UIKit 기초 개념
UI 와 UX 의 차이
UI (User Interface)

- Interface는 상호작용 할 수 있는 창구,
상호작용할 수 있는 매개체를 의미한다.
ex) TV 와 상호작용하려면 리모콘 버튼들(인터페이스) 필요.
ex) 전자레인지의 작동 버튼들 (인터페이스).
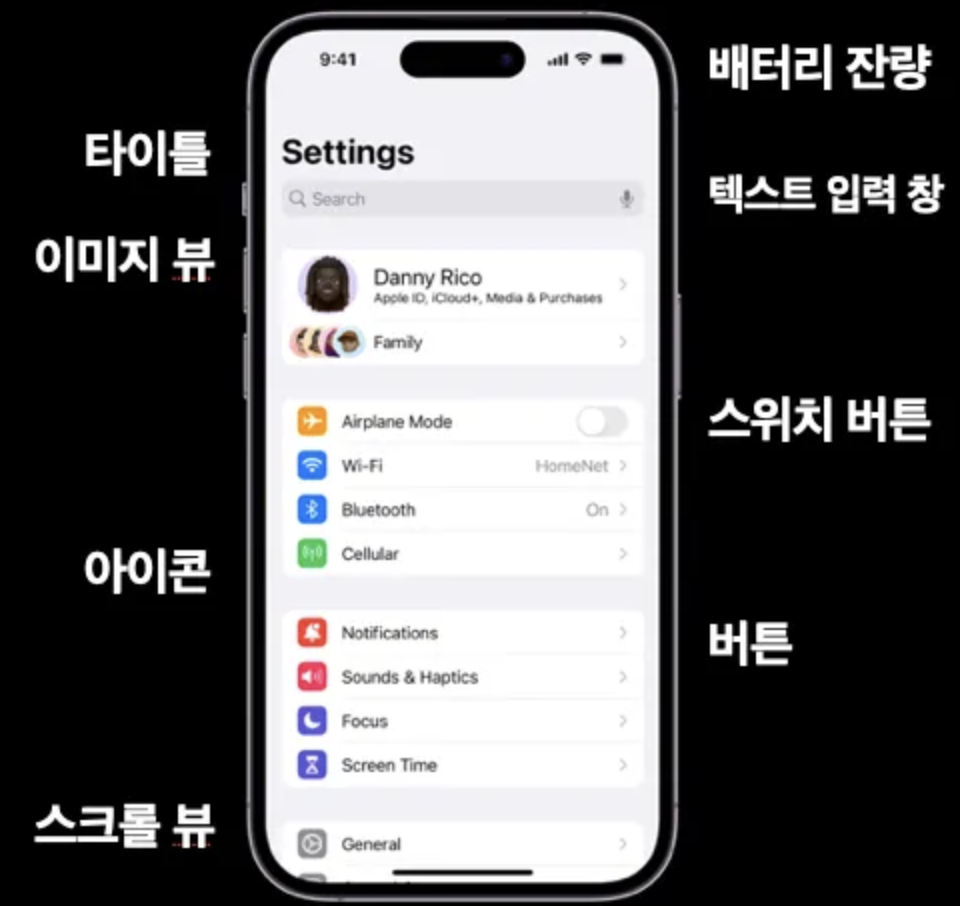
- UI는 앱에서 유저와 상호작용하는 구성 요소(창구)들.
ex) 타이틀, 배터리 잔량, 텍스트 입력 창,이미지 뷰, 스위치 버튼, 아이콘, 버튼, 스크롤 뷰 등.
- 앱을 구성하는 모든 시각적 요소들은 UI 가 될 수 있다.
UX (User Experience)

- User Experience는 유저 경험을 의미한다.
