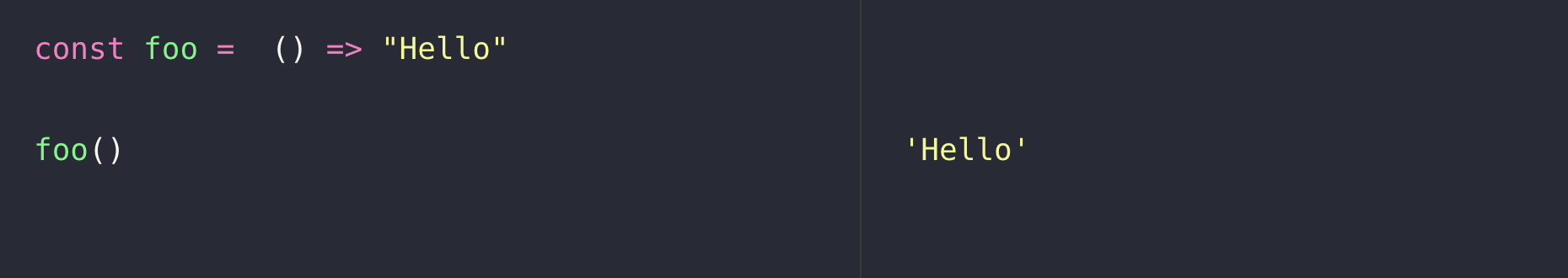
without parameter

parameter가 없다면 빈 ()를 표현하고 결과값을 반환한다. 이 때의 반환값은 default값이 된다 (인수에 따른 동적으로 변화하는 결과가 없기 때문에)
this handling
Class
ES6 부터 class 선언 가능

class를 선언하고 constructor로 사용할 인수를 선언해주어야 함.
실제 instance에 적용을 할 때는 `new ClassName(variable)로 선언 가능
Promise
.then() .catch()로 직관적으로 콜백함수를 표현 가능
Default, Rest parameter
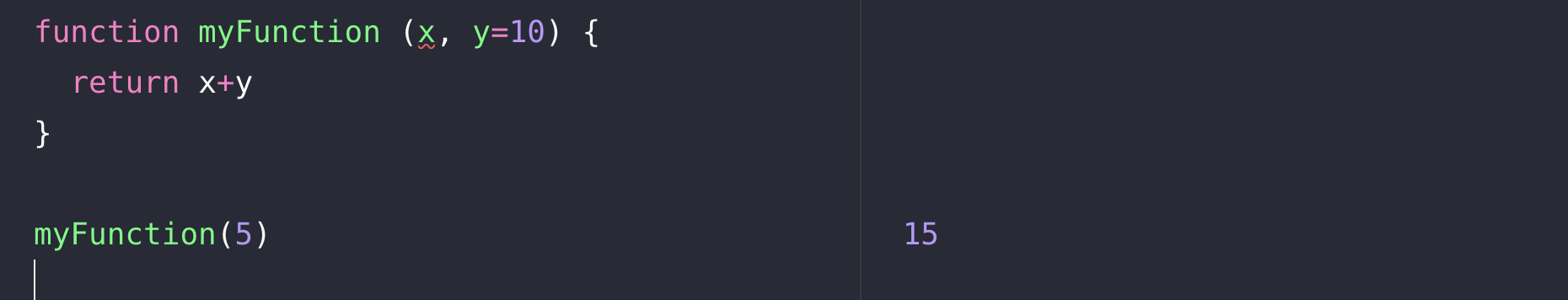
Default parameter
인수가 입력이 되지 않았을 때 기본값을 지정

myFunction함수에서 x만 5로 입력되었지만 결과 값이 default y값 10을 받아 15를 반환
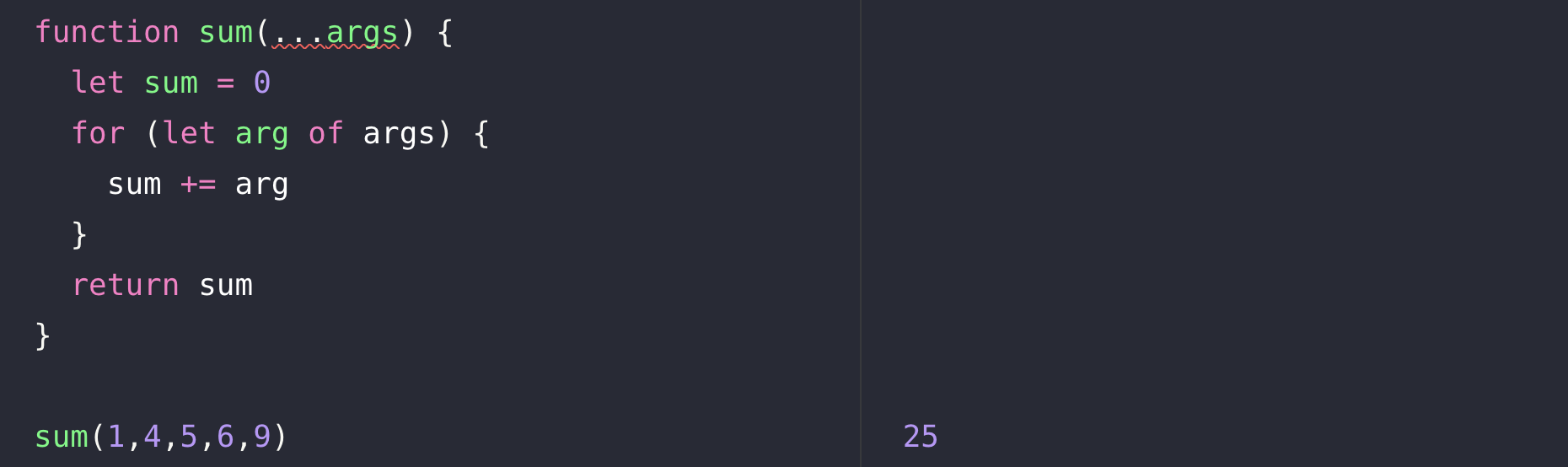
Rest parameter
인수의 갯수를 지정하지 않아 여러개의 인수를 받을 수 있음

