
JAM Stack의 JAM은 JavaScript, API, Markup의 약자로 웹 개발 방법론(=철학=아키텍처)의 하나이다.
SPA의 한계와 JAM Stack
SPA는 모든 리소스를 한 번에 가져오기 때문에 초기 진입 속도가 비교적 느리다. 또한 처음에는 그저 하나의 빈 페이지이기 때문에 SEO에 취약하다는 한계가 있다.
JAM Stack의 경우 서버를 전혀 사용하지 않는다. 빌드 시점에 이미 최적화하여 완성된 페이지를 CDN에 저장해두고 필요할 때마다 CDN에서 가져다 쓴다.
CDN(Content Delivery Network)이란?
사용자와 서버 사이의 거리를 줄여 전세계 사용자에게 빠르고 안전하게 콘텐츠를 전달할 수 있는 전송 기술이다.
ex) 전세계로 콘텐츠를 전달하는 넷플릭스, 에어비엔비 등이 CDN을 활용해 서비스를 구축한다.
JAM Stack 구성
JavaScript
클라이언트의 동적 기능은 JavaScript에 의해 처리된다. 사용해야 하는 프레임워크나 라이브러리는 제한이 없다.
API
서버 단의 작업은 재사용 가능한 API로 추상화된다. JavaScript를 사용해 HTTP 통신으로 서버에 접근할 수 있다.
Markup
웹사이트는 Static HTML 파일로 제공된다. 주로 Static Site Generator를 사용한다.
JAM Stack 특징
Front와 Back의 분리
