디버깅(Debugging)이란?
버그(프로그램 오작동) 부분을 찾아 그 부분을 수정하거나 피하도록 하는 작업이다. 오작동으로 예상되는 곳을 breakpoints로 잡고 한 단계씩 실행해보며 확인한다.
디버깅 방법
1. Console
console.log()
console.log()는 오작동의 의심되는 곳에 끼워 넣어보면서 디버깅할 수 있다.
const axios = require('axios')
axios({
method : 'get',
url : 'https://www.naver.com/'
}).then((res)=>{
console.log(res) // 요청 결괏값이 제대로 들어오는지 확인!
})console.trace()
함수의 호출 스택 순서를 확인할 수 있다.
function test1() {
test2();
}
function test2() {
console.trace();
}
test1();
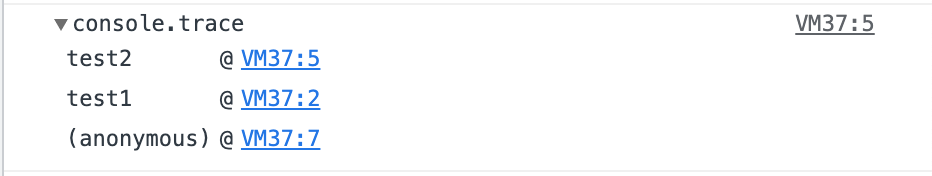
위 코드의 실행 결과는 아래와 같다. console.trace는 아래에서 위로 가는 순서다. test1 -> test2 순서로 호출되는 것을 확인할 수 있다.

console.count()
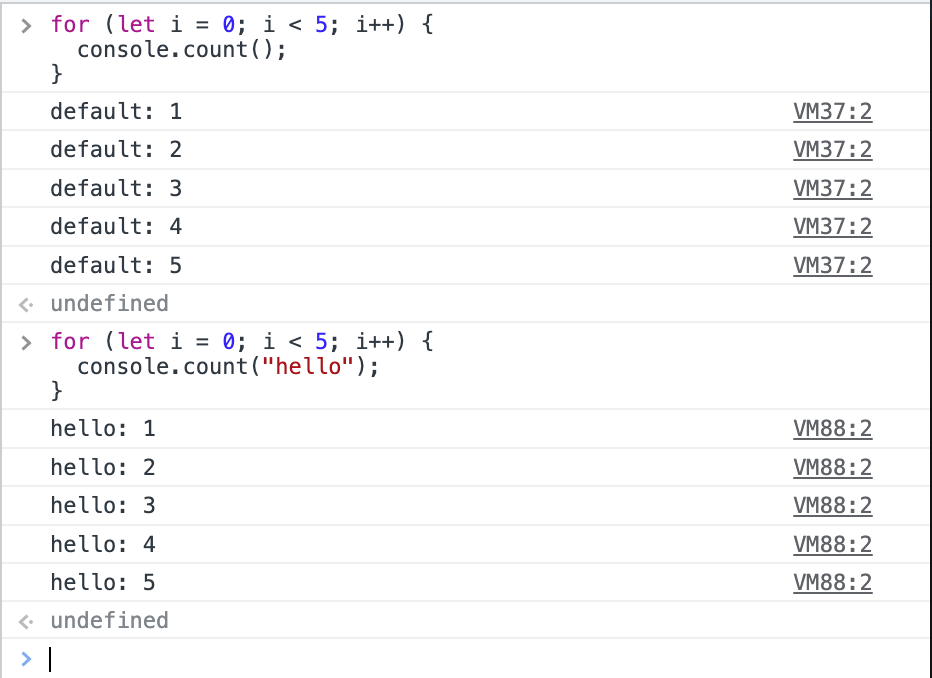
호출된 횟수를 콘솔에 표시한다. 기본 label은 default이며 지정할 수 있다.
for (let i = 0; i < 5; i++) {
console.count();
}
console.time(), console.timeEnd()
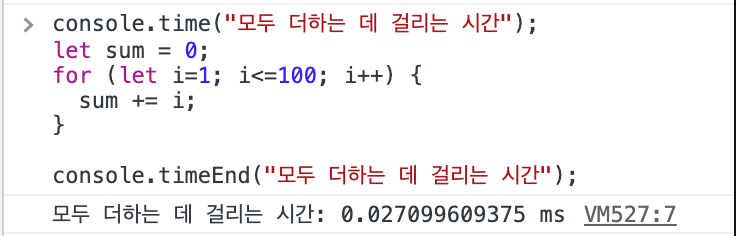
console.time과 console.timeEnd는 경과 시간을 측정해주며, 이를 통해 성능을 확인/개선할 수 있다.
