에러 일지
1.[React 에러 일지] Cannot read properties of undefined...

Top 10 JavaScript errors from 1000+ projects (and how to avoid them)Uncaught TypeError: Cannot read property ...TypeError: ‘undefined’ is not an objec
2.[React 에러 일지] Heroku 500 error 해결

OPEN API를 사용해 무비 앱을 제작하는데, 서브 페이지에서 에러가 발생했다. 랜딩 페이지는 제대로 나왔기 때문에 DB나 API 문제는 아니었다.로컬에서는 잘 되는데 Heroku에 배포 후 모든 페이지에서 API 에러가 발생한다면 혹시 API 키 정보가 담긴 파일이
3.[React 에러 일지] Router v6 - Route element hoc 적용하기

React Rouer v6부터 component={} 대신 element={}를 사용해야 한다.그런데, 위와 같이 hoc 함수로 컴포넌트를 감싸야할 경우 오류가 발생한다.🚫 Warning: Functions are not valid as a React child. T
4.[에러 일지] Heroku code=H10 desc="App crashed" status=503 Error 해결

Heroku 503 에러를 해결하면서 시도했던 방법들을 정리해보았다. 놓친 부분이 있는지 하나씩 확인하다 보면 해결될 것이다.MongoDB에서 IP를 차단했을 수도 있기 때문에 모든 IP가 접근할 수 있도록 설정해본다.MongoDB-Network Access로 들어가서
5.[에러 일지] Heroku - "Push rejected, failed to compile Node.js app...."

heroku buildpacks 명령어로 buildpack이 설치되어 있는지 확인해본다. Node.js buildpack이 뜨지 않는다면 설치가 되지 않은 것.해당 애플리케이션의 Settings로 들어가 Buildpacks 섹션으로 간다.
6.[에러 일지] Node.js request body 값이 undefined인 경우

클라이언트 단에서는 값이 출력되는데, 서버 단으로 보내면 undefined가 뜨면서 아래와 같은 에러가 발생했다.TypeError: Cannot read properties of undefined ...전달된 body 값이 읽을 수 없는 형태이기 때문에 발생하는 이슈다
7.[에러 일지] Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of...

순수 자바스크립트로 SPA를 구현하던 중에 계속 등장했던 오류다.🤢 Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of
8.[에러 일지] Next.js - Parsing error: Cannot find module 'next/babel' ...

Next.js를 세팅하고 프로젝트를 진행하려는데 import에 빨간줄이 그어지면서 파싱 에러가 발생했다.🚫 Parsing error: Cannot find module 'next/babel' ...우선 프로젝트 루트 경로에 .babelrc 파일을 생성한다.해당 파일에
9.[에러 일지] TypeScript에서 JSON 사용 시 type 에러가 난다면

타입스크립트 환경에서 JSON을 가져와 다루는 게 이렇게 까다로울 줄 몰랐다. 계속 나타나는 공포의 빨간줄...아무튼 해결하기 위해 시도했던 여러 가지 방법을 공유해보고자 한다.우선 타입스크립트에서 JSON 파일을 import 해서 사용하려면 몇 가지 세팅이 필요하다.
10.[에러 일지] Mixed Content: The page at 'https://...' was loaded over HTTPS, but requested an insecure resource ...

Heroku에 배포 후에 아래와 같은 에러가 발생했다. 검색창에 검색어를 입력할 때 API로 데이터를 가져오는데, HTTP, HTTPS 관련해서 문제가 발생한 것 같았다.🚫 Mixed Content: The page at 'https://...' was lo
11.[에러 일지] 'IntersectionObserver': rootMargin must be specified in pixels or percent...

