자, 이제 제작한 앱을 깃허브 페이지에 배포해보자.
1. Github page 생성
- 메인 디렉토리 URL : https://{본인아이디}.github.io/
- 서브 디렉토리 URL : https://{본인아이디}.github.io/movie-app
우리는 메인이 아닌 서브 디렉토리에 배포를 할 것이기 때문에 별도의 세팅이 필요하다.
아직 Github page가 없다면 Github에 가입 후 생성해주어야 한다. 메인 디렉토리 페이지가 없으면 서브 디렉토리 페이지도 만들 수 없다.
Github page 생성
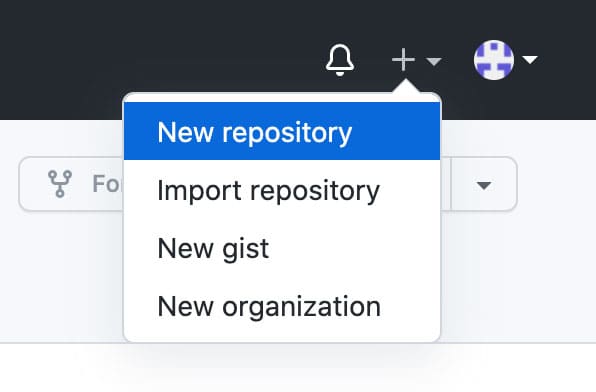
1) New repository

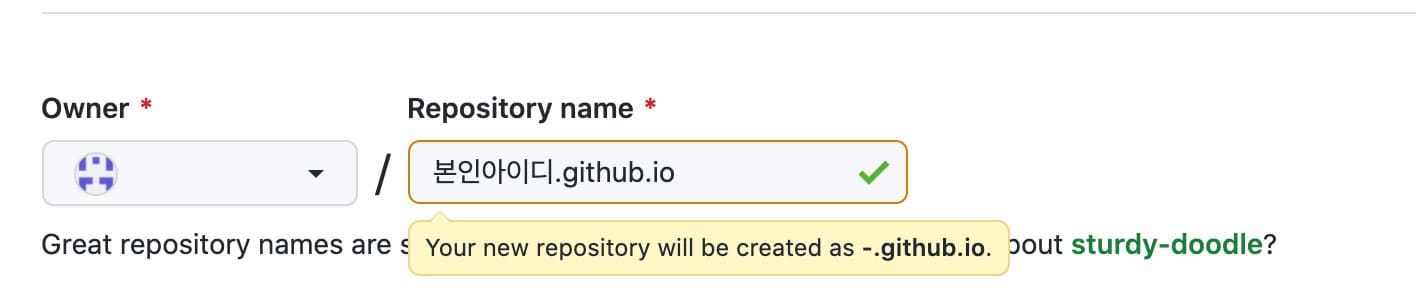
2) Repository name은 반드시 본인아이디.github.io로 한다.

서브 디렉토리 생성
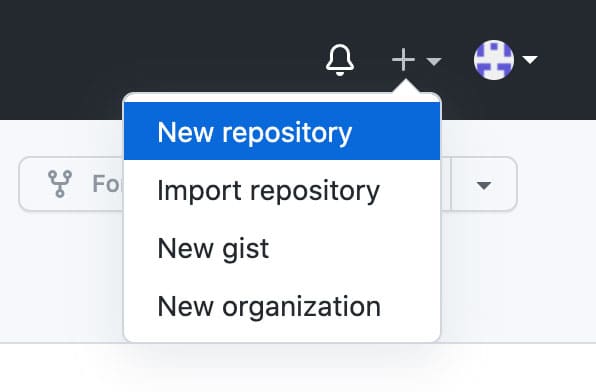
1) New Repository

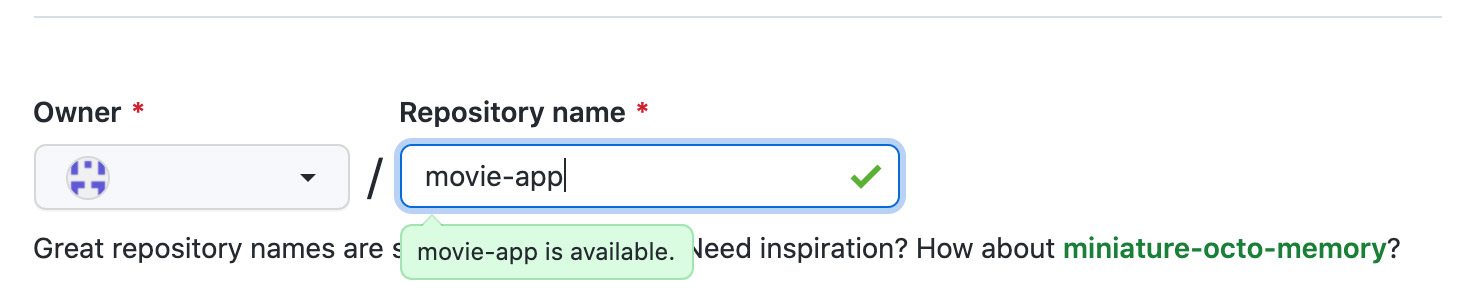
2) Repository 작명을 자유롭게 해준다.