- 앱을 개발하는데,
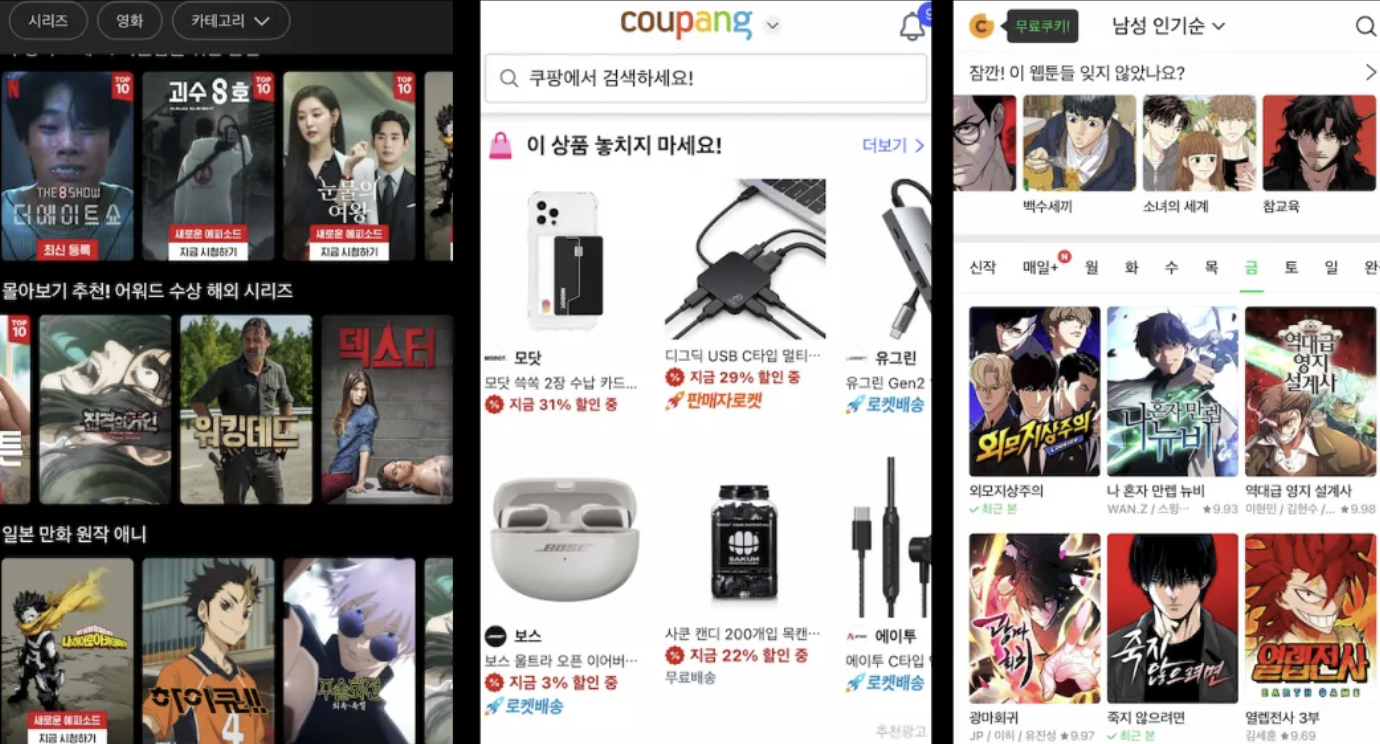
버튼1과버튼2를 유저가 순서대로 눌러야 하는 상황이 연출된다고 가정. - 좌/우 예시 중 어떤 게 유저 경험에 좋고 나쁠까?
- 좌측 예시가 유저의 손가락을 덜 움직이게 하기 때문에 유저 경험에 더 좋다.
- 이럴 때
UX 가 더 좋다고 표현한다. 그리고 앱을 서비스하는 회사에서 이 사소한 차이가 매출의 차이를 낼 수 있게 된다.