// Timer 시작
console.time("모두 더하는 데 걸리는 시간");
let sum = 0;
for (let i=1; i<=100; i++) {
sum += i;
}
// Timer 종료
console.timeEnd("모두 더하는 데 걸리는 시간"); 
2. alert()
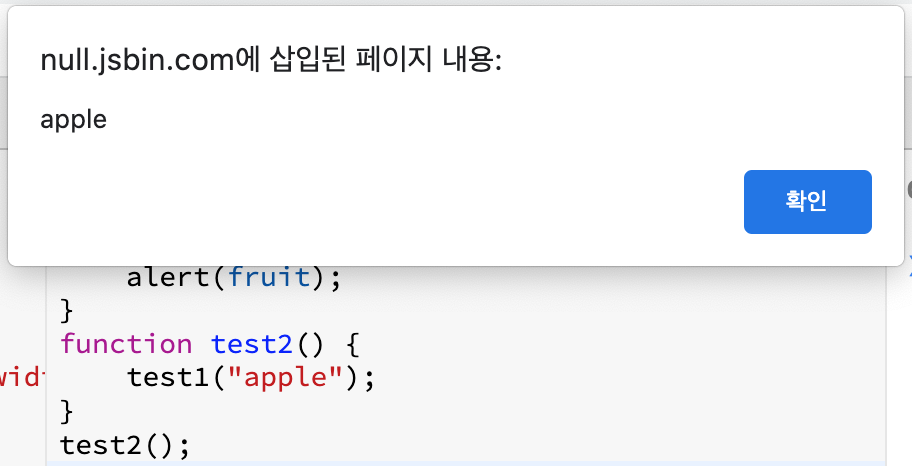
alert 대화상자를 통해 디버깅하는 방법이다. alert 대화상자가 열려있으면 모든 자바스크립트 실행이 멈춘다.
