React
1.[React] lodash-debounce 검색 폼 성능 향상

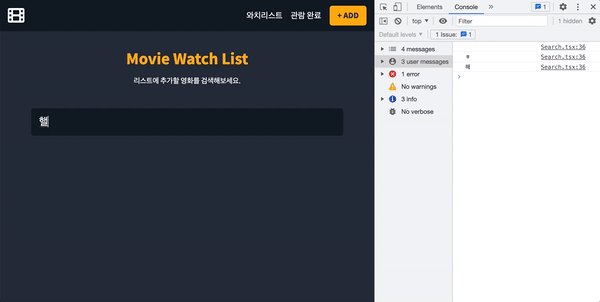
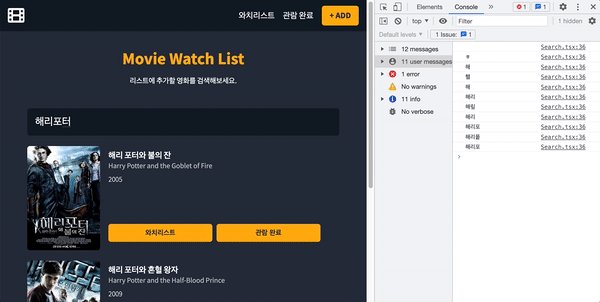
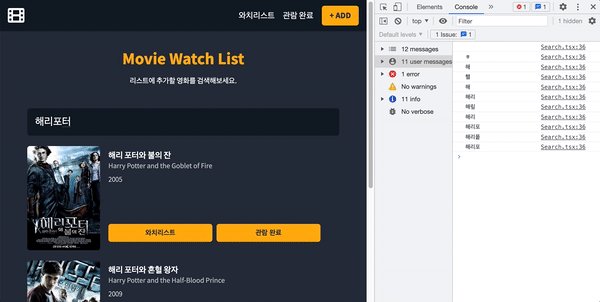
onChange 이벤트는 input에 변화가 감지될 때마다 호출된다. e.target.value을 console에 찍어보면 자음, 모음까지 나뉘어진 단위로 출력된다.해리포터를 검색할 때 'ㅎ', '핼', '해ㄹ' 이런 검색어는 필요가 없다. 이러한 쿼리를 모두 API에
2.[React] SCSS 설치하기

CSS는 프로젝트의 규모가 커질수록 코드의 가독성이 떨어지며 유지보수에 어려움이 있을 수 있다.SCSS를 사용하면 코드의 재활용성과 가독성이 높아진다. 따라서 SCSS는 기존 CSS의 단점을 보완하고 작업의 효율 향상에 도움이 된다.1) 리액트 작업 폴더 경로에 npm
3.[React] useParams() 사용하여 파라미터 가져오기

리액트에서 라우터 사용 시 파라미터 정보를 가져와 활용하고 싶다면 useParams()라는 훅을 사용하면 된다. 라우터를 사용하고 있다는 가정 하에 useParams 사용 방법에 대해 알아보도록 하겠다.1) useParams를 import 한다.2) useParams
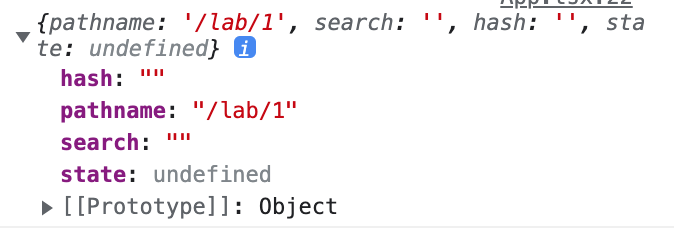
4.[React] useLocation() 사용하여 현재 URL 정보 가져오기

