JavaScript
1.[JS] IntersectionObserver API 사용과 보완

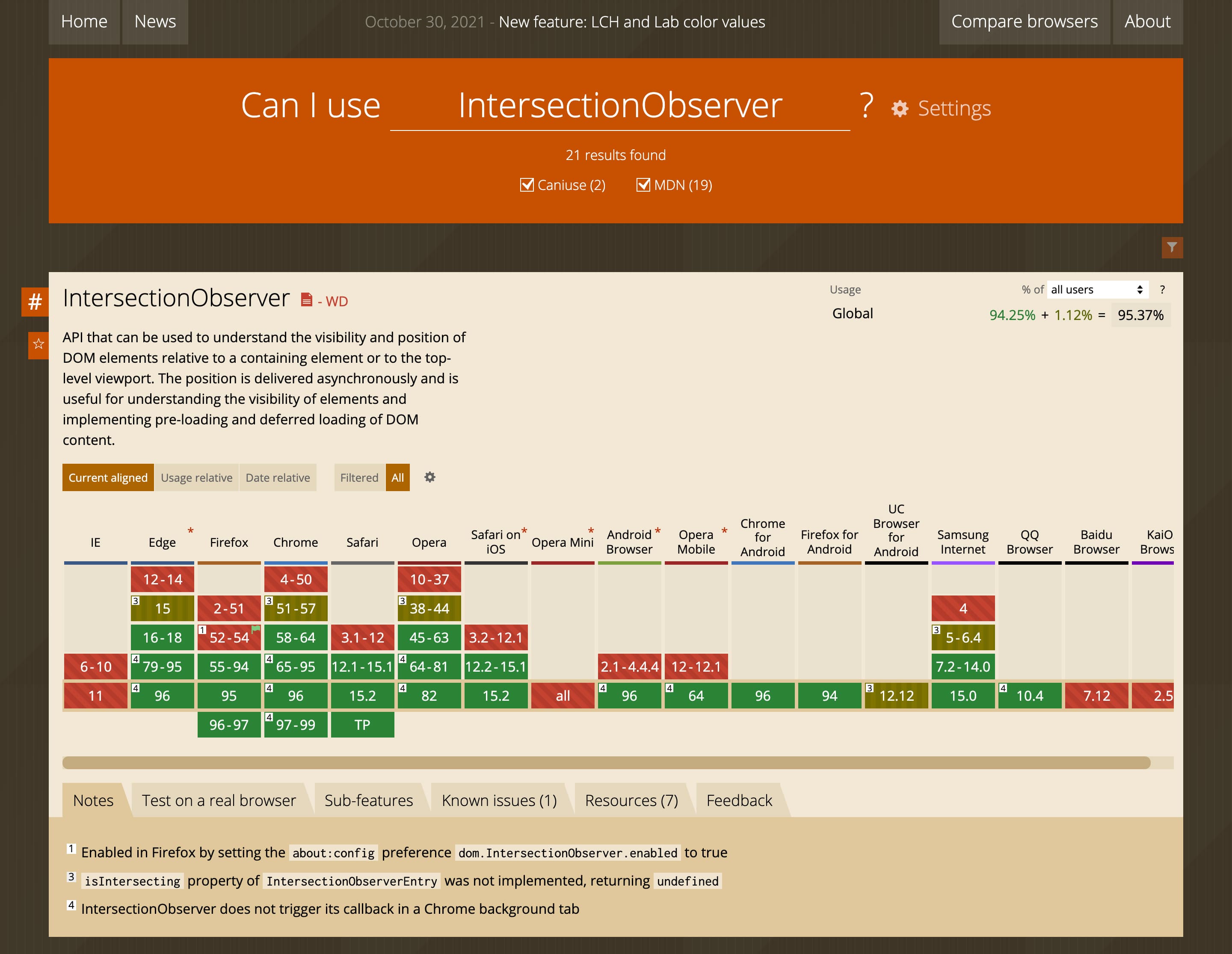
예전에는 스크롤 이벤트를 구현하기 위해 scroll, Element.getBoundingClientRect() 등의 메서드를 사용해 하나하나 계산해서 값을 얻어야 했다. 그러던 와중에 2016년 구글 개발자 페이지를 통해 IntersectionObserver가 소개됐다
2.[JS] getBoundingClientRect() 메서드