2. Github page 패키지 설치
깃허브 페이지 생성을 도와주는 패키지이다. 프로젝트 폴더 경로에 설치해준다.
npm install --save gh-pages
3. Package.json
프로젝트 폴더에 있는 Package.json을 열어 아래 코드를 추가해준다.
1) "homepage": "https://본인아이디.github.io/movie-app"
2) "scripts" 하위에
"deploy": "gh-pages -d build",
"predeploy": "npm run build"
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"deploy": "gh-pages -d build",
"predeploy": "npm run build"
},
"deploy": "gh-pages -d build"
깃허브 페이지에 build 폴더를 배포하겠다는 의미
"predeploy": "npm run build"
배포 전에 build가 되어있지 않다면 build부터 실행
3. build
배포용 파일로 만들기 위해 build 명령어를 입력해준다.
predeploy 설정을 해두었기 때문에 필수 과정은 아니다.
npm run build
4. 배포
1) 리액트로 작업한 프로젝트 전체 코드 업로드
-
README 파일이 없다면 생성
echo "# movie-app" >> README.md -
프로젝트 폴더를 git 저장소로 설정
git init -
프로젝트 폴더 내 모든 파일을 add
git add . -
프로젝트 폴더 내 모든 파일을 commit
git commit -m "first commit" -
메인 branch를 'main'으로 설정
git branch -M main -
git 원격 저장소와 연결
git remote add origin https://github.com/본인아이디/movie-app.git -
main branch로 git push
git push -u origin main
main branch에 리액트로 작업한 원본 코드가 업로드 된 것을 확인할 수 있다. 배포용은 아니지만 전체 코드를 공개하고 싶을 때 유용하다.
2) 배포용 build 파일 업로드
npm run deploy
'Published'가 뜨면 성공이다.
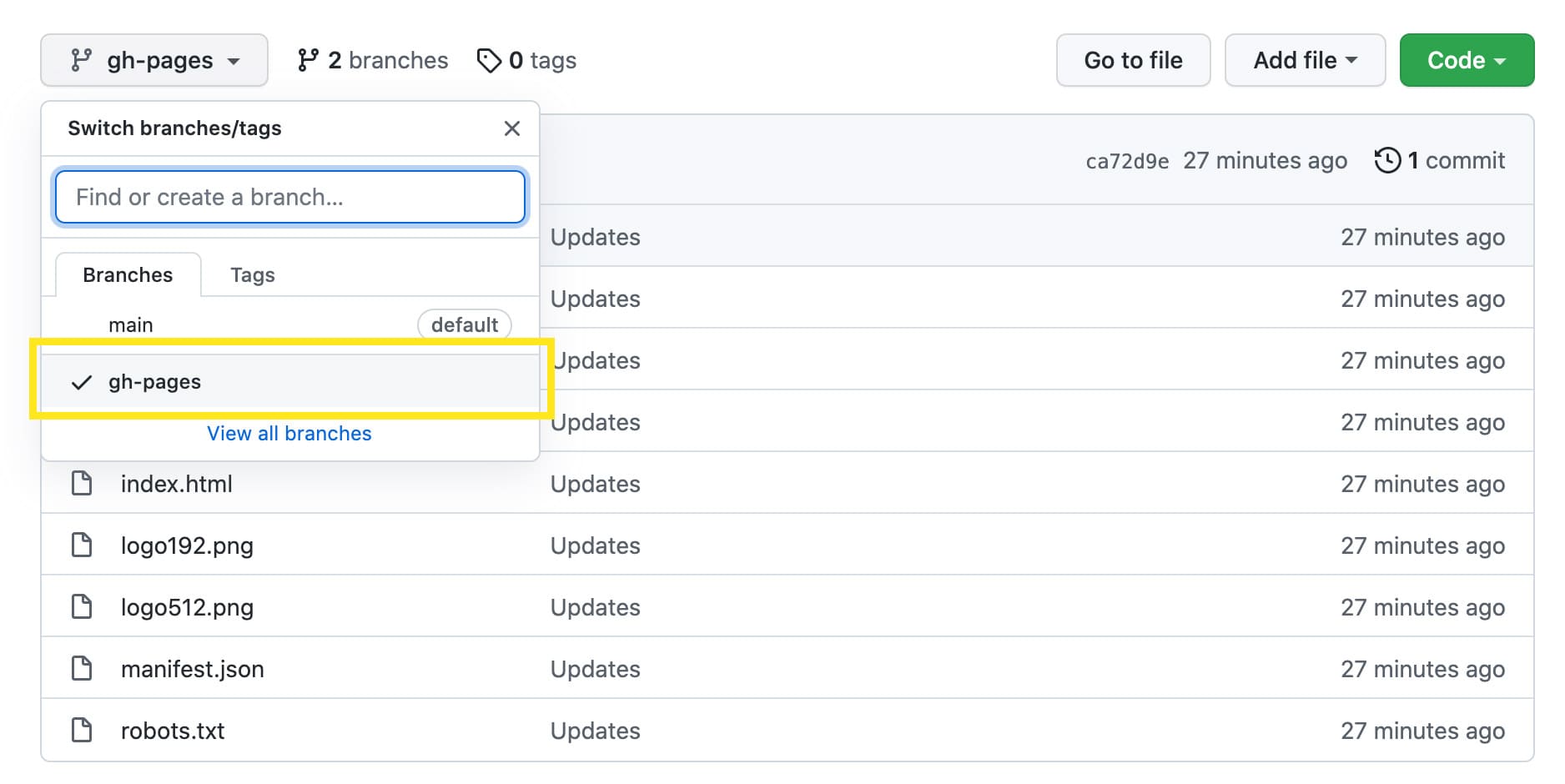
gh-pages라는 branch가 자동으로 생성되며, 해당 branch를 선택하면 build 파일들이 업로드 되어있는 것을 확인할 수 있다. 깃허브 페이지용 파일임.

