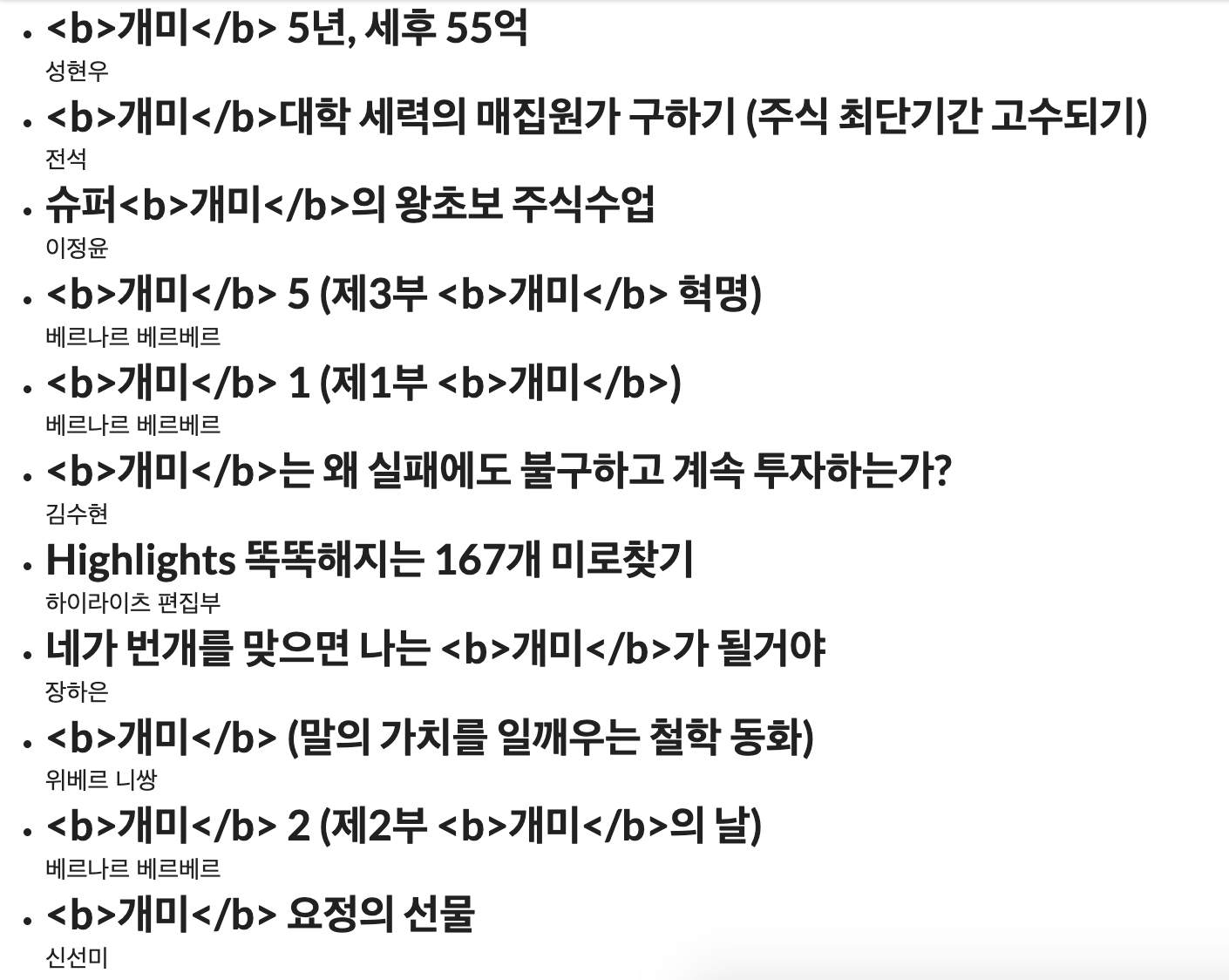
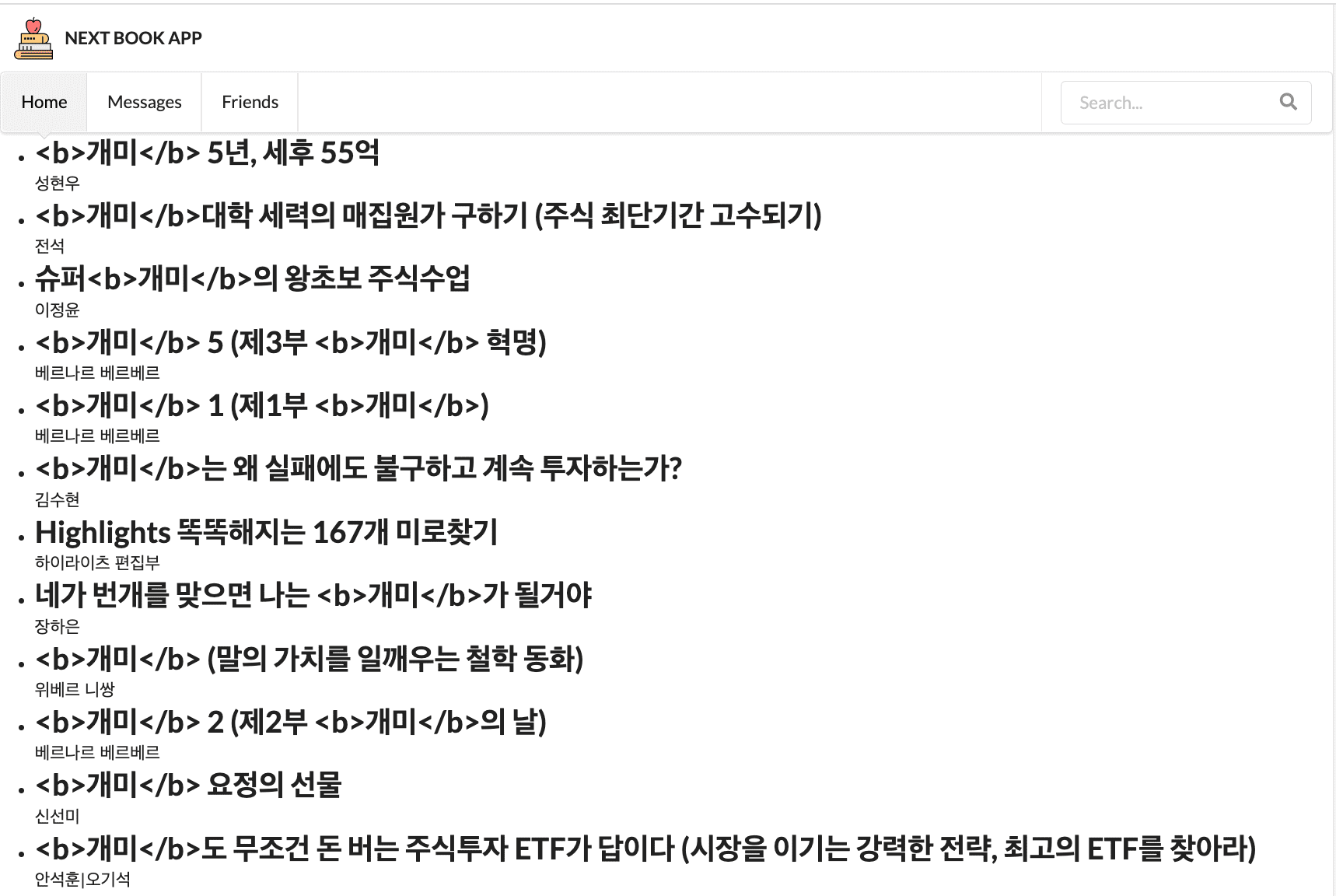
API로 데이터를 가져와 매핑하는데 화면에 HTML 태그가 String으로 출력되었다.