IntersectionObserver을 사용해 스크롤 인터렉션을 구현하던 중 에러가 발생했다.IntersectionObserver 인스턴스에 options를 지정하면 발생했고, 지정하지 않으면 정상적으로 작동했다.🚫 Uncaught DOMException: Faile
12.[에러 일지] React - 새로고침 500 error (Internal Server Error) 해결

리액트 배포 후에 발생한 400 에러의 경우 SPA 특성으로 인해 경로와 맞는 파일을 서버에서 찾지 못해서 발생하는 문제일 것이다. server.js에 아래와 같이 고정 파일을 명시해두면 해결된다.(server.js)그런데! 배포 후에 500 에러가 발생했다. 원인은
13.[에러 일지] TypeScript - Type Assertion으로 'Property does not exist...' - ts(2339) 오류 해결하기

타입스크립트에서는 DOM 다루기가 까다롭다. 타입을 지정해주지 않으면 오류를 뿜어내는 경우가 많기 때문이다. 타입의 위계가 정해져 있으며, 자세히는 아니라도 오류를 이해하기 위해 이를 살펴볼 필요가 있다. 각 타입마다 존재하는 프로퍼티가 다르기 때문이다.다만, Reac
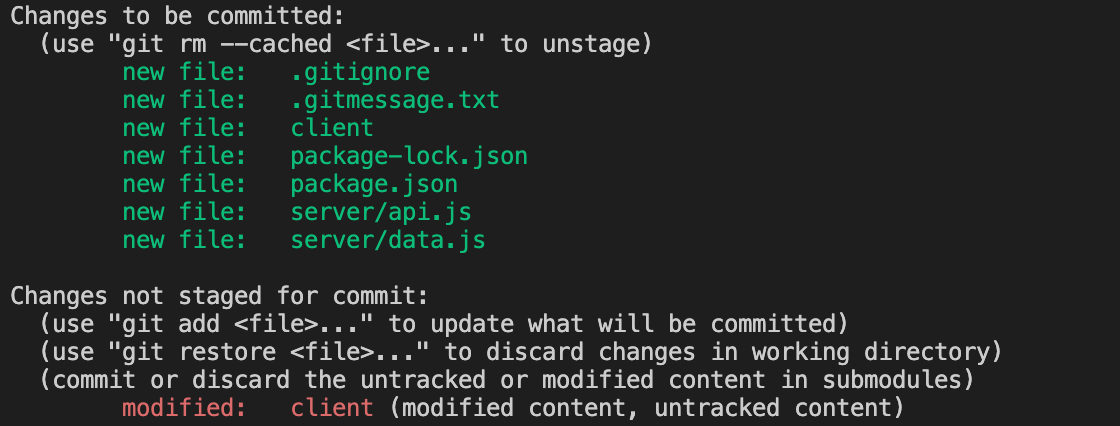
14.[에러 일지] Changes not staged for commit

git status로 git 프로젝트 상태를 확인하는데 한 폴더가 자꾸 stage되지 않는다는 경고가 출력되었다.심지어 commit된 new file 목록에도 client가 포함되어 있다. 그런데 왜 자꾸 stage되지 않았다는 경고가 표시되는 것일까?해당 문제가 발생
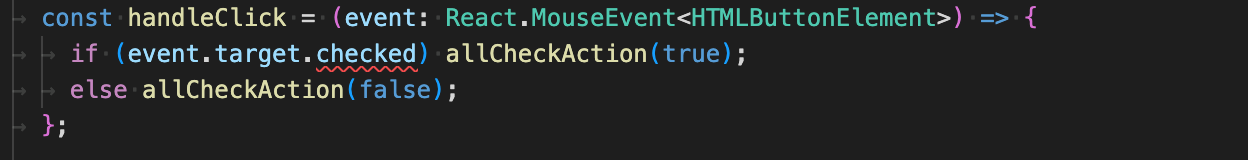
15.[에러 일지] 'EventTarget' 형식에 '...' 속성이 없습니다. ts(2339)

이벤트에 타입 적용 시 event.target에 어떤 속성이 없다는 에러가 종종 발생한다.이럴 때에는 event 파라미터에서 모든 타입을 해결하려고 하지 말고, event와 target을 분리해서 각각의 타입을 지정해주면 된다.event의 타입과 target의 타입을
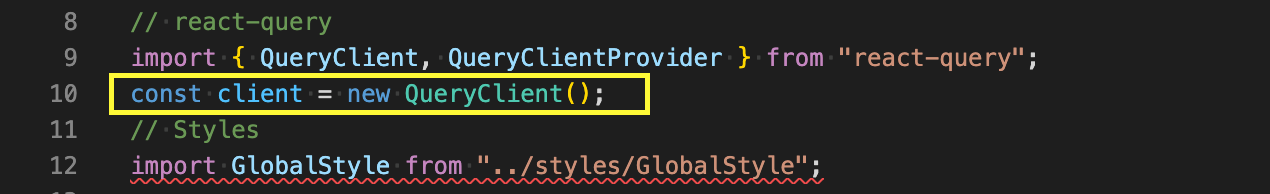
16.[에러 일지] styled-component "Import in body of module; reorder to top."