프런트엔드는 백엔드와 별도의 툴을 사용한다. 프런트엔드는 일반적으로 정적 사이트 생성기를 사용하여 구축된다. React와 같은 라이브러리를 사용하고 있다면, Next.js나 Gatsby.js 등의 도움을 빌려 아주 쉽게 정적 페이지를 생성할 수 있다.
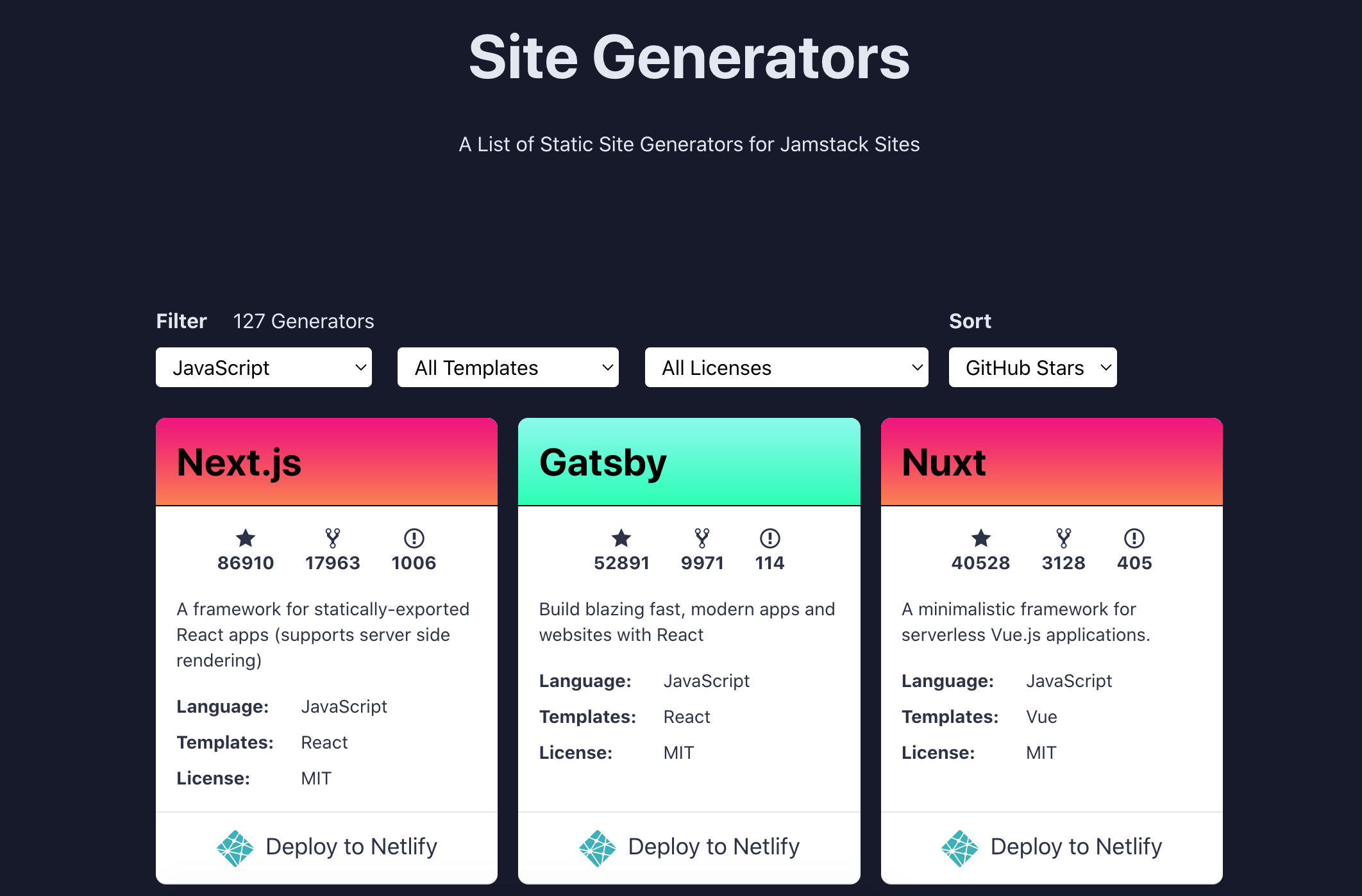
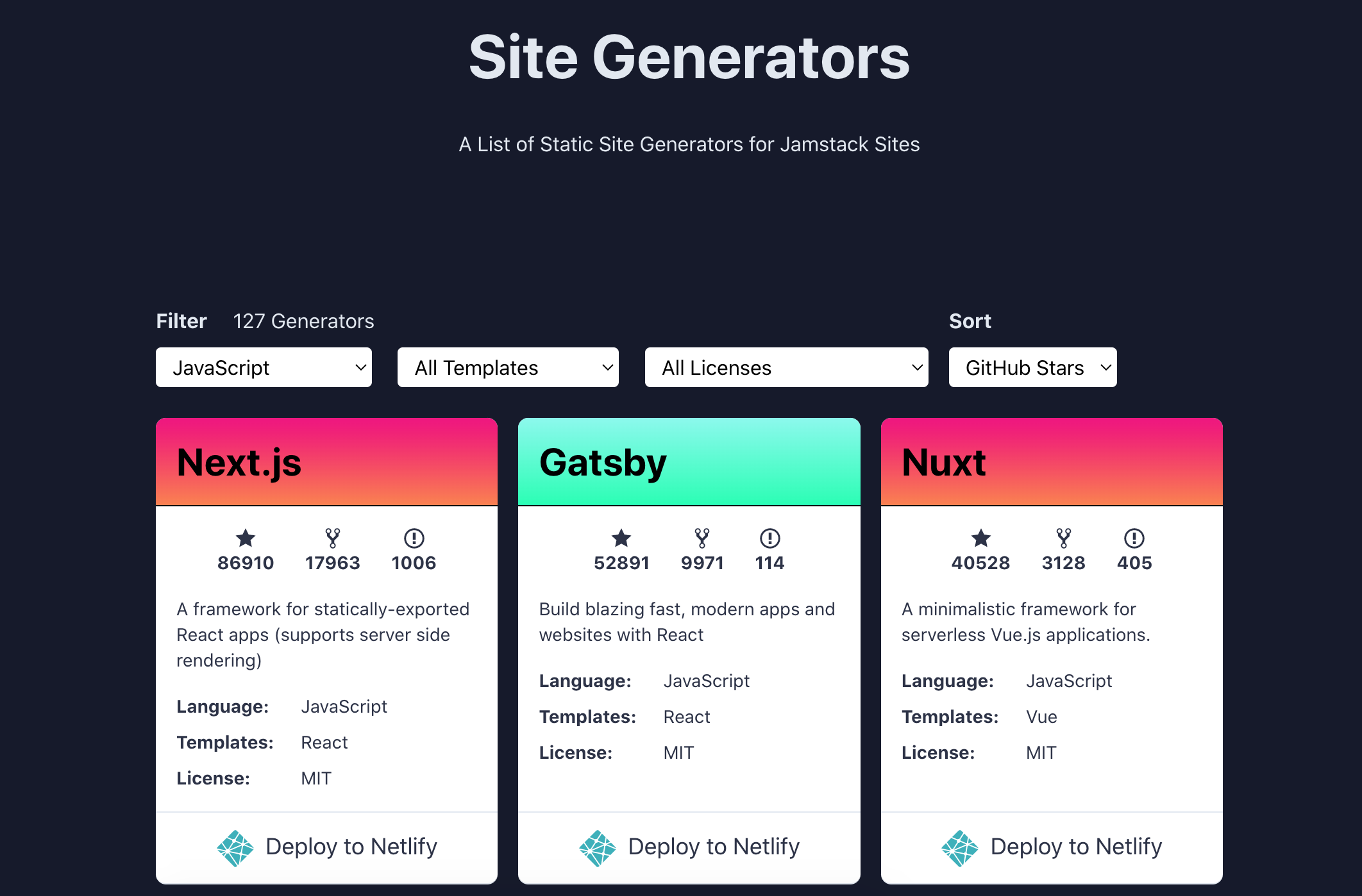
JAM Stack 사이트를 위한 JavaScript 언어를 사용한 정적 사이트 생성기 순위는 아래와 같다.
1. Next.js
2. Gatsby.js
3. Nuxt.js
(https://jamstack.org/generators/)

정적 방식 우선
JAM stack으로 개발된 사이트에도 동적 요소를 도입할 수 있다. 하지만 우선적으로 사전 렌더링을 사용한다.
JAM Stack 장점
빠른 속도
사전에 빌드된 마크업과 리소스를 CDN에서 가져와 사용하기 때문에 더 빠른 성능을 얻을 수 있다.
안전성
서버와 통신하면서 렌더링하는 방식이 아니므로 서버 또는 DB의 취약점에 대해 걱정하지 않아도 된다.
저렴한 비용
정적 파일 호스팅은 무료가 많다. (ex. Github page)
확장성
트래픽이 높아도 CDN으로 서비스를 제공하기 때문에 많은 사용자에 제공하는 데 문제가 없다.
변경 불가능한 원자적 배포
각 배포는 원본의 스냅샷 개념이다. 이러한 특징으로 인해 전 세계적으로 일관된 버전의 사이트를 제공할 수 있다. (다른 곳에서 임의적 변경 불가하며, 동기화에 최적)