return (
<div className="search-result">
<ul className="result-list">
{
list && list.map((item) => (
<li key={ item.isbn }>
<h2>{ item.title }</h2>
<span>{ item.author }</span>
</li>
))
}
</ul>
</div>
)
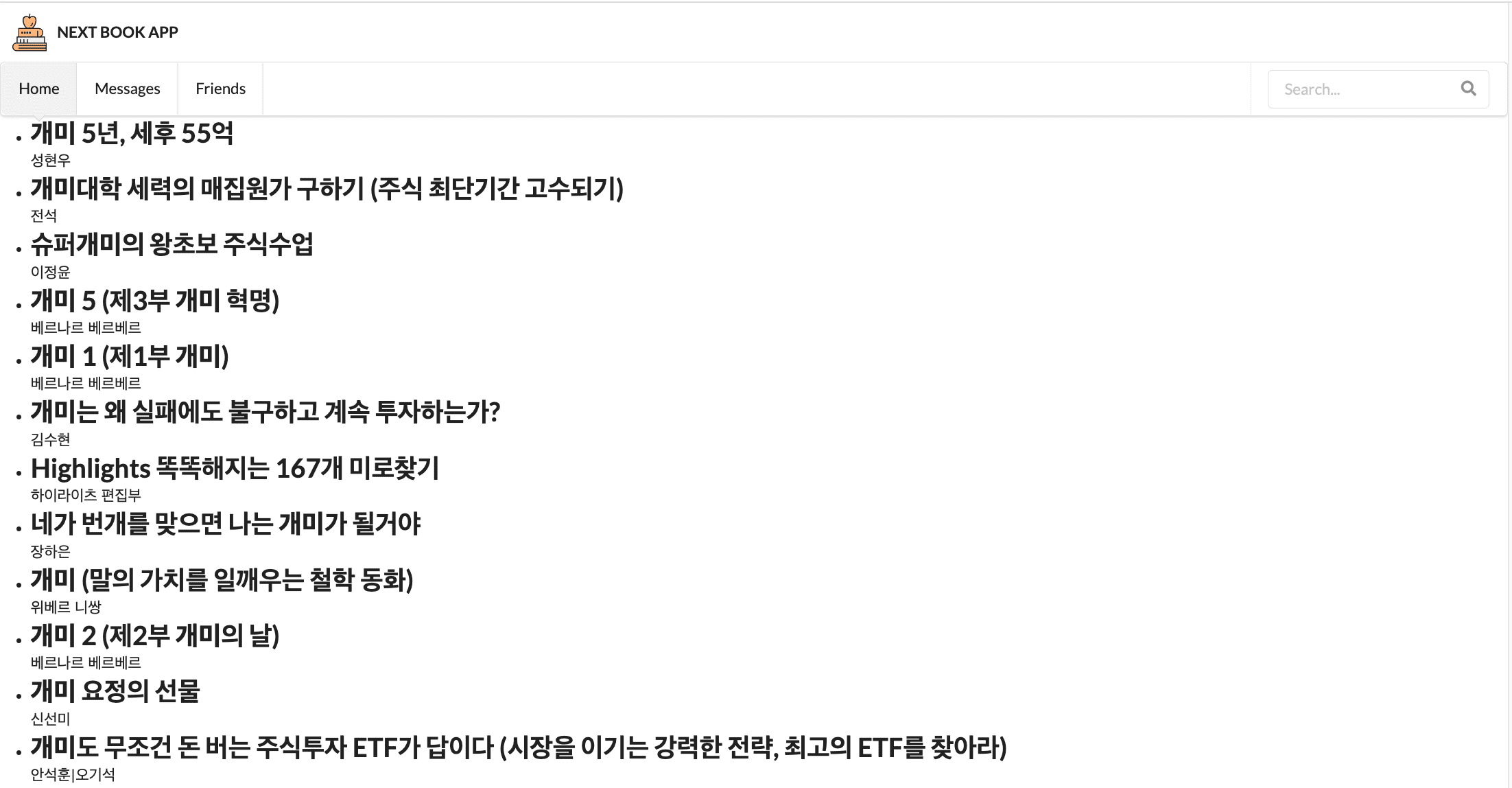
네이버 API의 경우 패시지에서 검색어와 일치하는 부분은 <b></b> 태그로 감싸져 있다고 한다. 이 태그를 String이 아닌 JSX 태그로 인식하도록 설정해보자.
해결 방법
dangerouslySetInnerHTML
dangerouslySetInnerHTML은 DOM에서 innerHTML을 사용하기 위한 리액트의 대체 방법이다.
일반적으로 코드에서 HTML을 세팅하는 행위는 XXS(교차 사이트 스크립팅) 공격에 노출된다. 따라서 위험하다는 걸 상기시키기 위해 dangerouslySetInnerHTML를 작성하고 __html 키로 객체를 전달해야 한다.
📎 dangerouslySetInnerHTML 관련 문서
dangerously...🔥 왠지 굉장히 위험한 느낌이지만 dangerouslySetInnerHTML이나 innerHTML이나 코드로 HTML을 세팅하는 것이기 때문에 둘 다 주의해서 사용해야 한다.
innerHTML을 사용하면 DOM의 변경을 인식하지 못한다. 대신 dangerouslySetInnerHTML를 사용하게 되면 가상 DOM과 실제 DOM을 비교해 변경된 곳을 리렌더링 해준다.
return (
<div className="search-result">
<ul className="result-list">
{
list && list.map((item) => (
<li key={ item.isbn }>
<h2 dangerouslySetInnerHTML={{__html: item.title}}></h2>
<span>{ item.author }</span>
</li>
))
}
</ul>
</div>
)