[에러 일지] Failed prop type: Invalid prop `children` supplied to `ForwardRef(Dialog)`, expected a ReactNode.
에러 일지

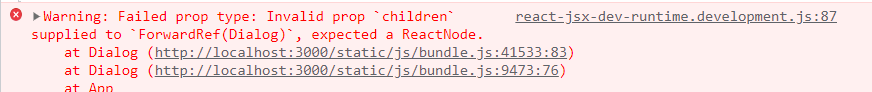
Failed prop type: Invalid prop
childrensupplied toForwardRef(Dialog), expected a ReactNode.

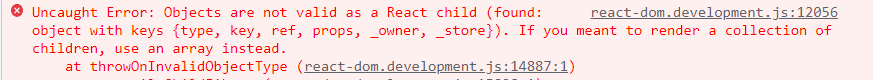
Uncaught Error: Objects are not valid as a React child (found: object with keys {type, key, ref, props, _owner, _store}). If you meant to render a collection of children, use an array instead.


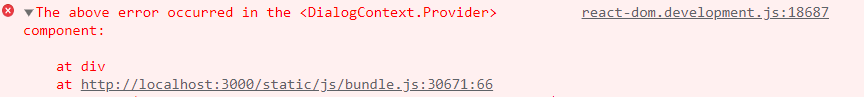
The above error occurred in the <DialogContext.Provider> component ... Consider adding an error boundary to your tree to customize error handling behavior.
Visit https://reactjs.org/link/error-boundaries to learn more about error boundaries.
위와 같은 에러가 한 번에 발생했다. Material UI의 Dialog 팝업을 아래와 같은 형태로 사용했는데, 이 때 children을 잘못된 형식으로 넘겨주었나 싶어 한참 헤맸다.
...
function Dialog() {
...
return (
<MuiDialog open={open || false} fullScreen={fullScreen} onClose={handleCloseDialog}>
{content}
</MuiDialog>
);
}
export default memo(Dialog);참고로 redux-toolkit을 통해 상태 관리를 했고, dialog의 상태 값도 store에 저장되는 구조다.
그런데 redux-persist를 통해 local storage에 저장된 데이터를 지우니 해당 에러가 사라졌다. 그러다가 또 팝업을 열고 새로고침하면 에러가 발생하기를 반복하니 원인을 알 것 같았다.
팝업은 사실 상태를 유지할 필요가 없다. 그래서 해당 상태 값을 persist blacklist에 추가했더니 에러가 사라졌다.
...
const persistConfig = {
key: 'root',
version: 1,
storage,
blacklist: ['dialog'], // dialog 추가
};
const persistedReducer = persistReducer(persistConfig, rootReducer);
const store = configureStore({
...
});
...불필요하게 데이터를 영속화하면 용량 문제나 알 수 없는 에러가 발생할 수 있으니 주의하자.