캐시 무효화
빌드된 파일이 CDN에 업로드되면 CDN이 캐시를 무효화 한다. 즉, 새 빌드가 즉시 실행된다.
(ex. 새로 작업된 코드가 새로고침해도 화면에 바로 적용 안 되는 경우가 있는데 이는 이전 버전이 캐시로 남아있기 때문이다. 이러한 현상을 없애준다.)
빌드 자동화
웹 Hook을 통해 새로 빌드가 필요할 때 서버에서 알림을 보낸다. 서버가 알아서 해당 프로젝트를 빌드하고 CDN을 업데이트 하면 사이트에 반영이 된다.
JAM Stack 작업 흐름
개발 > 버전 관리 > 빌드 자동화 > 정적 리소스 빌드 > 변경 불가능한 원자적 배포 > 캐시 무효화 > CDN 업데이트 > 사이트에 반영
JAM Stack 개발 방법
개발
1. 직접 코딩하기
간단한 페이지라면 정적 사이트 생성기를 사용하지 않고 직접 코딩하여 페이지를 생성한다.
2. 정적 사이트 생성기 (Static Generator) 사용하기
대부분의 JAM Stack 환경에서 개발된 사이트는 정적 사이트 생성기로 구동된다.
(Next.js, Gatsby.js 등)
빌더
JAM Stack 프로젝트를 사용자에게 제공하기 위해 사용되는 빌더는 Stackbit, Builder.io, CloudCannon 등이 있다.
배포
정적 사이트를 쉽게 배포할 수 있게 도와주는 호스트 사이트를 이용해보자.
(Netlify, Cercel, Github Pages, Digital Oceal, Azure Static Web Apps 등)