변수의 개수를 지정해주지 않았지만 여러개 들어온 5개의 변수를 바탕으로 연산이 가능
string method
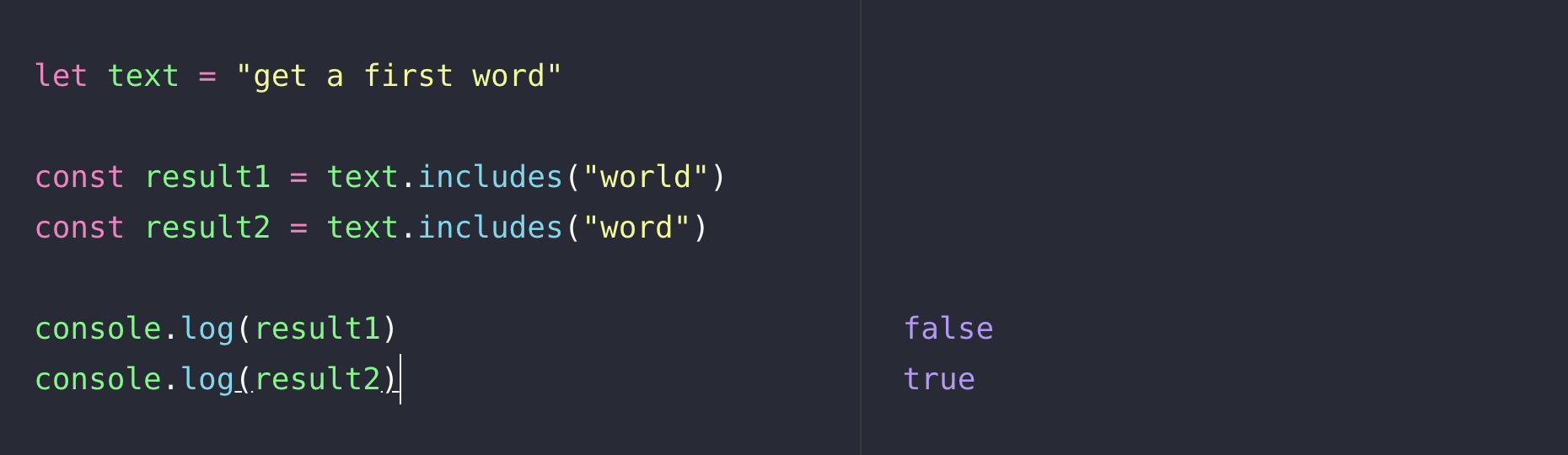
string.includes()
특정 단어가 포함되어있는지 여부 체크해서 boolean값 반환

string.startsWith()
특정 단어로 시작하는지 여부 체크해서 boolean값 반환

문자에서 get으로 시작하기 때문에 true를 반환
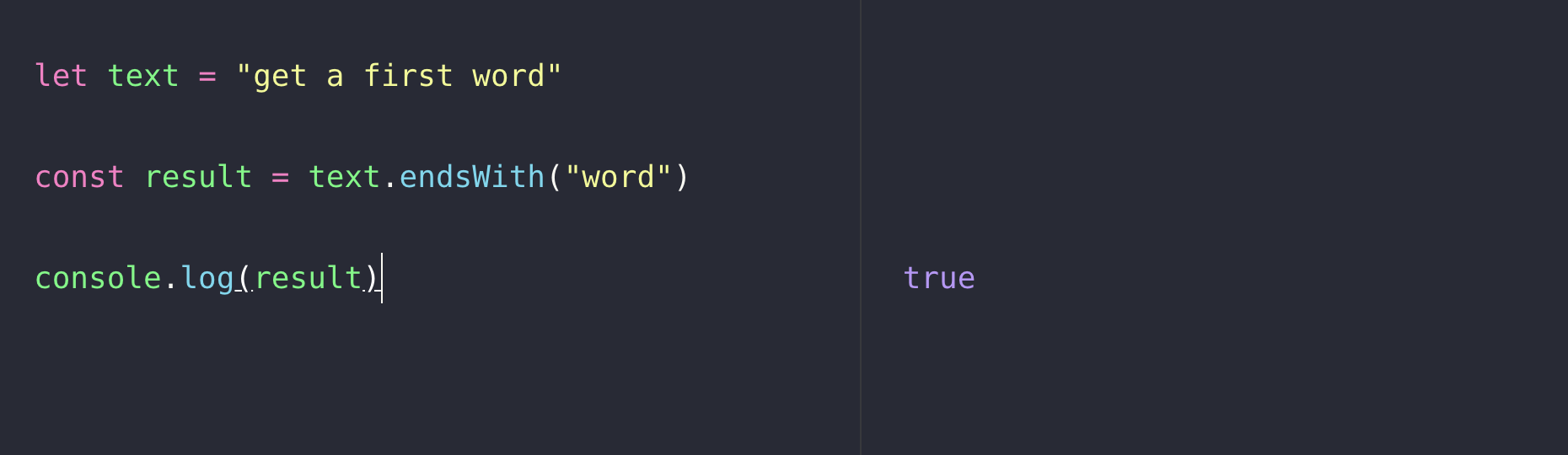
string.endsWith()
특정 단어로 끝나는지 여부 체크해서 boolean값 반환