UIKit 개념

✅ UIKit
- iOS 앱에서 필요한 UI 요소들을 제공하는 프레임워크
- 애플이 제공하는 프레임워크
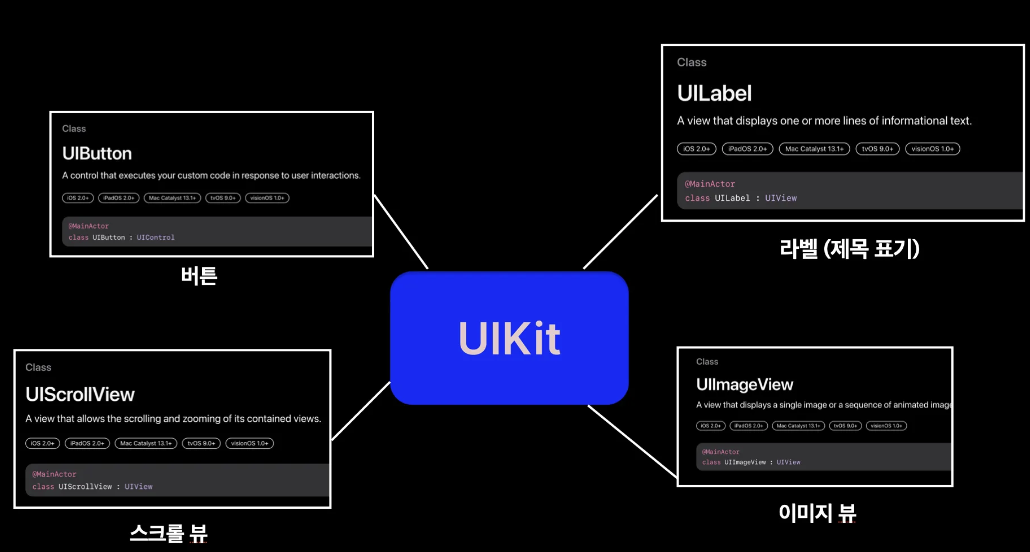
- UIKit 은 앞서 말한 예시의 UI 구성요소를 이미 다 제공하고 있다.
버튼 = UIButton , 제목 표시 = UILabel , 텍스트 입력창 = UITextView,
스크롤 뷰 = UIScrollView , 이미지 뷰 = UIImageView , 등등..
💡- 프레임워크(Framework)란?
UIKit이 UI 프레임워크라고 자연스럽게 설명하고 지나갔지만, 프레임워크란 무엇일까.
Framework라는 말 그대로 직역을 해보면
Frame = 틀, work = 작업. 즉 작업을 하는 틀(뼈대)을 의미합니다.
“이런 이런 맥락 안에서 개발을 해라”라는 틀을 제공해 주고,
그걸 사용하는 개발자는 그 틀 안에서 개발을 하게 됩니다.
다시 한번 UIKit 을 이해해 보면, iOS 개발자가 Swift로 UI를 개발할 수 있는 틀을 제공하는 도구로 이해할 수 있습니다.
UIKit vs SwiftUI

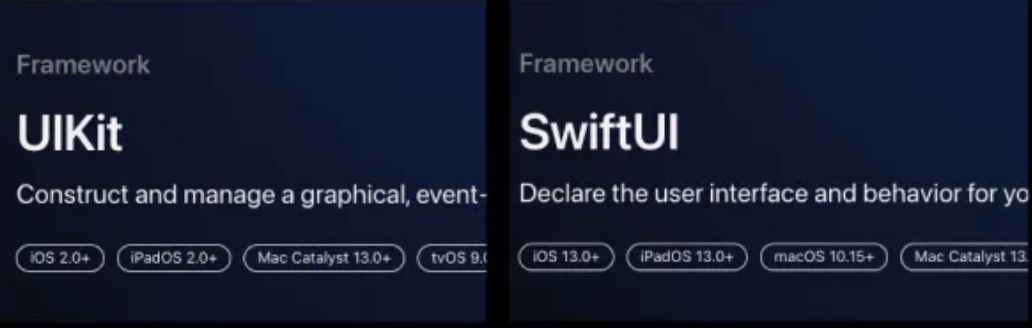
▪️ UIKit vs SwiftUI
- SwiftUI는 UIKit 과 같은 UI 개발 프레임워크.
- iOS 13 이상 버전부터는 SwiftUI로 개발 가능.
- 즉, UIKit 이후에 SwiftUI 가 등장.
- SwiftUI는 선언적 프로그래밍을 하게 되고, UIKit 은 명령적 프로그래밍을 하게 된다.
- 선언적 프로그래밍: UI의 상태에 대해 선언하고, 상태가 변경되면 자동으로 UI를 업데이트.
- 명령적 프로그래밍: UI의 상태를 명령으로 정의하고, 변화에 따른 업데이트를 직접 처리.