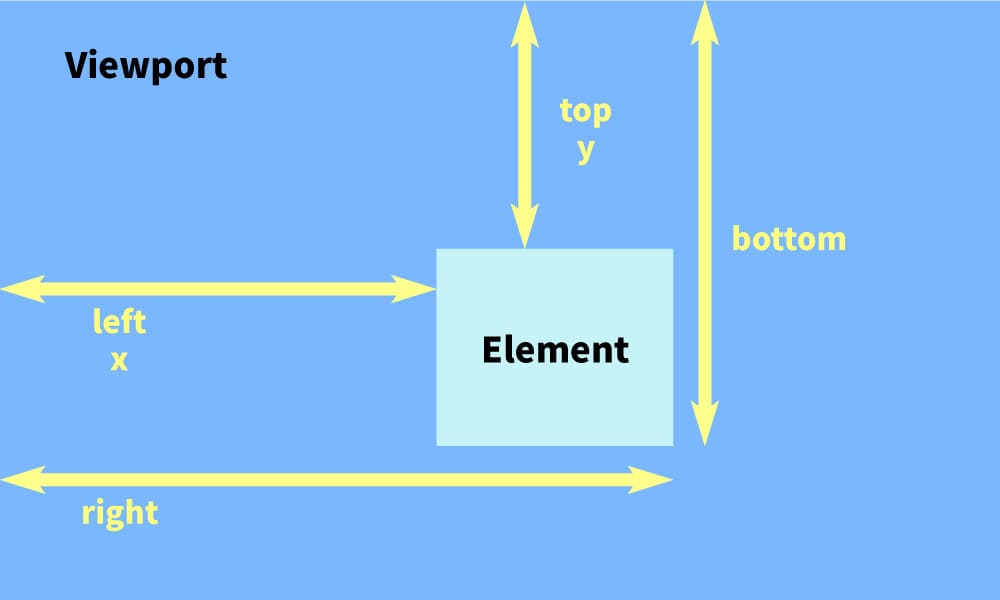
예전에는 각 브라우저의 호환성 문제로 라이브러리를 사용해야만 정확한 위치 값을 얻을 수 있었다.이제는 getBoundingClientRect() 메서드를 사용해 요소의 크기, 뷰포트로부터의 상대적 위치를 쉽게 알아낼 수 있다.id가 section인 요소에 getBoun
3.[JavaScript] scroll, offset property 정리

자주 헷갈리는 스크롤 프로퍼티에 대해 정리하고자 한다. 😅오른쪽으로 스크롤 되어서 안 보이는 요소의 왼쪽 너비왼쪽으로 스크롤 되어서 안 보이는 요소의 오른쪽 너비아래로 스크롤 되어서 안 보이는 요소의 위쪽 높이위로 스크롤 되어서 안 보이는 요소의 아래쪽 높이스크롤을
4.[JavaScript] Target, currentTarget 차이점

currentTarget은 클릭 이벤트가 걸려있는 요소를 반환한다.Target는 자식 요소가 클릭되면 자식 요소를 반환한다. 즉, 클릭 이벤트가 부모에 걸려있어도 진짜로 클릭되는 요소가 반환된다.구분하여 사용하도록 하자.
5.[JS] Contact form 유효성(Validation) 체크하는 여러 가지 방법

Contact form의 유효성을 체크하는 방법에는 여러 가지가 있다. 기본 폼 속성을 이용하는 방법과 CSS로 간단하게 나타내는 방법, 자바스크립트를 사용하는 방법까지 정리해 보자. required 기본 form 속성인 required를 사용하는 방법이다. requ
6.[JS] ES6 Promise 쉽게 정리

Promise는 비동기의 성공과 실패를 판단하여 처리한다. 예를 들어 Ajax 요청을 통해 서버의 데이터를 갖고올 경우 정상적으로 동작했으면 성공, 에러가 나면 실패로 판정해준다.resolve() 함수를 반환하면 성공으로 판정되며, reject() 함수를 반환하면 실패
7.[JS] Promise와 async/await 비교하기

Promise가 복잡하다면 async를 사용해보자.📎 Promise 쉽게 이해하기변수를 하나 생성해서 그 안에 Promise 함수를 담아서 그 Promise의 성공 실패를 판단한다.성공 여부를 판단하고 싶은 함수 앞에 async를 붙이면 Promise를 작성하고 변수
8.[JS] 배열을 n 개씩 나누어 자르기

배열을 나누는 함수를 하나 생성하여 사용한다.
9.[#1] Vanilla JavaScript로 SPA 구현하기 (No Frameworks)

리액트 라이브러리 사용 없이 자바스크립트만으로 SPA(Single Page Application)를 구현해보자.(frontend/index.html)html에 스크립트 삽입type="module"으로 설정한 이유는, es6의 import/export 문법을 사용해 모듈
10.[#2] Vanilla JavaScript로 SPA 구현하기 (No Frameworks)

📎 \[Vanilla JavaScript로 SPA 구현하기 Posts 페이지에 파라미터를 추가해보자.(views/AbstractView.js)(views/Posts.js)파라미터 추가 작업은 정규식부터 좀 난해하다. 차분히 뜯어봐야 할 듯.📎 Adding Clien
11.[JS] FizzBuzz loop 구현하기