Array Methods
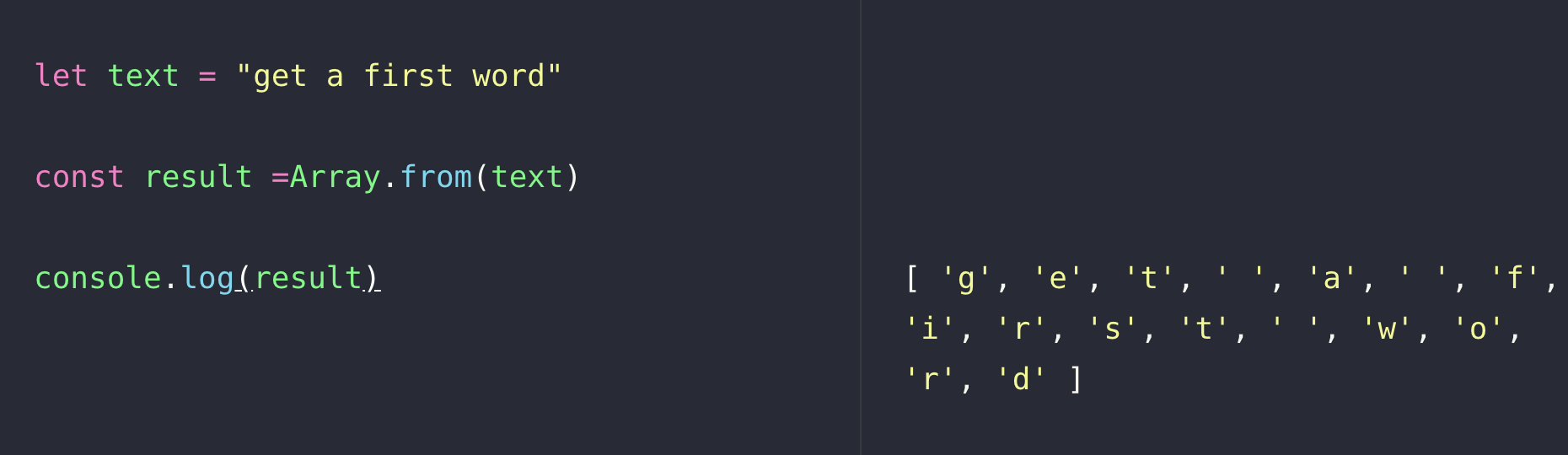
Array.from()
string을 쪼개서 배열에 담아서 반환

문장을 공백포함하여 각 요소로 만들어서 배열에 담아 반환
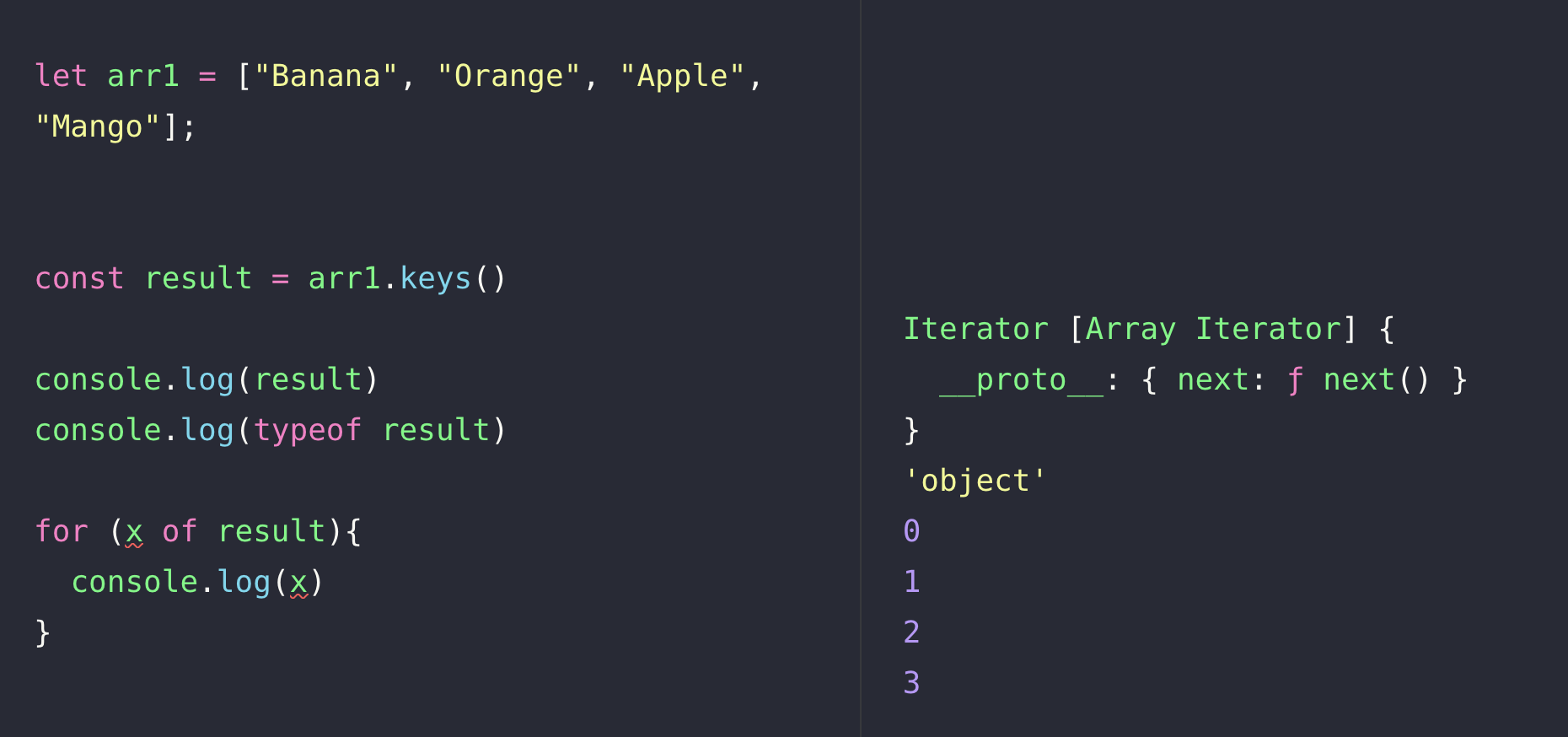
Array.keys()
배열의 각 객체를 object화하여 iterator 객체를 반환