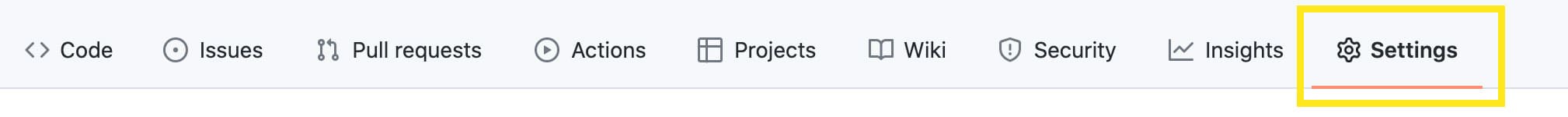
3) Settings로 들어간다.

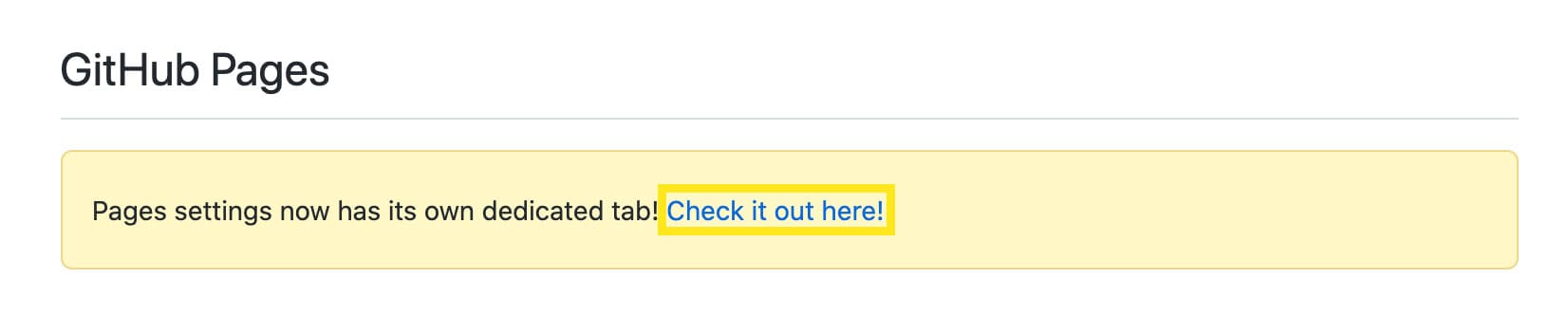
4) Github Pages 섹션에서 Check it out here!을 클릭한다.

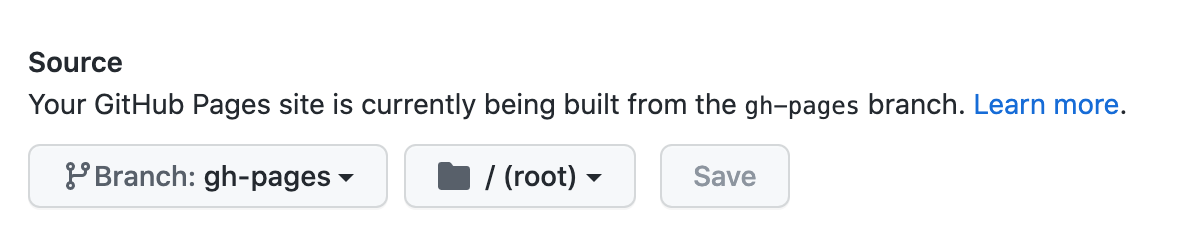
5) branch가 'main'으로 되어 있다면, gh-pages로 변경해준다.

6) 깃허브 페이지에 접속해본다.
Published까지 10~20분 정도 걸림.
https://본인아이디.github.io/movie-app/