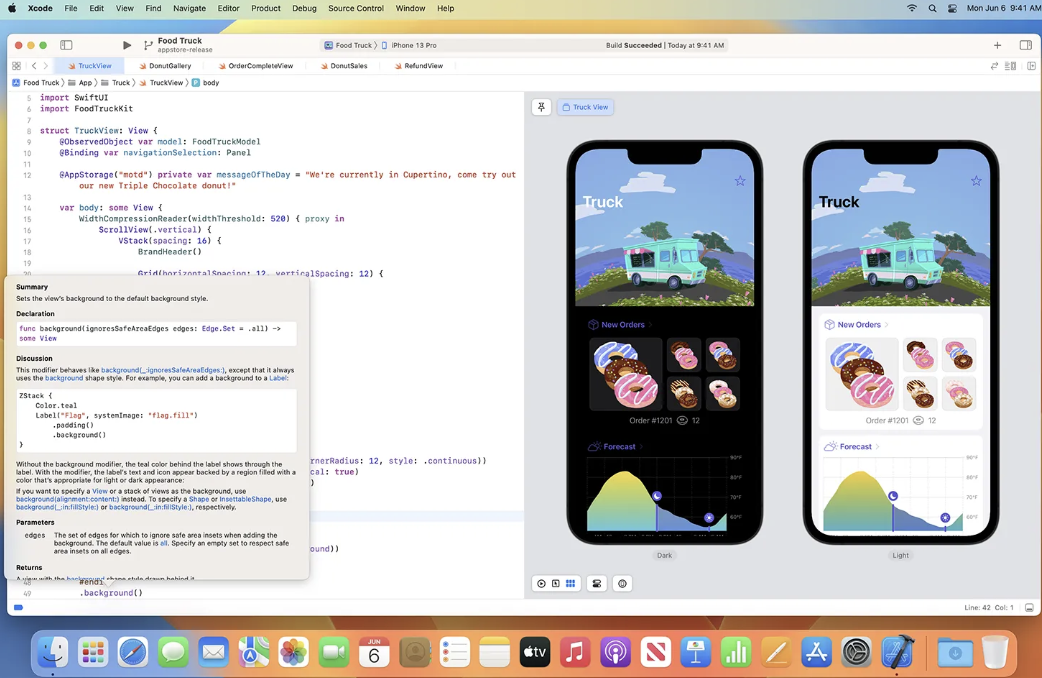
- SwiftUI는 아래 사진과 같은 Preview를 보면서 개발 가능.

🤔 왜 UIKit 을 SwiftUI 보다 먼저 공부하나요 ?
- 앞서 말한 것처럼, SwiftUI는 iOS 13 버전부터 지원되기 때문에, 비교적 최신에 나온 프레임워크.
- SwiftUI보다 UIKit이 개발자에게 사용된 기간이 길다. 역사가 탄탄한 프레임워크.
- 시중 자료 중 UIKit으로 작성된 코드가 SwiftUI로 작성된 코드보다 훨씬 많다. 공부 자료가 많다.
- 현재 서비스 중인 앱들은 iOS 13 보다 낮은 버전을 지원하는 앱이 굉장히 많다.
→ SwiftUI로 개발을 한 앱은 사용할 수 있는 유저 풀이 UIKit으로 개발한 앱보다 줄어들게 된다. 이는 서비스를 운영하는 회사 입장에선 주의 깊게 고려할 요소. - 아직은 취업시장에서 원하는 기술 스택이 UIKit의 비율이 더 높다.
- SwiftUI도 물론 굉장히 좋은 기술입니다 :)
Cocoa Framework

Cocoa Framework
iOS 공부를 하다 보면 Cocoa라는 단어를 많이 보게 됨.
Cocoa Framework는 애플에서 iOS, macOS 등의 애플 운영체제용 어플리케이션을 제작할 때 사용하는 프레임워크를 말한다.
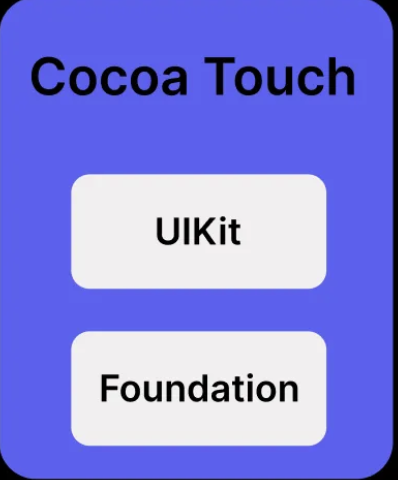
Cocoa Framework 중 iOS를 위한 프레임 워크를 Cocoa Touch라고 한다.