기존에 배열도 interatable한 객체이지만 실제 object타입을 만들고 각 객체의 인덱스를 key로 갖는 object로 만들어준다.
그래서 arr1.keys()를 타입을 찍었을 때는 object로 나오고 프린트해보면 각 요소의 인덱스가 나오게 된다.
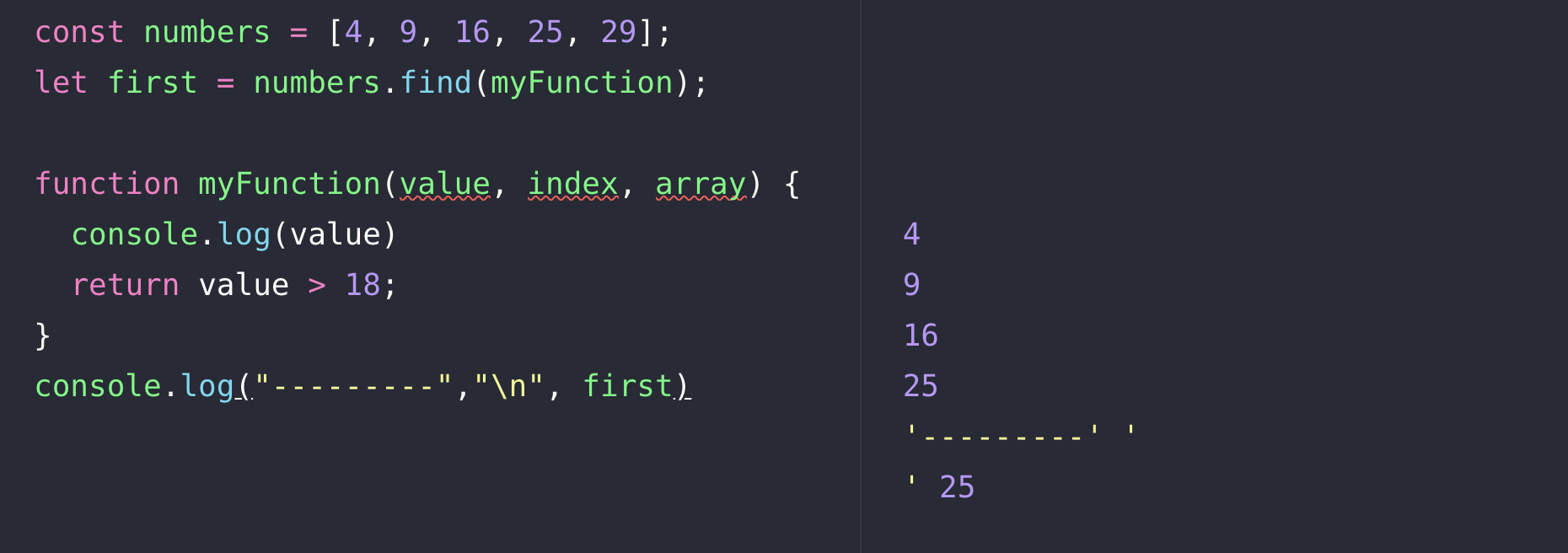
Array.find()
조건을 만족하는 가장 첫번째 '값'을 반환