Styled Component로 Global Style을 적용하려는데 import 에러가 발생했다.Import in body of module; reorder to top. eslintimport/first여러 import 사이에 변수를 선언해서 발생한 에러이다.확인해
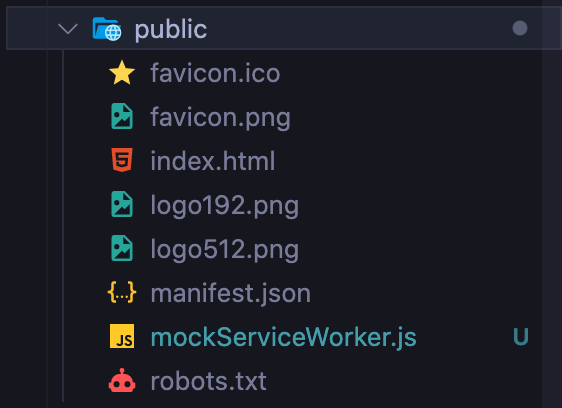
17.[에러 일지] MSW - Failed to register the Service Worker: Failed to register a ServiceWorker for scope ...

🚫 \[MSW] Failed to register the Service Worker:Failed to register a ServiceWorker for scope ('http://localhost:3001/') with script ('http:/
18.[에러 일지] Vue - Error: EACCES: permission denied (for Mac)

npm install -g @vue/cli를 사용해서 뷰 Cli를 설치하려는데 아래와 같은 에러가 발생했다.npm ERR! code EACCESnpm ERR! syscall mkdirnpm ERR! path /usr/local/lib/node_modules/@vuenp
19.[에러 일지] The engine "node" is incompatible with this module.

설치하려는 패키지와 로컬에 설치되어 있는 node 버전이 맞지 않아서 발생하는 에러이다.이 에러를 해결하기 위해서는 크게 두 가지 방법이 있다.1\. 로컬에 설치되어 있는 node 버전을 업데이트 하는 방법2\. 패키지를 설치할 때 버전을 무시하고 설치할 수 있도록 명
20.[에러 일지] yarn eslint --init ERR_MODULE_NOT_FOUND npm ERR! code 1

eslint --init 명령어를 실행했을 때, 모듈이 없다는 에러가 발생한다면 configuration file이 없기 때문일 가능성이 높다.이럴 때에는 eslint --init 대신 다음 명령어로 configuration file을 직접 생성하면 해결된다.npm i
21.[에러 일지] serializableStateInvariantMiddleware.ts:194 A non-serializable value ...

🚫 serializableStateInvariantMiddleware.ts:194 A non-serializable value was detected in an action, in the path: register. Value: ƒ register(key) {
22.[에러 일지] Failed to load plugin declared in '.eslintrc.json

Failed to load plugin '...' declared in '.eslintrc.json » eslint-config-standard-with-typescript » eslint-config-standard': Cannot find module 'eslint
23.[에러 일지] spring boot - A problem occurred configuring root project ...

A problem occurred configuring root project 'hello-spring'.Could not resolve all files for configuration ':classpath'.Could not resolve org.springfram
24.[에러 일지] ESLint - Function component is not a function declaration

error Function component is not a function declaration eslint (react/function-component-definition)리액트에서는 보통 함수형 컴포넌트를 사용한다. 어쨌든 함수라는 말이다. ESLint reac
25.[에러 일지] Failed prop type: Invalid prop `children` supplied to `ForwardRef(Dialog)`, expected a ReactNode.

Failed prop type: Invalid prop children supplied to ForwardRef(Dialog), expected a ReactNode.Uncaught Error: Objects are not valid as a React child (f
26.[에러 일지] ... is not a commit and a branch

git 원격 저장소에 다른 개발자가 작업한 feature 브랜치를 가져오려고 git checkout -b feature/test1 origin/feature/test1 명령어를 사용했는데, 계속 아래 에러가 발생했다.로컬 브랜치를 해당 원격 브랜치를 추적하도록 아래 명