UIKit, Foundation 이 Cocoa Touch 안에 포함된다.
import Foundation vs import UIKit

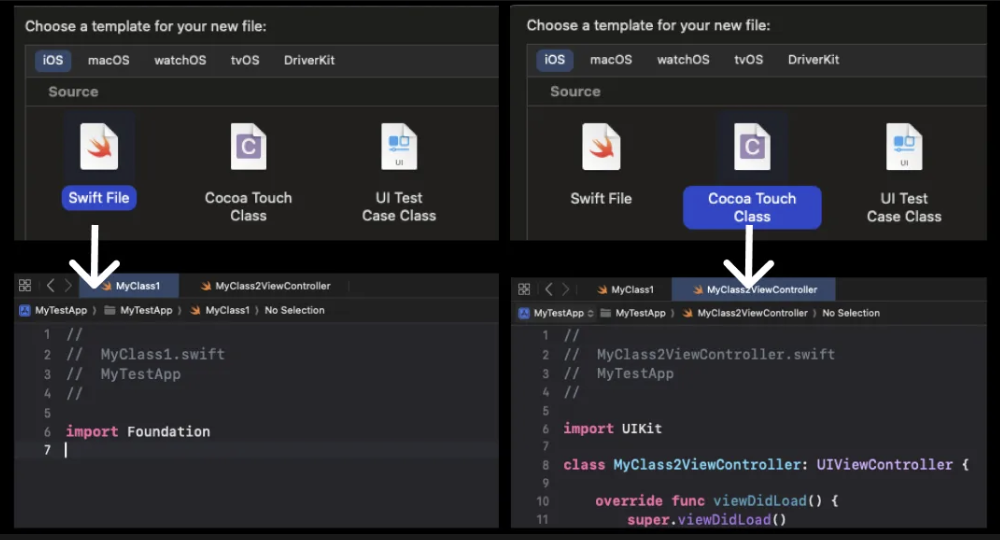
- NewFile로 새로운 파일을 생성할 때,
Swift File/Cocoa Touch Class를 선택해서 생성할 수 있음. Swift File로 생성하면import Foundation이 되어있는 상태로 생성.Cocoa Touch Class로 생성하면import UIKit이 되어있는 상태로 생성.- 앞선 개념에서 배웠듯, UIKit 은 UI 를 위한 프레임워크.
- 하지만 Swift로 반드시 UI 관련 코드만 작성하게 되는 것은 아니다. UI와 무관한 코드를 작성할 수 있다.
ex) 단순 연산, 비즈니스 로직, 네트워크 관련 로직 등.. - 그런 경우
import UIKit을 하는게 아니라import Foundation을 한다. - Foundation 은 Swift 를 위한 기초 프레임워크이지만 UI 관련 프레임워크가 생략된 것.