useLocation을 사용하기 위해서는 라우터 설치가 필수다. 자세한 세팅 방법은 router 세팅하기 페이지에서 참고하면 된다.npm install react-router-dom1) useLocation을 import 한다.2) 변수에 useLocation 정보를
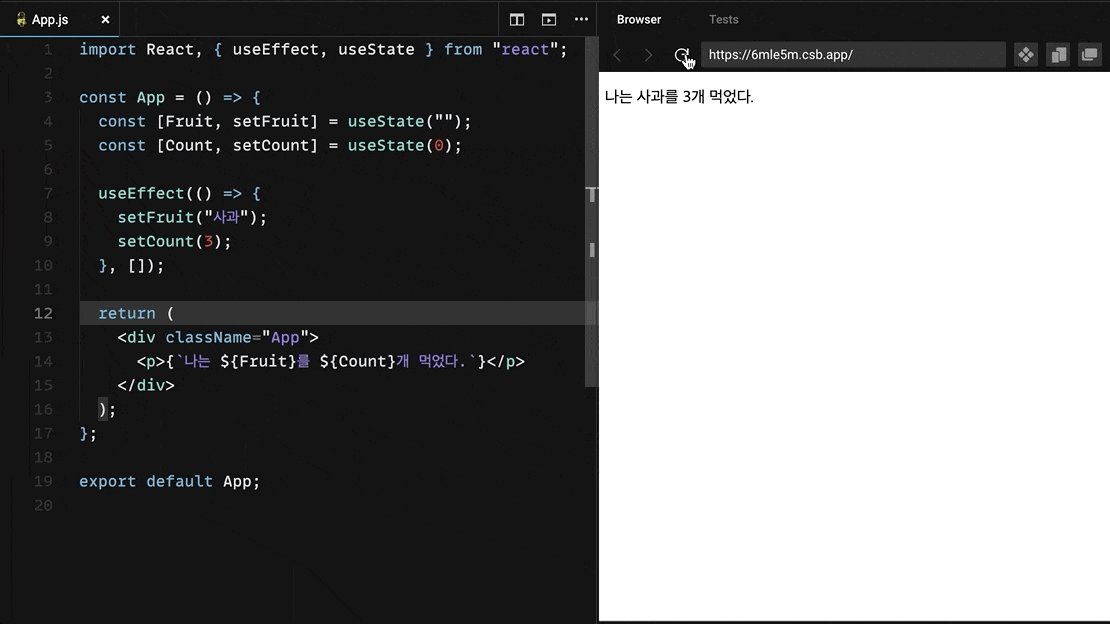
5.[React] Node.js + Express로 임시 서버 생성하고 리액트와 연결하기

1) 리액트 프로젝트 생성npx create-react-app my-app2) 프로젝트 폴더로 이동cd my-app3) 프로젝트 폴더에서 node 프로젝트 시작 (package.json 생성)npm init4) express 설치npm install express5)
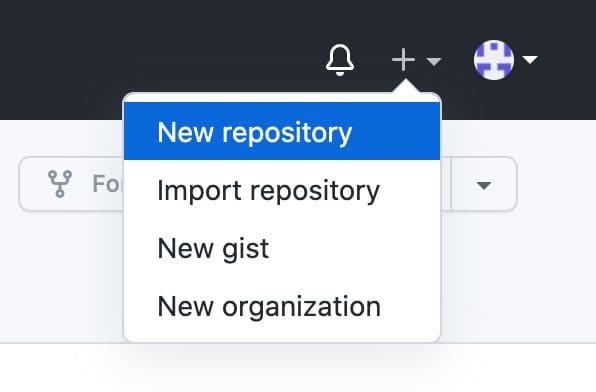
6.[React] 깃허브 페이지에 리액트 프로젝트 배포하기

자, 이제 제작한 앱을 깃허브 페이지에 배포해보자.메인 디렉토리 URL : https://{본인아이디}.github.io/서브 디렉토리 URL : https://{본인아이디}.github.io/movie-app우리는 메인이 아닌 서브 디렉토리에 배포를
7.[React 에러 일지] ... is not a <Route> component. All component children of <Routes> must be a <Route> or <React.Fragment>

