throw 문
throw 문은 사용자가 정의한 '예외'를 발생시킬 수 있다. '예외'가 발생하면 함수가 중지되고 catch문으로 전달된다. catch문이 없다면 프로그램이 종료된다.
예외?
throw 문에 대해 알게 되었을 때, '예외'라는 단어 때문에 오히려 어렵게 느껴졌다.
'예외'를 쉽게 풀어서 설명하자면, 자바스크립트에서는 에러라고 인식하지 않아도 내가 생성한 함수의 규칙과 어긋나서 에러 처리를 하고 싶은 경우를 말한다.
예제
두 숫자를 더해주는 함수를 만들었다고 가정해보자. '숫자와 숫자를 더한 값이 출력됨'을 규칙으로 정한 함수이다. 그런데 자바스크립트는 동적 타입이기 때문에 아래와 같이 문자로 된 매개변수를 대입해도 에러가 발생하지 않는다.
function sum (x, y) {
return x + y; // "abc1"
}
console.log(sum("abc", 1))위 코드는 에러는 아니지만, 우리가 정해놓은 규칙에 벗어난 결괏값이 나온다. 이런 경우에 숫자가 아니라면 '예외'로 지정하고 에러를 발생시킬 수 있다.
function sum (x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {
throw "숫자를 입력하세요"
}
return x + y;
}
console.log(sum("abc", 1))숫자가 아닐 경우 throw 키워드를 통해 '예외'로 지정한 에러가 발생한다.

그런데 보통은 throw 문 뒤에 문자열을 바로 적지 않고 Error 객체를 사용한다.
function sum (x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {
throw new Error("숫자를 입력하세요");
}
return x + y;
}
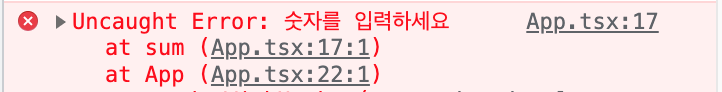
console.log(sum("abc", 1))Error 객체를 사용하게 되면 해당 콜 스택 정보가 같이 출력되기 때문에 어디에서 에러가 발생했는지에 대한 정보를 얻을 수 있다.

에러 핸들링
에러가 발생하면 다음 코드는 실행되지 않는다.
에러를 발생시키지 않고 에러를 다루고(handling) 싶다면 try-catch 문을 사용하면 된다. catch는 에러를 잡아서(catch) 무언가를 더 할 수 있도록 해주는 역할이다.
function sum (x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {
throw "숫자를 입력하세요"
}
return x + y;
}
try {
sum("abc", 1)
} catch (e) {
console.log(e); // "숫자를 입력하세요"
}에러가 발생하는 대신 콘솔창에 텍스트로 출력이 되었다.


Any information about JavaScript you provide is meaningful to suika game