배열의 값을 탐색을 하다가 18보다 큰 값이 25가 도달하니 return 으로 함수를 끝내고 그 값인 25 (first) 를 반환
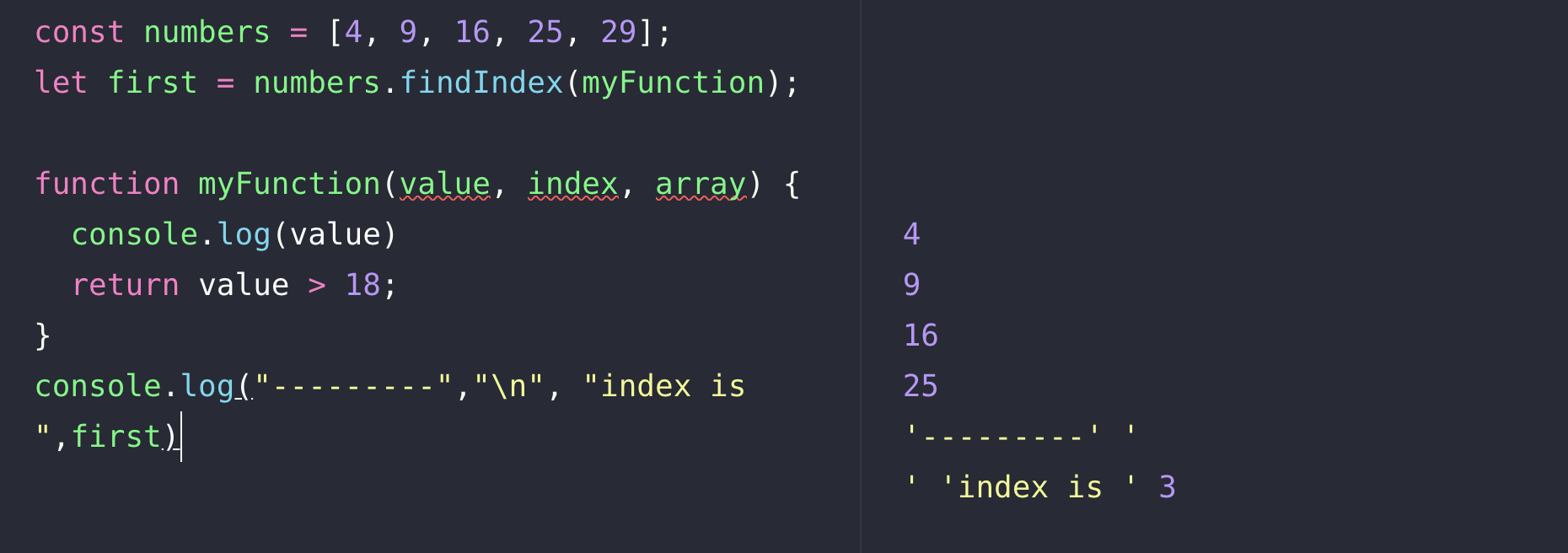
Array.findIndex()

배열의 값을 탐색을 하다가 18보다 큰 값이 25가 도달하니 return 으로 함수를 끝내고 그 값의 인덱스인 3 (first) 를 반환
number method
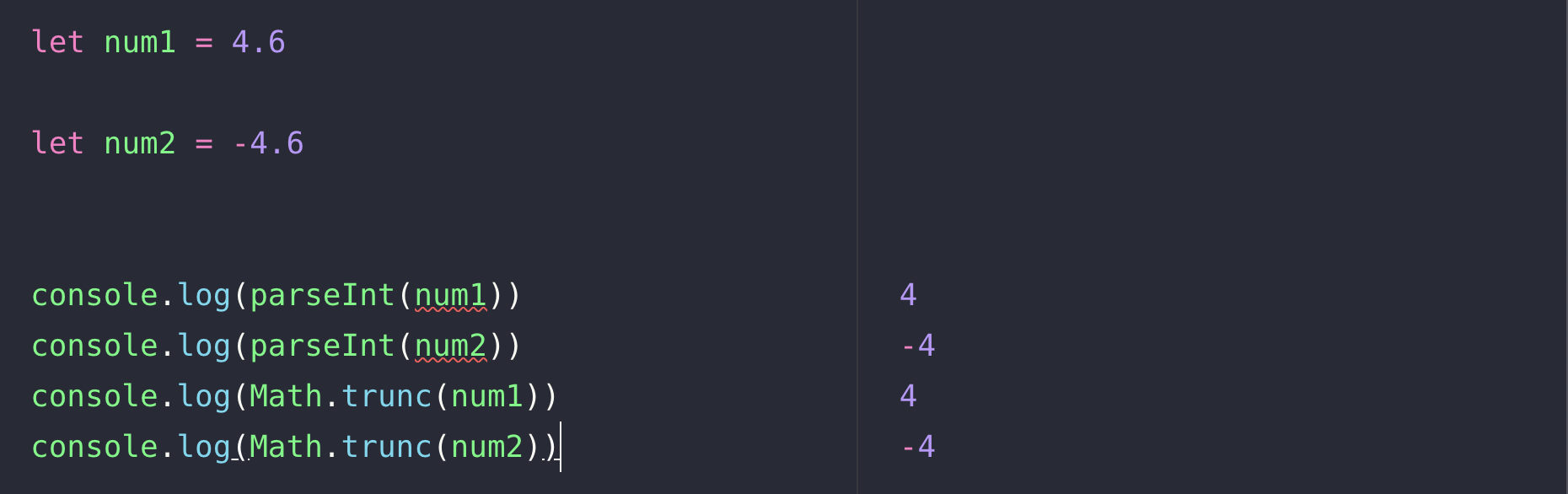
Math.trunc()
버림
paseInt()와 동일