🚫 \[...] is not a <Route> component. All component children of <Routes> must be a <Route> or <React.Fragment>react-router-dom v6부터는,Switc
8.MERN 스택이란? + MEAN, MEVN

MERN은 MongoDB+Express+React+Node.js의 줄임말이다. 모두 자바스크립트와 관련 있는 기술이다. (MongoDB는 JavaScript 문법을 사용) MongoDB : NoSQL(Not Only SQL) DB SolutionExpress.js :
9.MERN 스택 앱 Heroku 배포

Heroku 가입Heroku 설치메뉴>Documentation>The Heroku CLI-Install the Heroku CLI>Install with an Installer📎 Install with an Installer(https://devcenter.
10.[React] Nodemailer Gmail Contact form 제작

Nodemailer는 Node.js 애플리케이션에서 이메일을 쉽게 전송할 수 있게 해주는 모듈이다. 우선 지메일을 사용하기 위해서는 앱 비밀번호를 발급받아야 한다. 아래와 같은 에러가 뜬다면 앱 비밀번호가 정상적으로 적용되지 않아서 그런 것이다.🚫 Error: Inv
11.[React] useLayoutEffect VS. useEffect

Rander: DOM Tree를 구성하기 위해 각 엘리먼트의 속성을 Paint: 실제 화면에 레이아웃을 그리면서 업데이트 하는 과정useEffect를 사용했을 때 동작 순서는 아래와 같다.HTML 영역을 화면에 그린다 👉 useEffect 실행 👉 state 호출
12.선언형 VS 명령형, 리액트가 선언형인 이유

리액트의 특징 중 하나가 선언형 프로그래밍이라는 점이다. 그런데 선언형 프로그래밍이 도대체 뭘까? 아무리 찾아봐도 설명이 어렵게 되어 있어 나름 정리해 보았다.우리는 리액트로 작업할 때 어떤 로직으로 어떻게 코드를 짜야 페이지가 그려질 수 있는지에 대해 생각하기보다는,
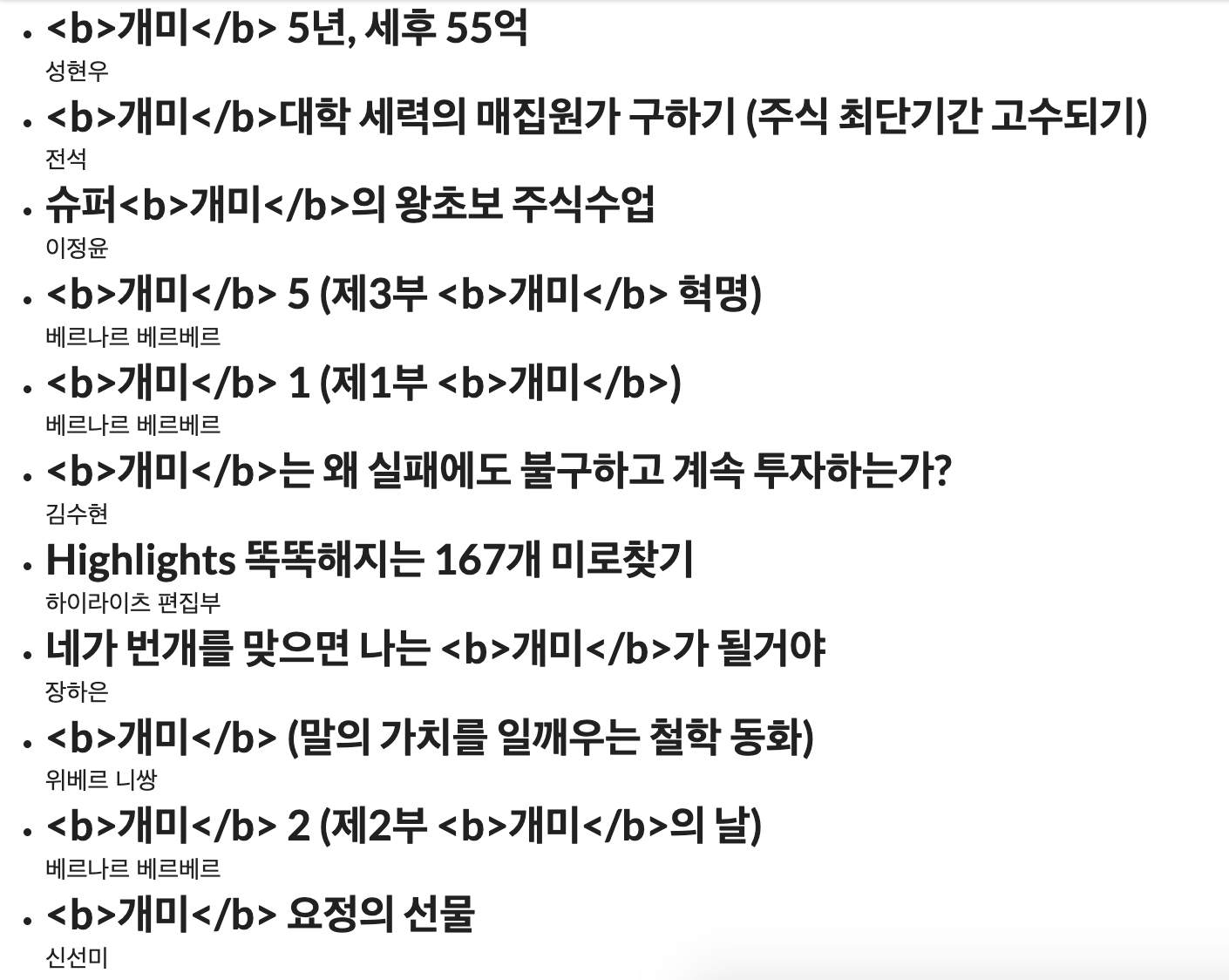
13.[React] 문자열을 HTML(JSX)로 출력하기 (innerHTML처럼)