FizzBuzz는 영미권에서 아이들이 나눗셈에 대해 배우기 위해 하는 게임이다. 이 게임은 프로그래밍을 처음 배울 때 조건문에서 다뤄지곤 한다. 때문에 개발자 인터뷰에서 종종 테스트 문제로도 등장한다. 1~100까지 숫자 중 3의 배수는 "Fizz", 5의 배수는 "B
12.[JS] Object.keys 와 Object.getOwnPropertyNames 차이점

둘 다 객체의 key 값을 배열로 반환하는 매서드다. 열거 가능한(enumerable) 속성만 가져온다.열거 가능(enumerable), 불가능한(non-enumerable) 속성을 모두 가져온다배열에서 각 요소의 key 값은 인덱스다. Object.keys()는 오로
13.[JS] 자바스크립트 디버깅 여러 가지 방법

버그(프로그램 오작동) 부분을 찾아 그 부분을 수정하거나 피하도록 하는 작업이다. 오작동으로 예상되는 곳을 breakpoints로 잡고 한 단계씩 실행해보며 확인한다.console.log()는 오작동의 의심되는 곳에 끼워 넣어보면서 디버깅할 수 있다.함수의 호출 스택
14.[JS] 생성자 메서드에서 화살표 함수를 사용하는 이유

생성자 메서드에서 일반 함수를 사용하는 것과 화살표 함수를 사용하는 것에는 어떤 차이가 있을까? 예제를 통해 알아보자.아래 생성자 내부에는 일반 함수 메서드와 화살표 함수 메서드가 있다. apple 인스턴스의 메서드를 실행하면 아래와 같이 출력될 것이다.그렇다면 app
15.[JS] 화살표 함수를 주의해서 사용해야 하는 경우

일반적으로 함수의 this는 window 객체를 참조한다.use strict를 사용한 엄격 모드에서는 window 객체 대신 undefined로 설정된다.또한 bind(), call(), apply() 메서드를 통해 this가 참조할 객체를 지정해줄 수도 있다.아무튼
16.[JS] 비동기 모듈 함수 리턴값 가져오기

모듈이 비동기로 동작하는 함수일 경우 모듈 리턴값을 외부 함수에 가져오려고 하면 아마도 undefined만 출력될 것이다.외부 함수에서 모듈을 동기적으로 다룰 수 있도록 코드를 변경해주면 된다.모듈에 Promise를 생성하고, Promise의 콜백 함수에서 비동기 작업
17.[JS] ES6 - 이터러블 개념과 Map(), Set()

ES5까지는 객체의 순환을 위해서는 length에 의존해야 했다. ES6부터는 이터레이터가 등장하면서 더이상 length에 의존하지 않고, 이터레이터를 이용한 순환이 가능해졌다. 이터러블 객체에는 문자열, 배열, Map, Set이 있다.이터러블(iterable) : 객
18.JAM Stack 정리