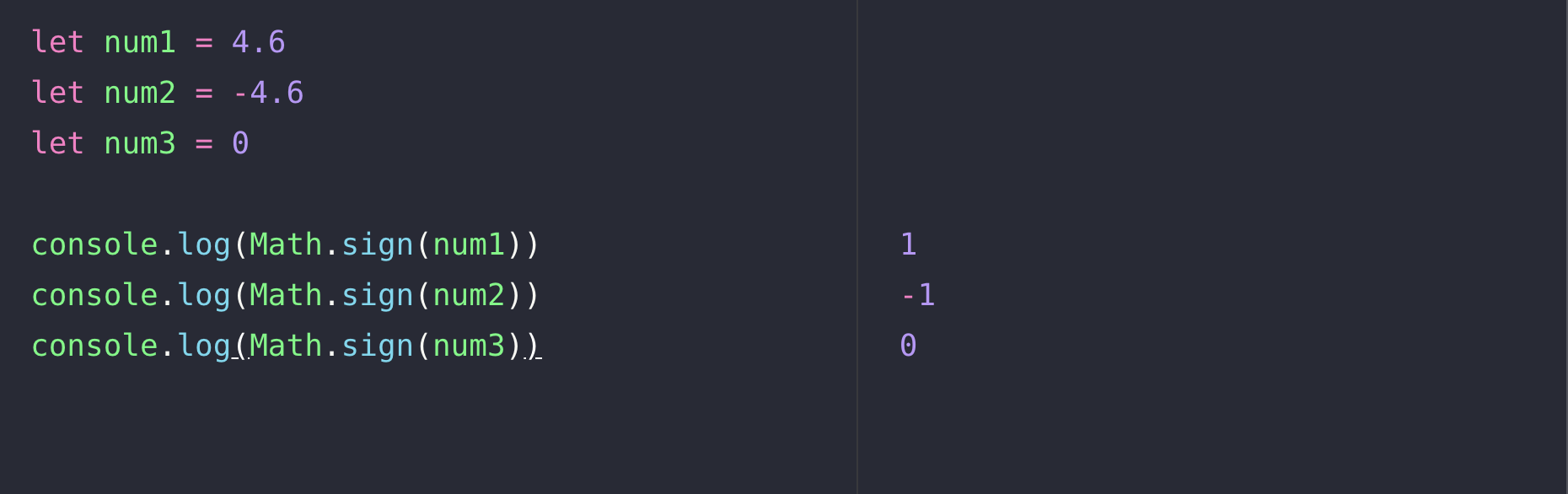
Math.sign()
부호를 판단
양수 - > 1
음수 -> -1
0 -> 0

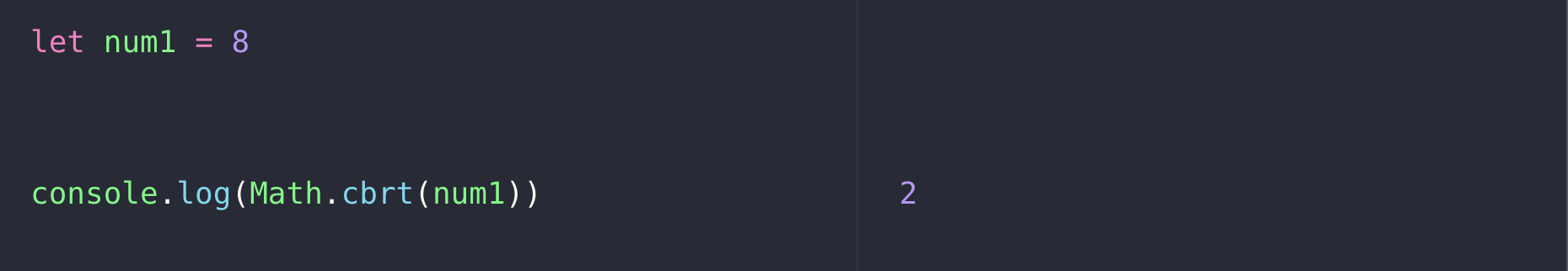
Math.cbrt()
삼제곱근 처리

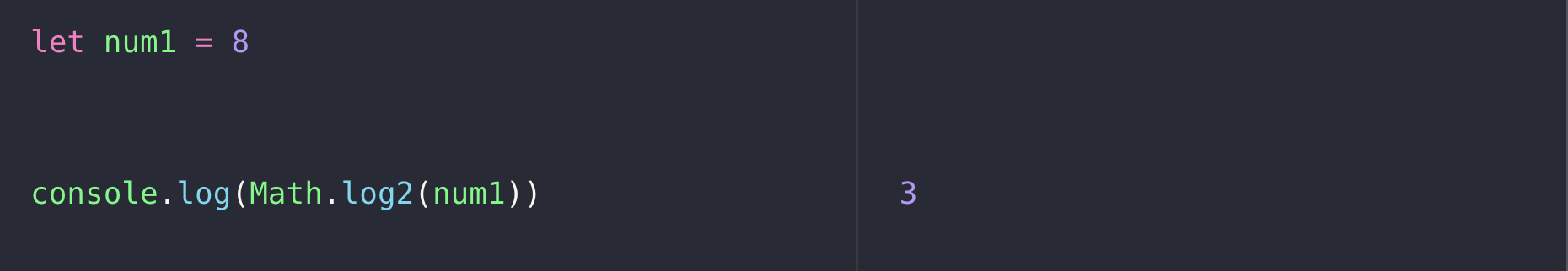
Math.log2()

Math.log10()