API로 데이터를 가져와 매핑하는데 화면에 HTML 태그가 String으로 출력되었다.네이버 API의 경우 패시지에서 검색어와 일치하는 부분은 <b></b> 태그로 감싸져 있다고 한다. 이 태그를 String이 아닌 JSX 태그로 인식하도록 설정해보자.dan
14.[React] Context에 useMemo 사용하여 불필요한 리렌더링 방지하기

Context API는 전역으로 데이터를 공유할 수 있도록 고안된 방법이다. 사용자 정보나, 테마, 언어 등 전역적인 데이터를 관리하기에 용이하다. 데이터를 가지고 있는 상위 컴포넌트에서 Context가 전송하는 value 데이터는 객체 형태이다. 따라서 객체에서 하나
15.GIF to MP4 이미지 최적화하기

gif는 생각보다 용량이 큰 리소스이기 때문에 성능 최적화를 위해 gif는 항상 고려되는 요소이다.하지만 동적인 이미지를 포기하고 싶지 않다면 mp4로 변경해서 사용해보자.GIF to MP4, MP4 to GIF 사이트convertezgifconvertioGIF는 압축
16.[React] Page Speed Insights 진단과 성능 최적화

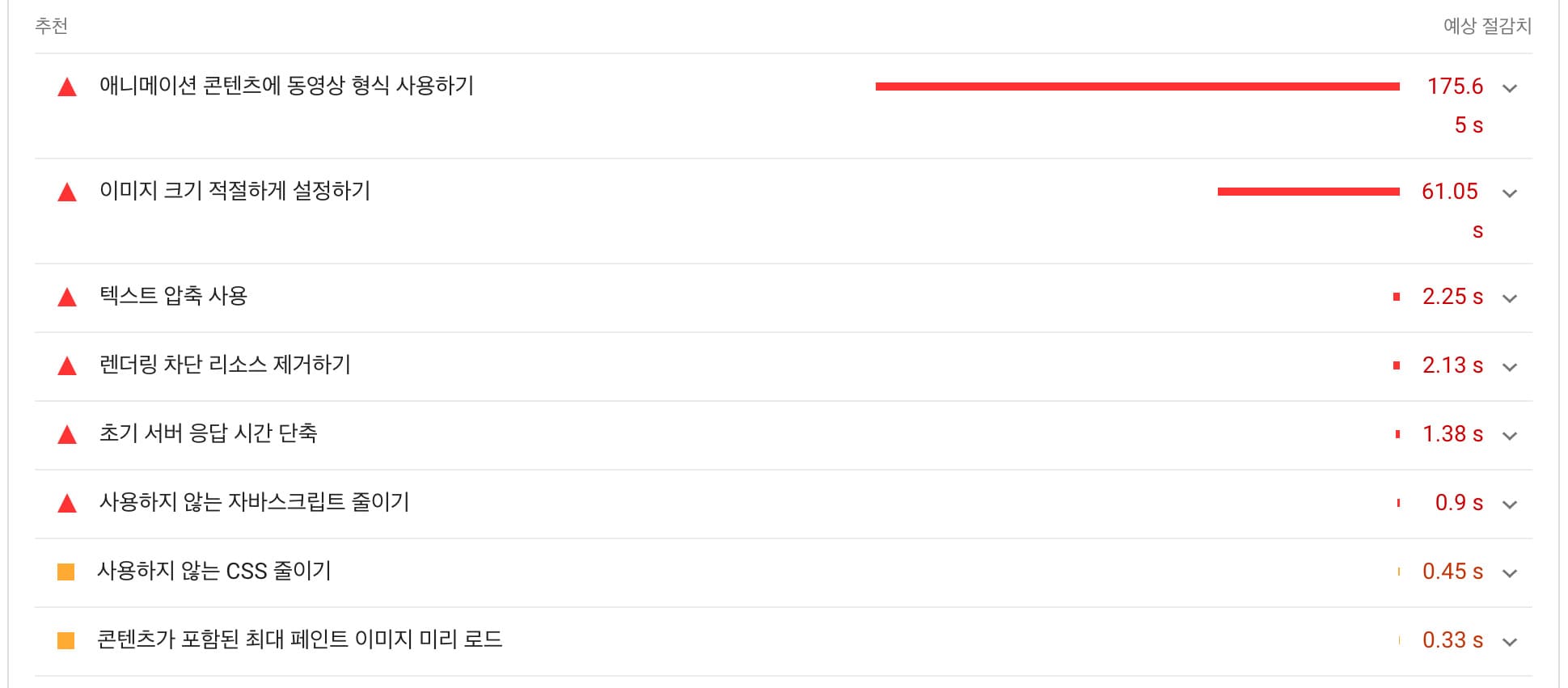
구글에서 제공하는 Page Speed Insights는 페이지를 진단해주고 해당 페이지의 문제점이 무엇인지 상세하게 알려준다. 사이트의 성능을 최적화를 위해 진단하는 용도로 사용하는 걸
17.[React] 리액트 쿼리 사용하기

React Query란? 리액트 애플리케이션에서 서버의 state 가져오기, 캐싱, 동기화, 업데이트를 쉽게 구현할 수 있게 도와주는 리액트 훅이다. React Query 사용 이유 리액트에서 state를 관리하는 라이브러리들은 비동기 작업에 친화적이지 않다. 이는
18.[React] Geolocation API 사용하여 현재 내 위치 찾기 (with. TypeScript)

Geolocation API는 사용자의 위치 정보(위도, 경도)를 제공해준다. HTML에서 자체적으로 제공하는 API이다. Geolocation은 npm으로 설치해서 사용할 수도 있다.📎 react-hook-geolocation하지만 Hook을 직접 구현해서 사용하는
19.Redux 내부 작동 원리와 상태 관리 순서