- 파일의 맨 처음에
import Foundation이 되어있냐,import UIKit이 되어있냐에 따라 그 파일에 작성된 코드의 의도와 범위를 유추해볼 수 있게 됨.
Safe Area

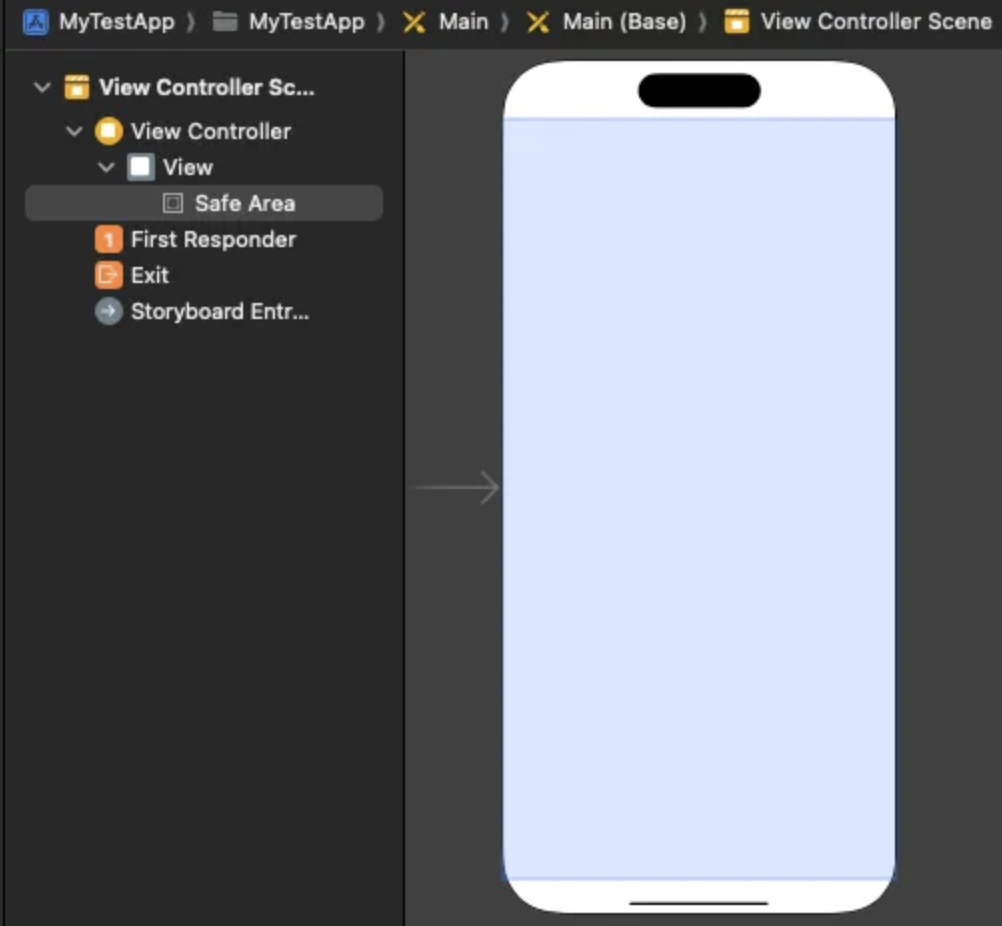
- 아이폰에는 Safe Area라는 보이지 않는 영역이 존재.
- Safe Area는 앱의 컨텐츠가 안정적으로 보이기 위한 영역
- 아이폰 기기마다 모습이 조금씩 다르기 때문에 Safe Area 가 필요.
- 예를 들어 노치가 있는 기기도 있고, 없는 기기도 있는데 이런 기기 특성과 무관하게 안정적으로 앱의 컨텐츠를 노출시켜주기 위한 가이드 영역.
AutoLayout & Constraint

💡 AutoLayout
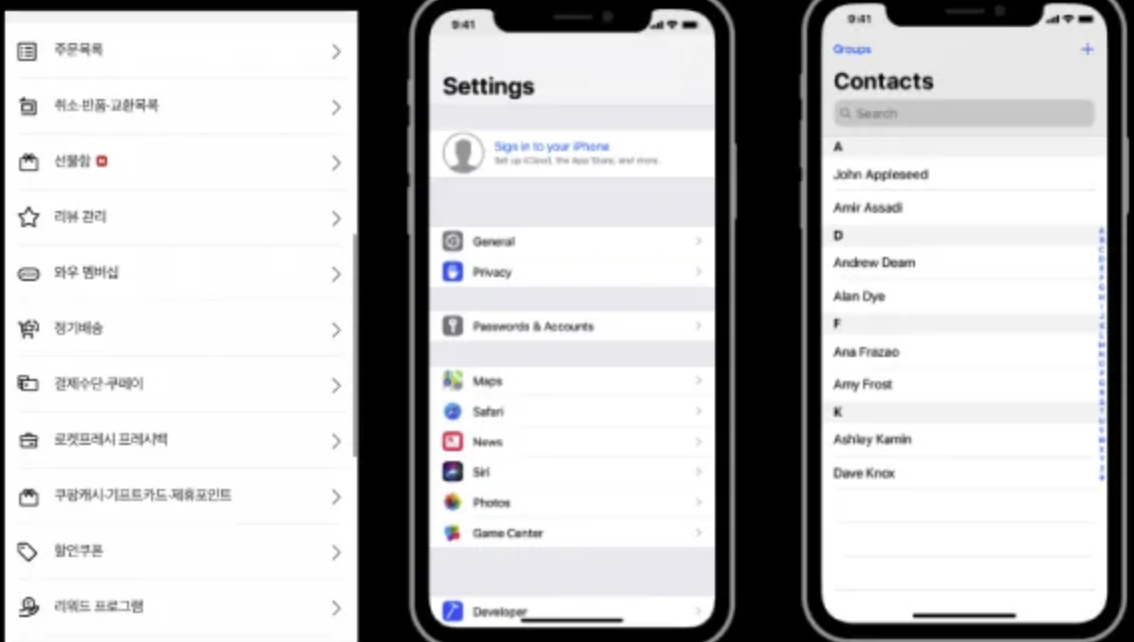
- AutoLayout 이란 기기 사이즈에 맞춰 자동으로 사이즈를 맞춰주는 것.