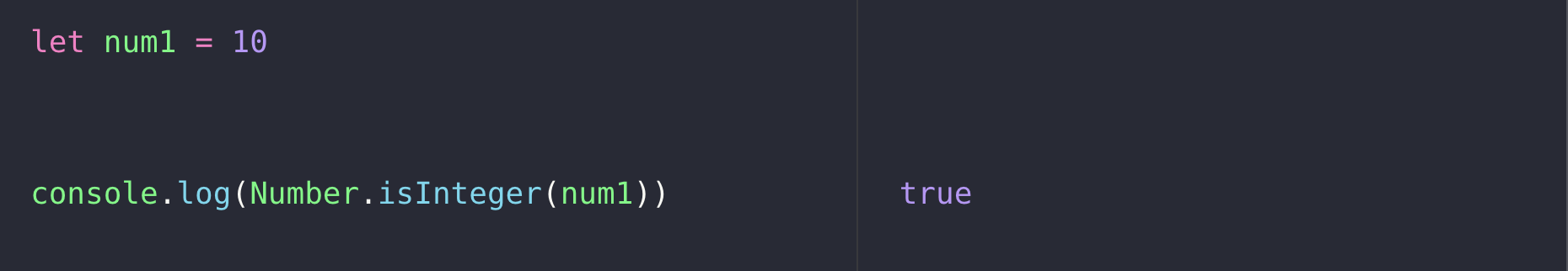
Number.isInteger()
정수 -> true

isFinite()
유한한 값 -> true

isNaN()
숫자 -> false

그외 추가된 사항 (2016~)
exponentiation (제곱)
let x = 5;
let z = x ** 2; // result is 25기존에는 Math.pow로 표현
let x = 5;
let z = Math.pow(x,2); // result is 25
Array.includes()

해당 인수가 배열에 있는지 여부를 boolean값으로 반환
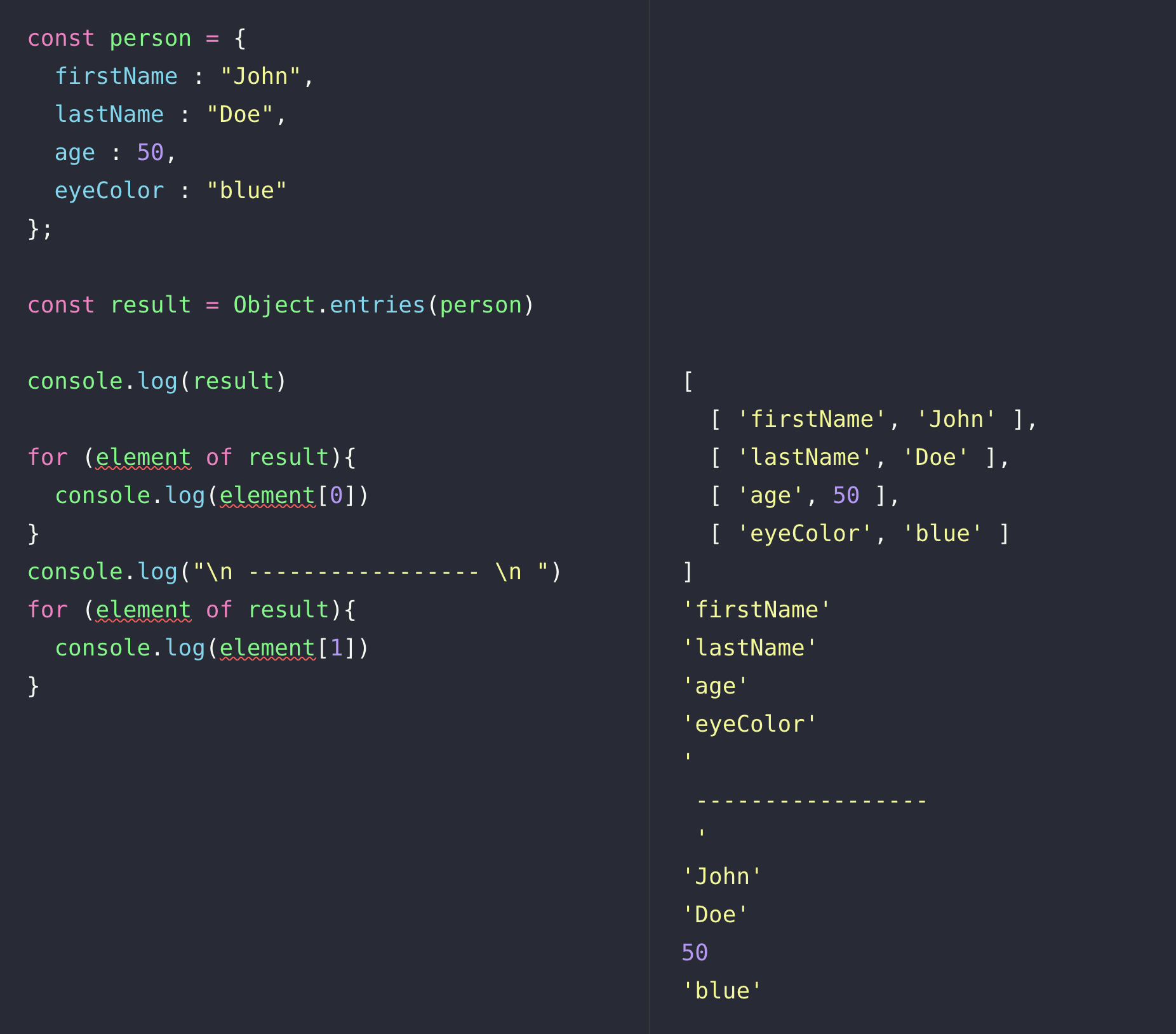
Object Entries - key: value 반환

Object.entries(객체)를 진행해서 나오는 결과는 각 key와 value가 배열에 각각 담긴 배열이다. isArray로 확인을 해봐도 배열이 나오는 것을 확인할 수 있다.