컴포넌트에서 상태 변경을 요청해야 하는 경우가 발생한다.컴포넌트는 Store의 메서드 중 하나인 dispatch()를 호출한다.dispatch()는 Store에 상태를 변경해달라고 요청한다.3-1. Store는 상태를 변경할테니 참고할 내용을 보내달라고 한다.3-2.
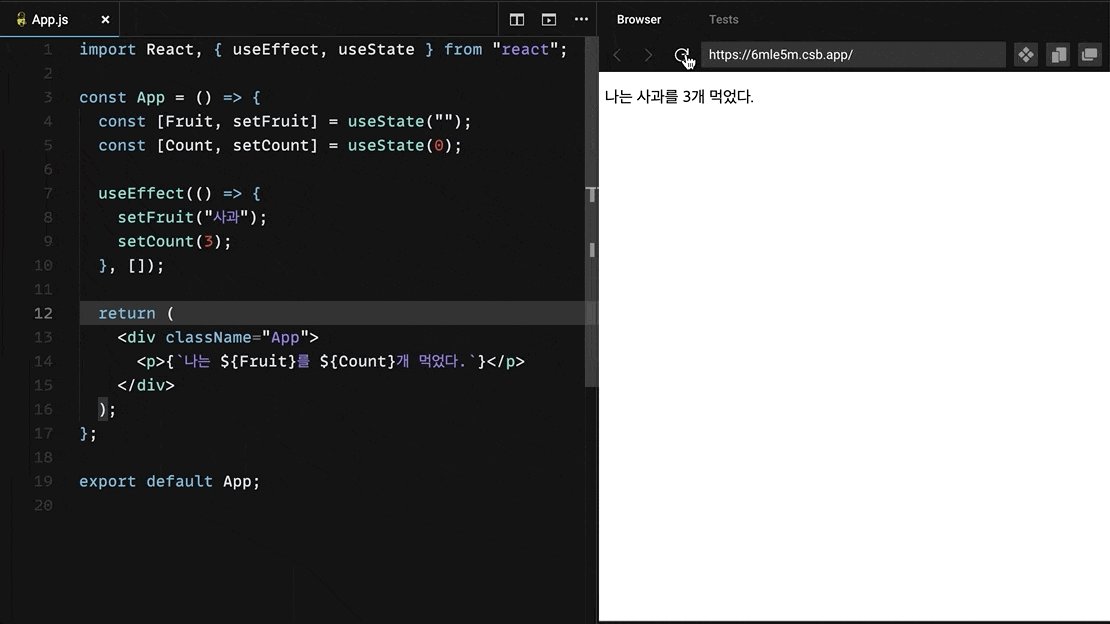
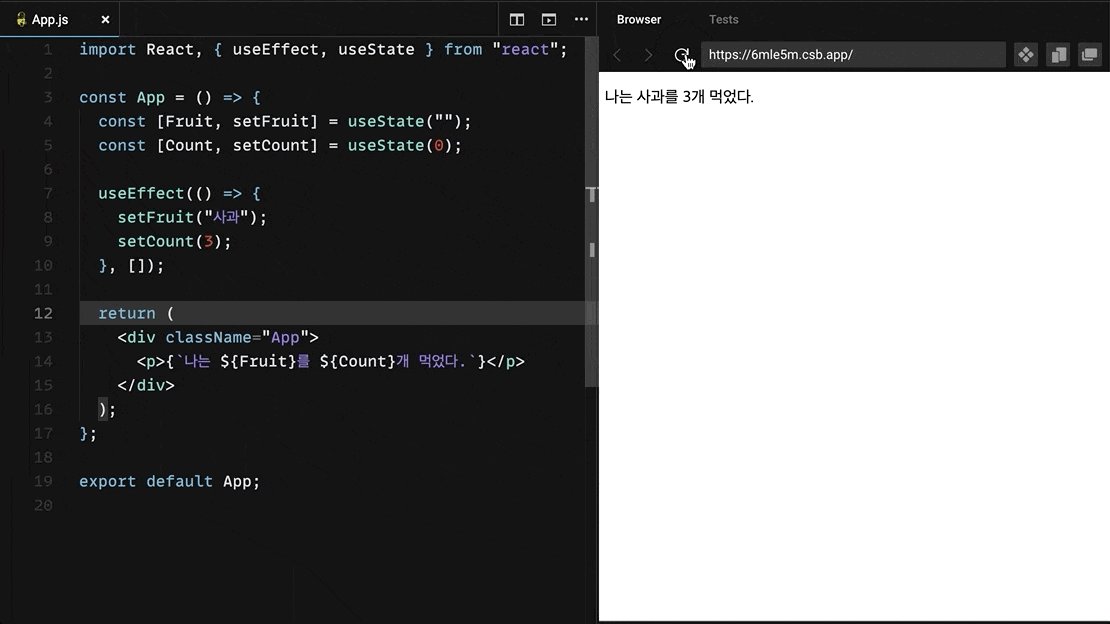
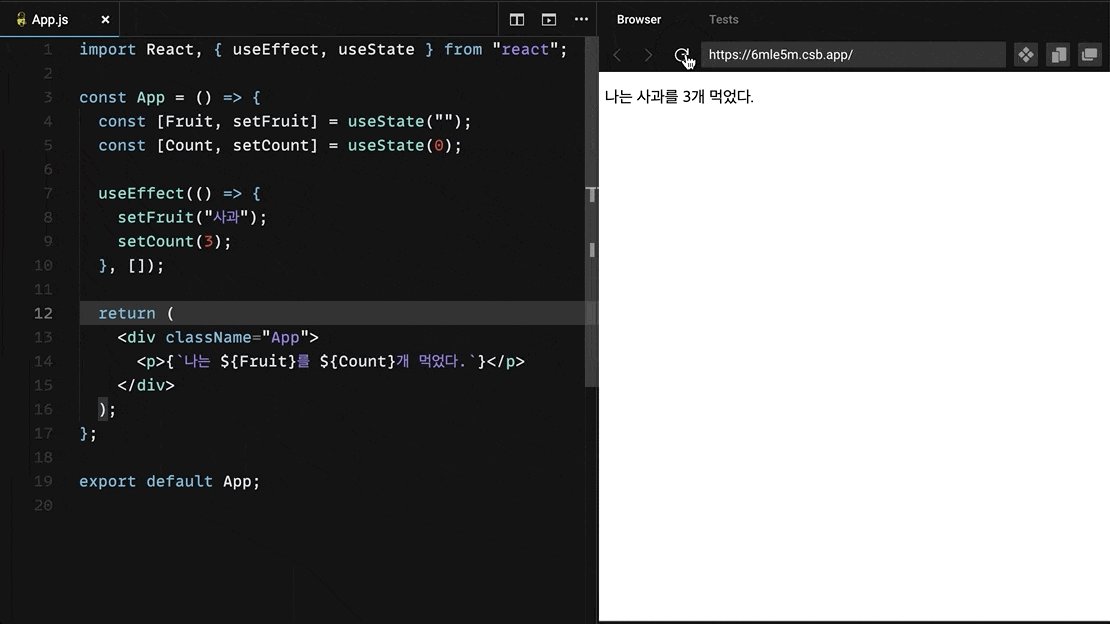
20.[React] useState()와 상태의 불변성

