Promise가 복잡하다면 async를 사용해보자.
참고로 Promise는 ES6에서 소개되었고, async/await는 ES8에서 소개되었다.
Promise의 기본 형태
변수를 하나 생성해서 그 안에 Promise 함수를 담아서 그 Promise의 성공 실패를 판단한다.
let myPromise = new Promise((resolve, reject) => {
...
});
myPromise.then(() => {
...
}).catch(() => {
...
})Promise 대신 async를 사용해보자
성공 여부를 판단하고 싶은 함수 앞에 async를 붙이면 Promise를 작성하고 변수에 담는 귀찮은 일을 생략할 수 있다.
async는 함수 앞에만 붙일 수 있으며 이 함수를 Promise처럼 만든다.
async 기본 형태
async function myFunction() {
...
}
myFunction().then(() => {
...
})async 예제
async function myFunction() {
1 + 2 + 3;
}
myFunction().then(() => {
// async 함수 성공 후 실행할 코드
console.log("더하기 성공");
})async가 붙은 함수의 return 값은 then의 파라미터로 들어간다. then 안에서 쓰고 싶다면 return을 사용해보자.
async function myFunction() {
return 1 + 2 + 3;
}
myFunction().then((result) => {
console.log(result); // 6
})알아두자
Promise는 성공과 실패에 대한 파라미터가 존재하지만, async는 지정된 파라미터가 없으므로 성공 여부만 판단할 수 있다. 참고로 다음 두 코드는 같은 의미이다.
async function myFunction() {
return 1 + 2 + 3;
}function myFunction() {
return Promise.resolve(1 + 2 + 3);
}😅 실패 여부도 체크하고 싶다면?
위 두 코드가 같은 의미라는 것을 기억하고 아래 코드를 살펴보자.
async function myFunction() {
return Promise.reject('실패');
}
myFunction().then((result) => {
console.log(result); // '실패'
})이와 같이 Promise.reject()를 사용하면 해결되겠지만, await라는 키워드를 사용해보자.
then 대신 await를 사용해보자
성공 여부만 판단할 수 있는 async에 await를 같이 사용하면 실패 여부도 판단할 수 있다. await는 async 함수 안에서만 사용할 수 있다.
async function myFunction() {
let myPromise = new Promise(function (resolve, reject) {
let sum = 1 + 2 + 3;
// 성공/실패 여부 지정 안 됨
});
let result = await myPromise;
console.log(result);
}
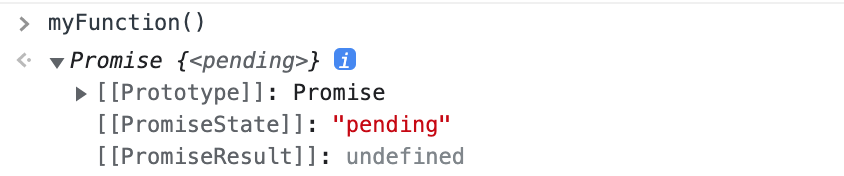
성공이나 실패를 지정하지 않으면, await는 무한정 기다린다. Promise의 상태값은 pending이 된다. (아무 것도 하지 않고 초기 상태로 기다림...⏳)

async function myFunction() {
let myPromise = new Promise(function (resolve, reject) {
let sum = 1 + 2 + 3;
resolve(sum); // 성공하면 sum을 출력하도록 지정함
});
let result = await myPromise;
console.log(result); // 6
}

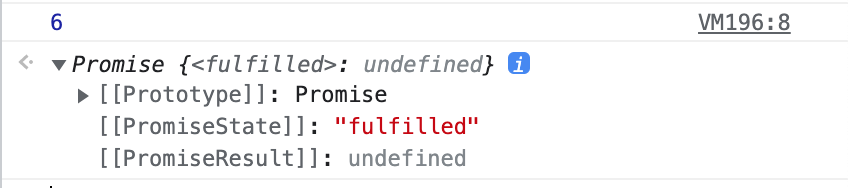
성공 시 동작을 설정해두었으므로, 정상적으로 6이 출력된다. Promise의 상태값은 fulfilled(연산이 성공적으로 완료됨)가 된다.
await의 단점
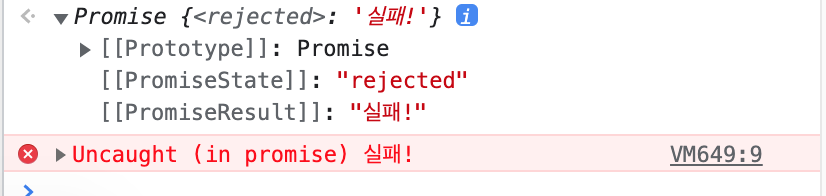
await도 단점이 있다. 실패하면 Uncought 에러가 뜨면서 코드가 멈춘다.
async function myFunction() {
let myPromise = new Promise((resolve, reject) {
let sum = 1 + 2 + 3;
reject("실패!"); // 실패라고 가정했을 경우
});
let result = await myPromise;
console.log(result);
}

await는 try, catch와 함께
try와 catch를 사용하면 실패해도 오류가 나는 걸 방지할 수 있다.
async function myFunction() {
let myPromise = new Promise(function (resolve, reject) {
let sum = 1 + 2 + 3;
reject("실패!"); // 실패라고 가정했을 경우
});
try {
// 여기서 실패하면 catch 실행
let result = await myPromise;
console.log(result);
} catch {
console.log("완전 실패!");
}
}

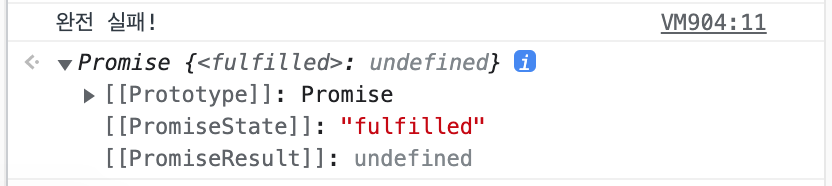
Promise의 결괏값이 실패인 건 위와 같지만, try와 catch를 사용하면 에러를 뿜지 않는다. catch 안에 작성한 코드가 실행될 뿐.