결과적으로 배열속에 배열의 개념이기 때문에 인덱스 접근을 통해서 키와 값에 접근이 가능하다.
Promise .finally() 추가 + async await
기존 promise.then()/ promise.catch() 구문에 성공하든 실패하든 무조건 실행하는 promise.finally()가 추가되었다.
let myPromise = new Promise();
myPromise.then();
myPromise.catch();
myPromise.finally();
기존 promise의 문법이 가독성이 떨어져서 등장한 것이 async await이다.

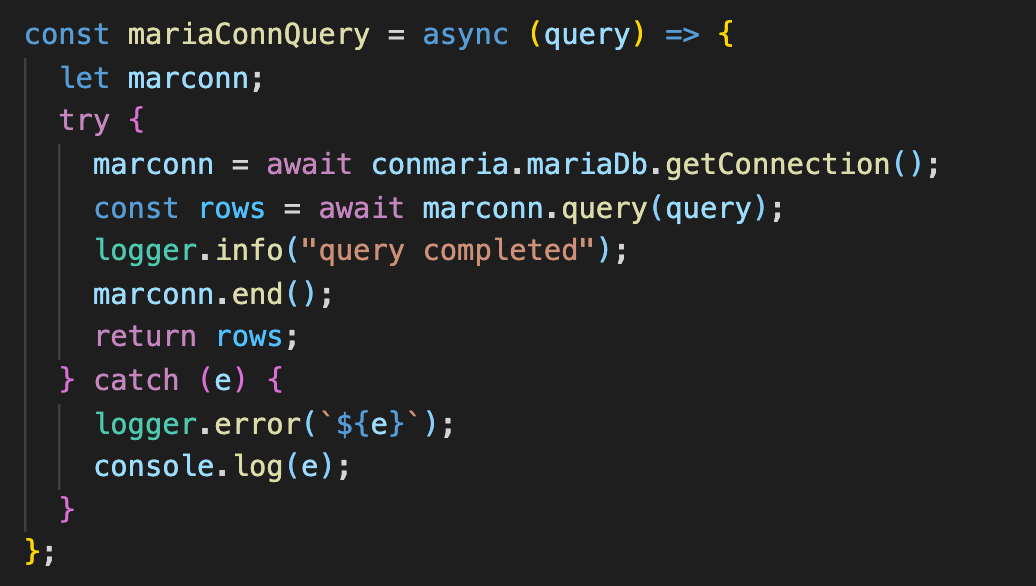
async를 통해서 함수를 비동기 함수로 만들어주고 그 안에 로직을 동기적으로 만들어주기 위해(비동기 처리를 위해서) await을 걸어준다. DB작업과 같이 시간이 오래 걸리고 DB에서 찾은 결과를 바탕으로 로직을 진행하는 경우 사용한다.
에러 처리는 기존 then(), catch() 대신에 try {}, catch {} 구문으로 해당 로직을 감싸준다.
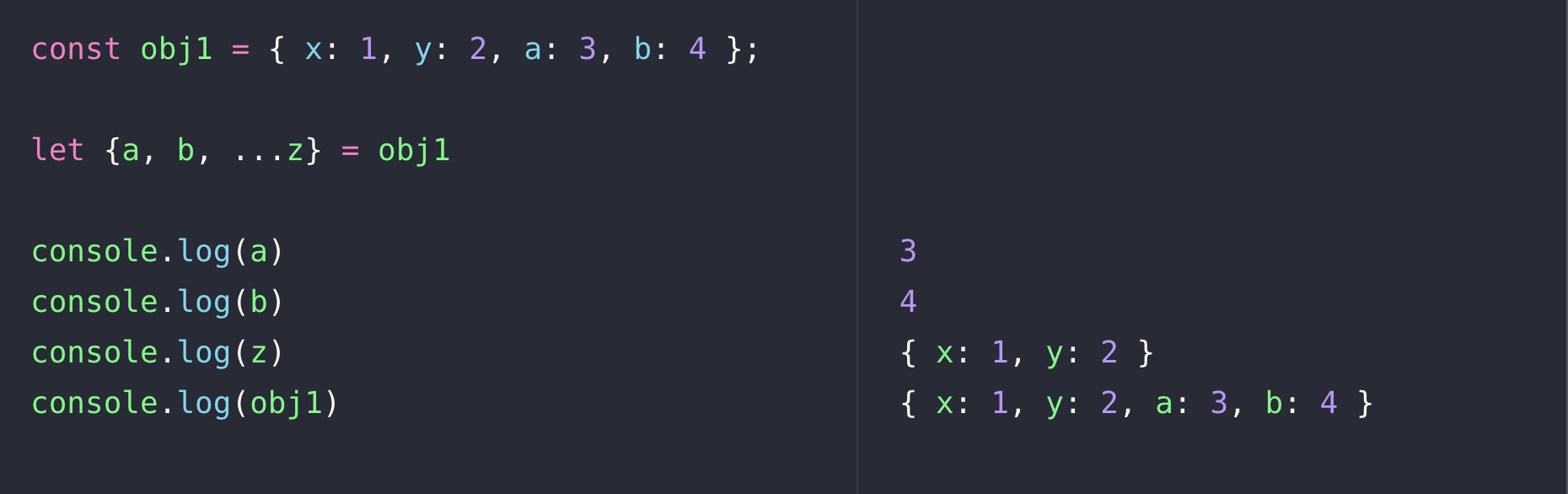
Object Rest Properties

특정요소만을 뽑아내고 나머지 요소를 하나의 obj로 만들고자할 때 사용된다. 실제 obj에 영향은 없다.
.jpeg)