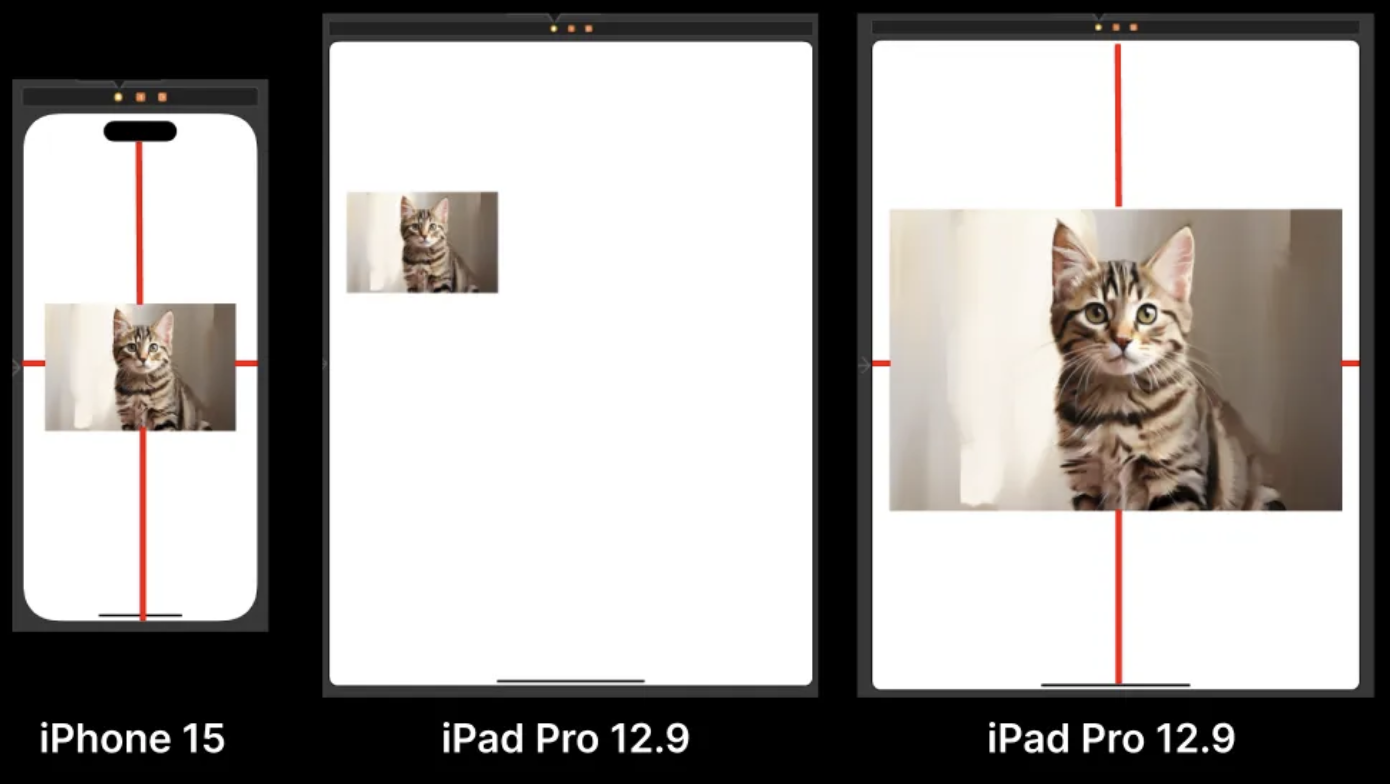
- AutoLayout 을 사용하지 않을 경우, iPhone 15에서 노출된 사진의 위치와 iPad에서 노출된 사진의 위치가 의도와 맞지 않게 다르게 된다.
- 마지막 사진은 AutoLayout 을 적용시킨 사진.
💡 Constraint
- Constraint는 뷰와 뷰 사이의 제약조건을 의미한다.
left / right / top / bottom각각좌 / 우 / 위 / 아래제약 조건을 의미.
leading / trailing직역하면앞 / 뒤제약 조건인데, 지역화된 조건이기 때문에 왼쪽에서 오른쪽으로 읽는 게 자연스러운 지역 조건의 기기에서는leading = left, trailing = right로 대응되고, 반대의 경우엔leading = right, trailing = left로 대응된다.