function test1(fruit) {
alert(fruit); // apple
}
function test2() {
test1("apple");
}
test2();
3. 그 외
Chrome Devtools
크롬 개발자 도구를 통해서 디버깅해볼 수 있다.
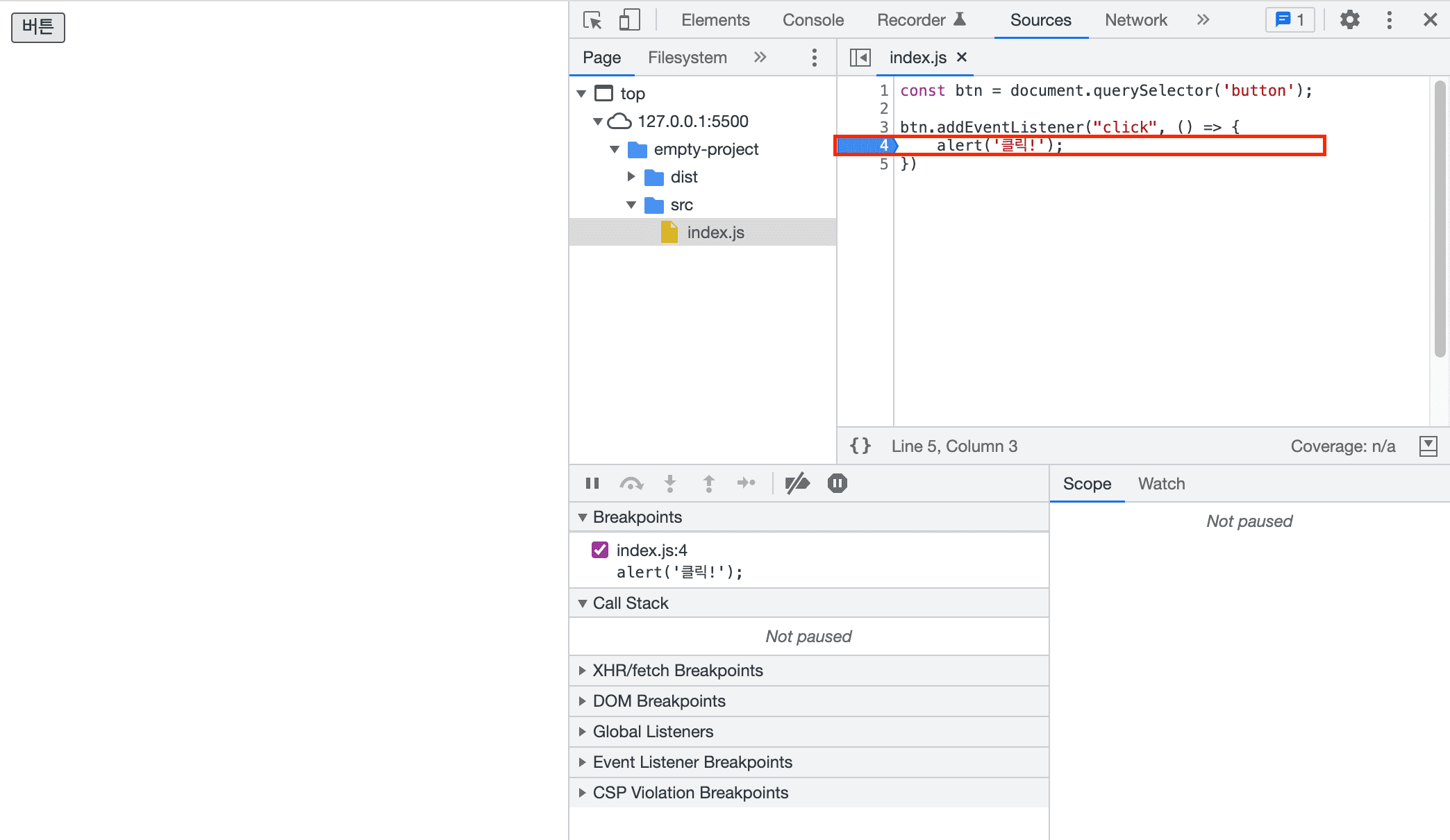
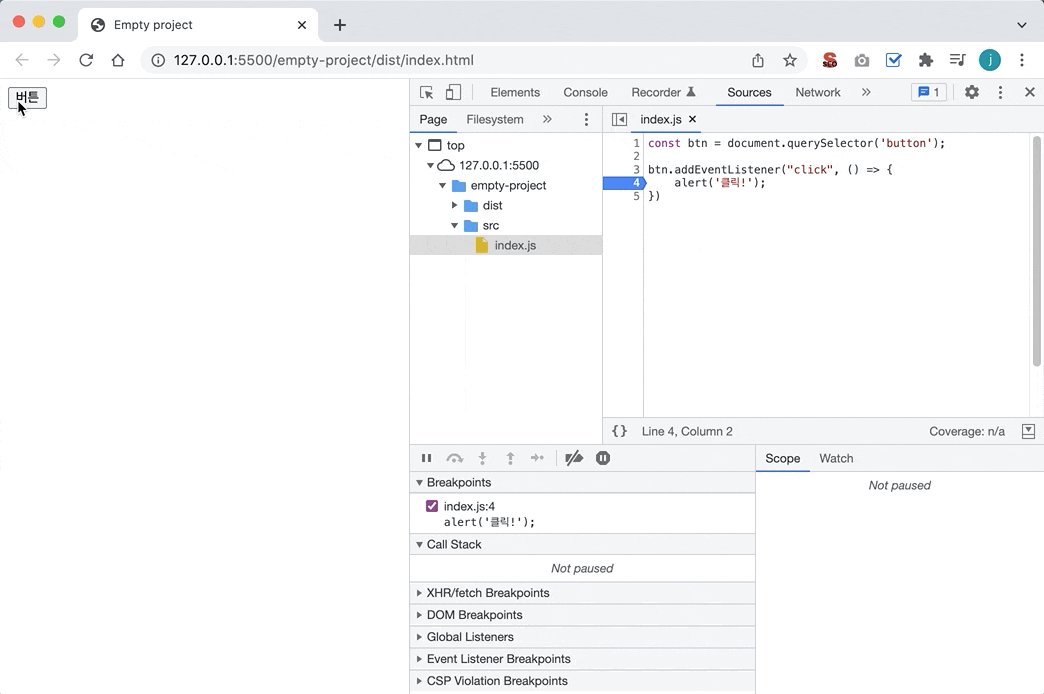
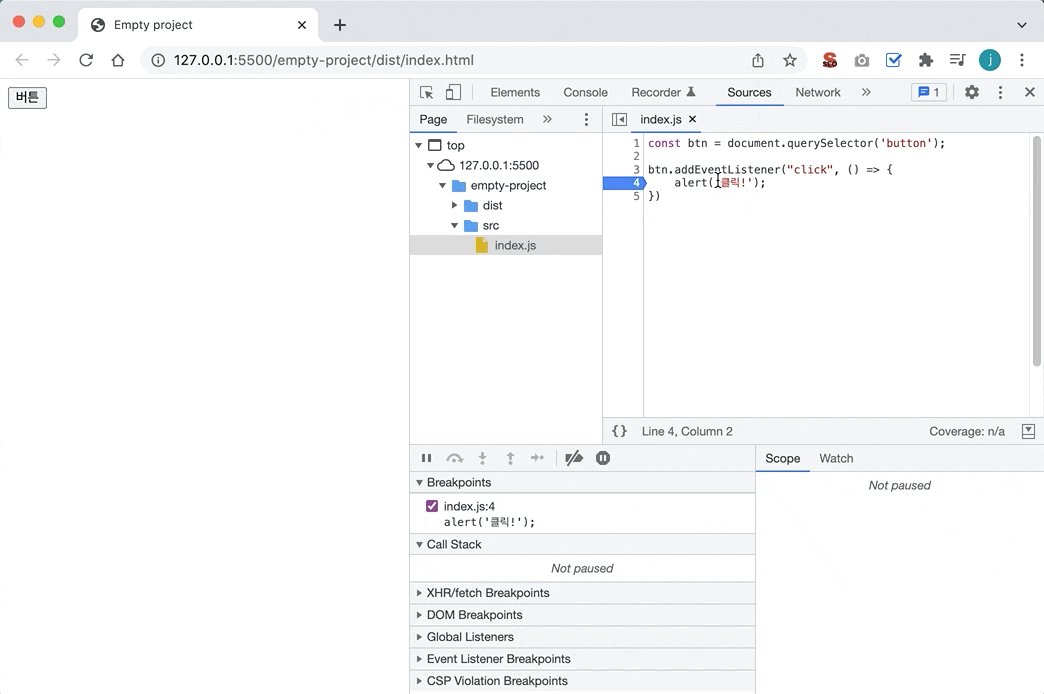