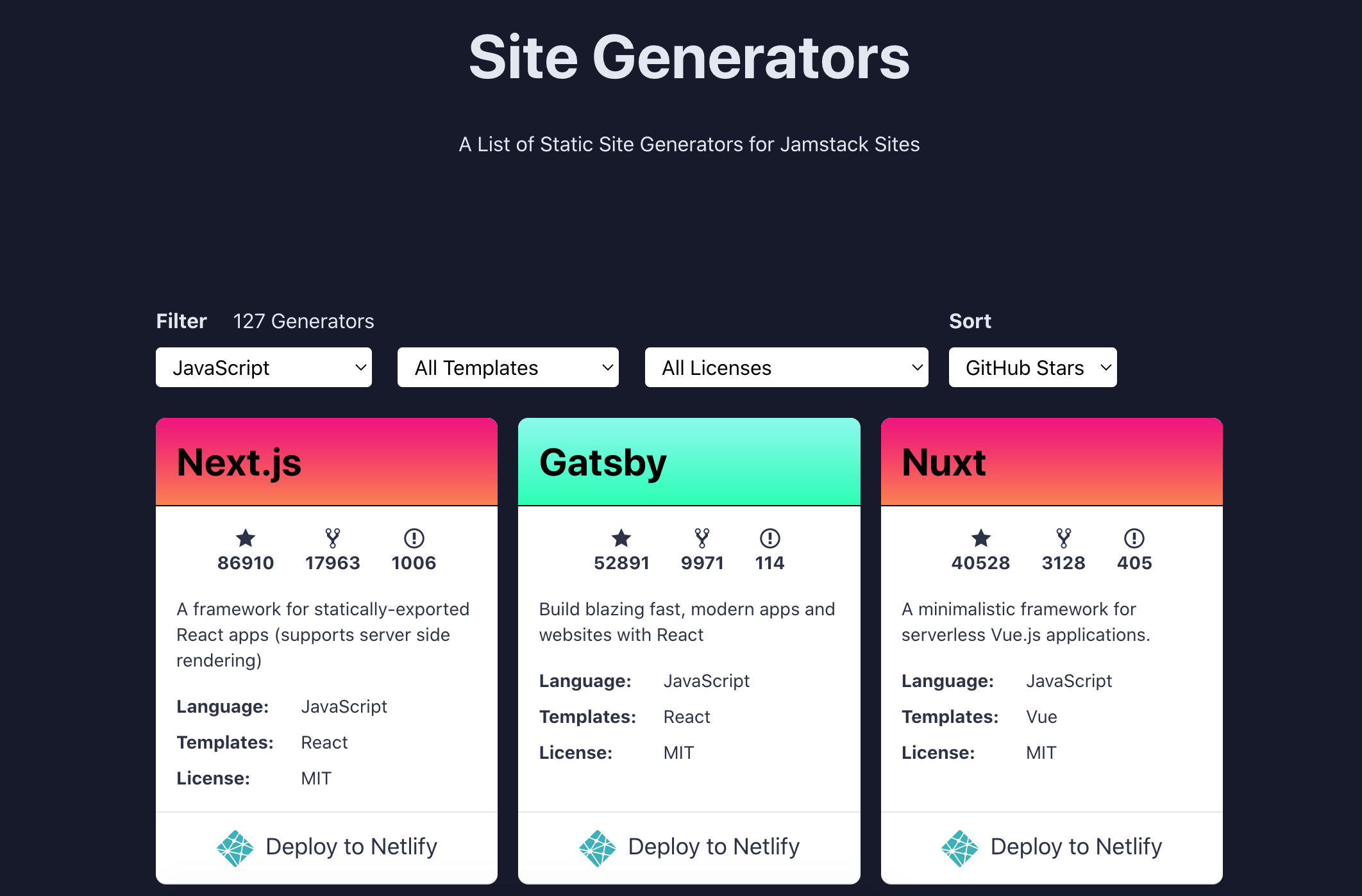
JAM Stack의 JAM은 JavaScript, API, Markup의 약자로 웹 개발 방법론(=철학=아키텍처)의 하나이다. SPA는 모든 리소스를 한 번에 가져오기 때문에 초기 진입 속도가 비교적 느리다. 또한 처음에는 그저 하나의 빈 페이지이기 때문에 SEO에 취
19.[JavaScript] 2차원 이상 객체 깊은 복사 방법

얕은 복사 (Shallow copy)주소 값을 복사하기 때문에 참조하고 있는 실제 값이 같음깊은 복사 (Deep copy)실제 값을 독립적인 새로운 메모리 공간에 복사, 참조를 공유하지 않음참고로 아래 두 가지 얕은 복사 방식의 경우 1차원 객체일 때에는 깊은 복사된다
20.객체의 불변성이 중요한 이유

객체가 불변하다는 것(immutable)은 객체가 최초 생성되었을 때의 값이 변하지 않고 유지된다는 의미이다.객체의 불변성을 지키면 원본 데이터가 변경, 훼손되는 것을 막을 수 있다.하지만 자바스크립트는 객체가 너무나도 동적이라 속성 변경이 쉽다는 단점을 갖고 있다.
21.[JavaScript] throw 문으로 에러 지정하기 (예외 처리)

throw 문은 사용자가 정의한 '예외'를 발생시킬 수 있다. '예외'가 발생하면 함수가 중지되고 catch문으로 전달된다. catch문이 없다면 프로그램이 종료된다.throw 문에 대해 알게 되었을 때, '예외'라는 단어 때문에 오히려 어렵게 느껴졌다.'예외'를 쉽게
22.모듈과 번들링, 그리고 웹팩에 대해

원래 자바스크립트는 모듈로 가져오거나 내보내는 방법이 없었다. 때문에 하나의 파일에 모든 기능을 담아야 했다.여러 가지 기능을 하나의 파일 내부에 모두 작성하고 관리하게 되면 코드의 양이 방대해지고 가독성이 떨어진다. 게다가 현대의 웹 애플리케이션은 예전과 달리 훨씬
23.chart.js 툴팁(데이터) 항상 보이게 하기

chart.js의 툴팁을 항상 보여지도록 하는 방법은 생각보다 까다롭다. chart.js 외에도 chartjs-plugin-datalabels 플러그인을 별도로 설치해야 구현하기 한결 간편해진다. chartjs-plugin-datalabels는 chart.js 버전 3