Heroku 503 에러를 해결하면서 시도했던 방법들을 정리해보았다. 놓친 부분이 있는지 하나씩 확인하다 보면 해결될 것이다.
들어가기 전에,
- 아래 설정을 통해 코드가 바뀐 부분이 있다면 반드시 저장 후 다시 git add->commit->push 한다. (다시 배포)
heroku logs --tail명령어로 log 상태를 확인하면서 작업해보자.- 코드가 바뀌지 않았어도 뭔가 달라졌다면 걍
heroku restart
1. MongoDB IP
MongoDB에서 IP를 차단했을 수도 있기 때문에 모든 IP가 접근할 수 있도록 설정해본다.
MongoDB-Network Access로 들어가서, ADD IP ADDRESS를 클릭한다.

ALLOW ACCESS FROM ANYWHERE을 클릭한다.
0.0.0.0/0은 모든 아이피가 접근할 수 있게 해준다.

2. Heroku Config Vars
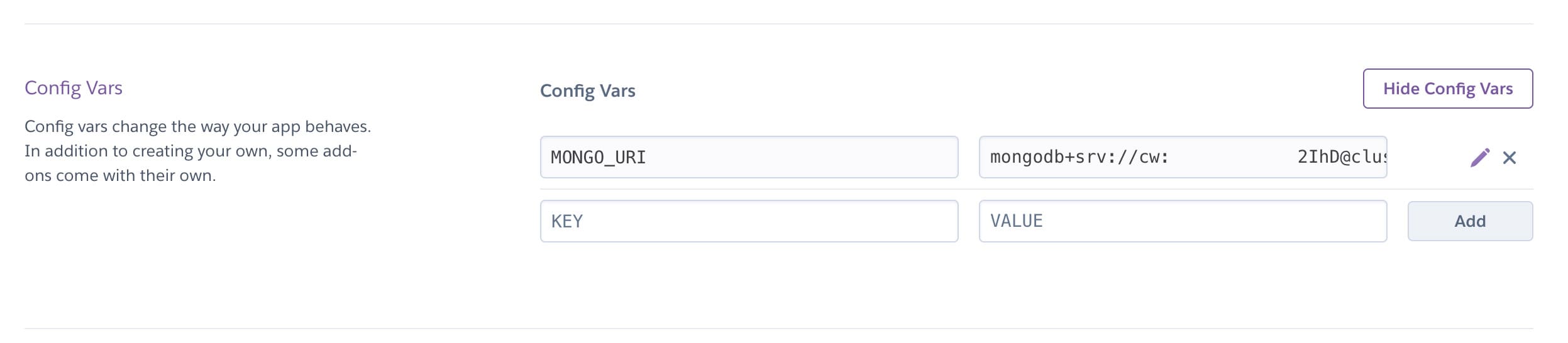
Heroku 저장소-Setting-Config Vars로 가서 mongoDB에서 받은 mongoDB URI를 잘 적었는지 확인해본다.

환경 변수를 아래와 같이 지정했다면 Config Vars의 KEY는 env. 뒤에 적힌 MONGO_URI가 된다. 대문자 소문자 구분 잘 해서 적자.
module.exports = {
mongoURI: process.env.MONGO_URI
}3. 루트 경로 package.json
3-1. engine 명시
engine에 대한 정보를 명시해준다.
자신이 설치한 버전과 일치해야 한다. 버전은 명령어 node -v, npm -v로 확인할 수 있다.
(package.json)
"engine": {
"node": "17.3.0",
"npm": "8.3.0"
},3-2. heroku-postbuild
script에 heroku-post를 추가해서 heroku가 잘 인식할 수 있도록 명시한다.
(package.json)
"scripts": {
"start": "node server/index.js",
"backend": "nodemon server/index.js",
"frontend": "npm run front --prefix client",
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "concurrently \"npm run backend\" \"npm run start --prefix client\"",
"heroku-postbuild": "NPM_CONFIG_PRODUCTION=false npm install --prefix client && npm run build --prefix client"
},상세 설명
NPM_CONFIG_PRODUCTION=false: Heroku는 기본적으로 devDependencies를 무시하는데, NPM_CONFIG_PRODUCTION를 false로 명시하면 devDependencies까지 모두 설치할 수 있다.npm install --prefix client: heroku가 client 폴더 내에 있는 package.json을 찾을 수 있다.npm run build --prefix client: build에 대한 정보를 Heroku에 명시하는 작업이다.
4. Procfile
루트 경로에 확장자명 없이 Procfile을 생성하고, 아래와 같이 작성한다.
web: node server/index.js저장 후, 다시 git add->commit->push
5. server js
5-1. Port 설정
server js에 port 설정이 제대로 되어 있는지 확인한다.
(server/index.js)
// port 설정
const port = process.env.PORT || 5000development mode에서는 const port = 5000으로만 설정해도 되지만, production mode에서는 heroku 서버를 사용하기 때문에 위와 같이 설정해야 한다. (환경 변수에 따른 포트 사용)
5-2. Production mode에서 요청 설정
Production mode에서는 어떤 요청이든 client/build 폴더 내에 있는 index.html를 가져오도록 하기 위해 아래와 같이 설정한다.
(server/index.js)
// production mode
if(process.env.NODE_ENV === "production") {
app.use(express.static("client/build"));
app.get("*", (req, res) => {
res.sendFile(path.resolve(__dirname, "../client", "build", "index.html"))
})
}
하루종일 heroku 배포 실패중이었는데 이 글 따라하고 바로 성공했어요...
복 받으세요 진짜.. 감사합니다 ㅠㅠㅠㅠ