크롬 개발자도구 - Sources 탭
breakpoint(중단점)로 설정할 곳을 선택해준다. 버튼 클릭 후 alert가 실행되는 곳을 breakpoint로 설정해보았다.

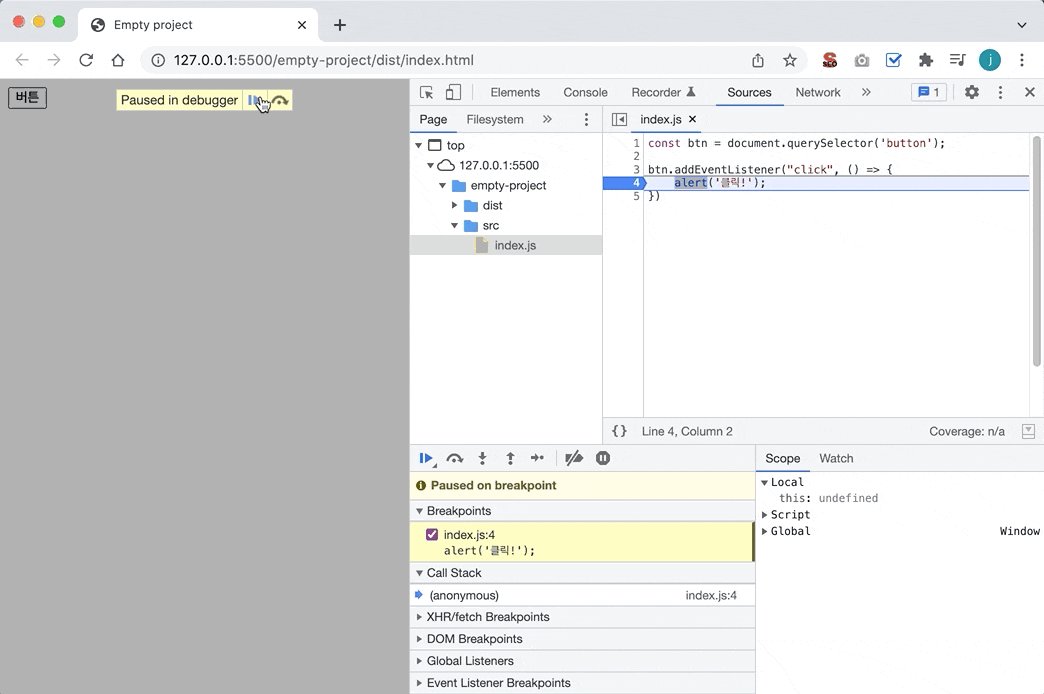
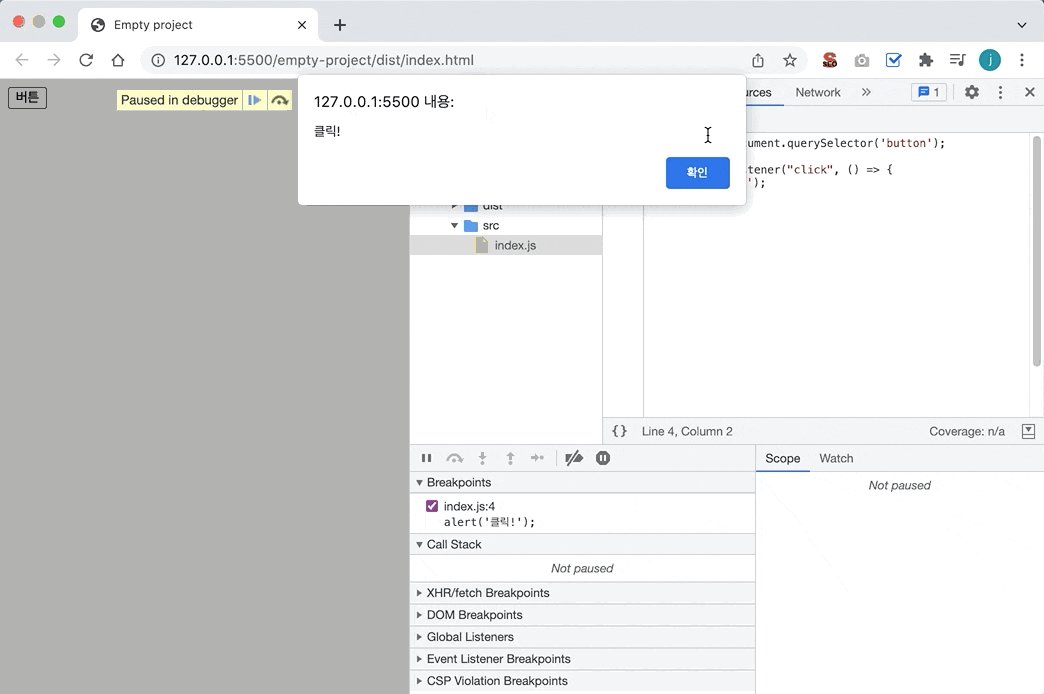
버튼을 클릭하면 alert 대화상자가 뜨기 전에 debugger가 나오면서 이벤트가 멈춘다. 재생 버튼을 클릭하면 해당 이벤트를 실행한다. alert 이벤트부터 실행 단계마다 어떤 일이 일어나는지 추적할 수 있다.

debugger 명령어 사용
코드 사이에 debugger 명령어를 입력하면 입력한 곳이 breakpoint(중단점)이 된다. 코드 실행이 멈추면 실행 단계마다 어떤 일이 일어나는지 추적할 수 있다.
const btn = document.querySelector('button');
btn.addEventListener("click", () => {
debugger; // 여기서 실행이 멈춘다.
alert('클릭!');
})