🧚 state는 일반 변수와는 다르게 값이 변하면 렌더링이 일어난다. setState는 state를 변경시켜주는 함수이다.클래스형 컴포넌트의 경우 render() 메서드를 통해 상태 변경을 감지할 수 있다. 상태 변경이 감지되면 필요한 부분만 업데이트할 수 있다.함수
21.Redux 미들웨어 사용 이유

Redux의 Store 안에 있는 Reducer 함수는 순수함수로, 같은 입력에 대해 항상 같은 결괏값을 출력해야 한다.그러나 일부 로직은 출력할 때마다 다른 결괏값을 내뱉는다. 예를 들어 비동기 API 호출이나, new Date()로 실시간 날짜 출력, 랜덤 숫자 출
22.[React] react-hook-form 유효성 체크 (VS. Formik)

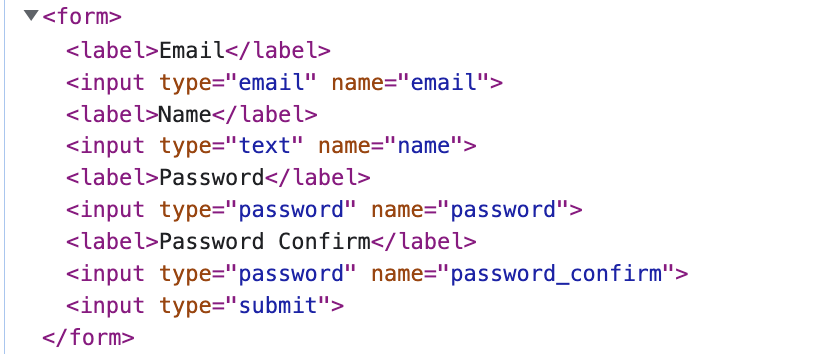
Formik, Redux Form과 비교했을 때 react-hook-form의 성능이 가장 뛰어나다. (https://github.com/react-hook-form/performance-compare)Formik은 provider 방식이다. form 내에 있
23.[React] Recoil 정리

Recoil은 페이스북이 2020년 5월에 소개한 React 전용으로 나온 상태 관리 라이브러리다. Recoil을 통해 전역 상태를 관리하면 코드가 굉장히 간결해진다.context API는 전역 상태를 전달할 때 객체 형태의 value를 사용한다. 따라서 객체 안의 값
24.React와 Vue 비교

React와 Vue는 SPA를 구현하기 위해 사용되는 라이브러리/프레임워크이다. 이 둘의 특징과 차이점에 대해 정리해보도록 하겠다.물론 Vanilla JavaScript만으로도 SPA를 구현할 수 있다. 하지만 React나 Vue를 사용하는 이유는 Virtual DOM
25.Redux toolkit - thunk 사용하여 비동기 작업 처리하기

Redux toolkit은 내부적으로 thunk를 내장하고 있어서, 미들웨어를 따로 설치하지 않아도 비동기 처리를 쉽게 할 수 있다.당연히 컴포넌트 내부에서 비동기 처리를 할 수도 있다. 아래 코드처럼.그러나 가독성과 재사용성이 떨어진다는 단점이 있다. 따라서 Redu
26.[React] redux-persist - 새로고침 후에도 store state 유지하기 (with typescript)

리덕스는 새로고침하거나 창을 닫으면 스토어에 저장된 state가 리셋된다. 로그인 정보를 store에서 관리하는 경우, 해당 state가 유지되어야 한다. 이 때 redux-persist를 사용하면 된다.App을 불러오면서 Local Storage에 저장된 유저 정보를
27.[react] redux-persist 특정 state만 적용하기

state를 새로고침 후에도 유지하기 위해 redux-persist를 사용한다. 보통은 reducer를 지정해 전체 state를 유지하지만, 특정 state만 유지하고 싶을 때도 있다. 이때 whitelist와 blacklist 옵션을 같이 사용하면 된다.(reduce
28.Monorepo(모노레포) 프로젝트 구성하기 - Lerna, yarn workspace

Monolithic Repositories의 약자로, 여러 개의 프로젝트를 하나의 Repository에서 구성하는 것을 말한다. 보통은 하나의 Repository에 하나의 프로젝트를 생성하는데, 이런 구성은 Polyrepo 혹은 Multirepo라고 부른다.여러 프로젝