
useLocation을 사용하기 위해서는 라우터 설치가 필수다. 자세한 세팅 방법은 router 세팅하기 페이지에서 참고하면 된다.
npm install react-router-dom
useLocation() 사용 방법
1) useLocation을 import 한다.
import { useLocation } from 'react-router-dom';2) 변수에 useLocation 정보를 담는다.
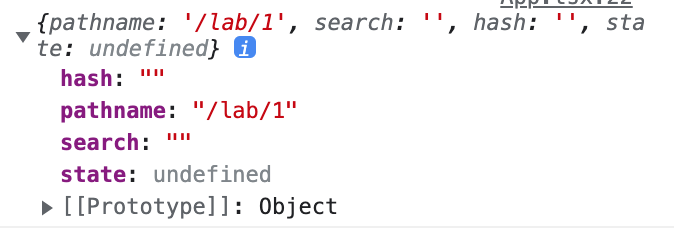
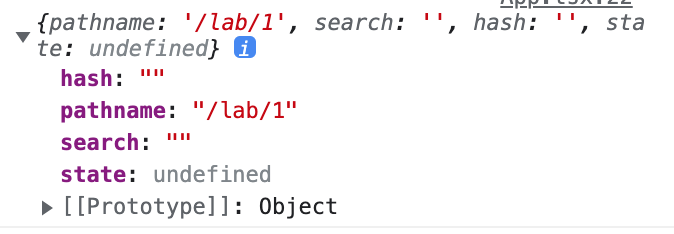
const location = useLocation();3) console.log에서 출력해보고, 원하는 정보를 가져다 사용하면 된다.
const location = useLocation();
useEffect(() => {
console.log(location);
}, [ location ])
2개의 댓글
UseLocation is particularly useful for dynamic routing MapQuest Route Planner scenarios where the content of your application may change based on the URL.
답글 달기


음.. 이 집 맛집이네요
화이팅입니다