- 위 고양이 사진에서 기기의
leading / trailing / top / bottomConstraint를 지정해두었기 때문에 기기가 달라지더라도 원하는 레이아웃으로 조정된다.
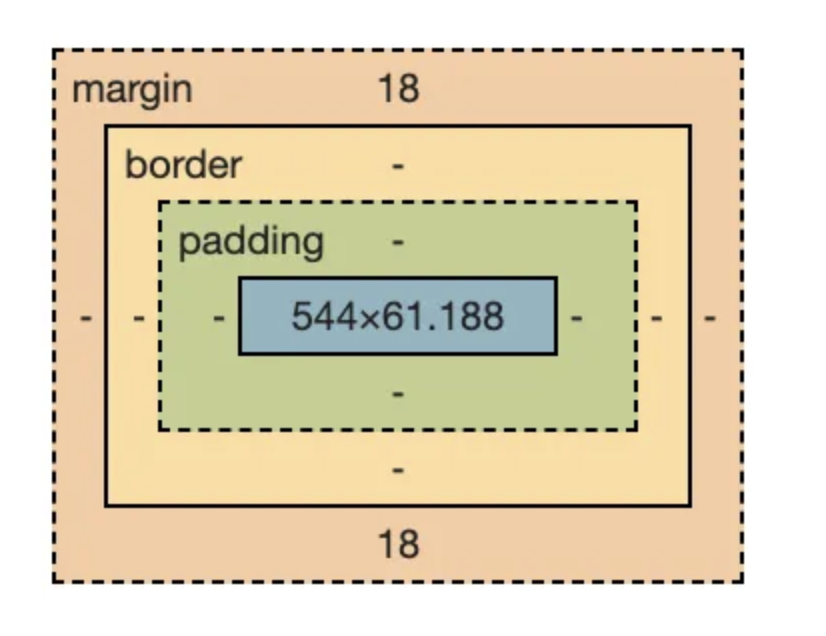
Margin, Padding

- Margin은 Border 바깥쪽을 차지.
주변 요소와 거리를 두기 위한 영역. - Padding은 Content와 Border 사이의 여백을 나타내는 영역. Content 영역이 배경색이나 배경 이미지를 가질 때, 이 Padding 영역까지도 영향을 미침.
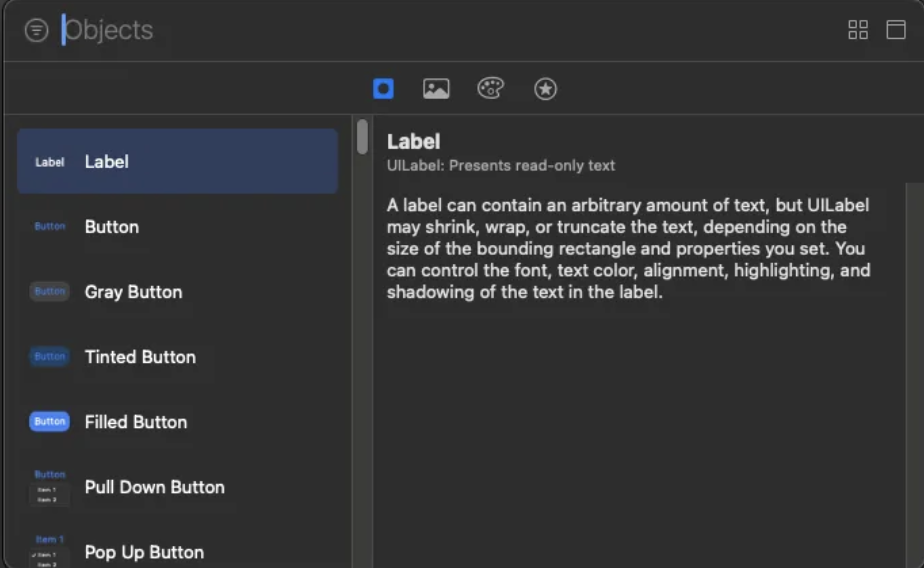
스토리보드에서 cmd + shift + L을 누르면 UIKit의 구성요소들을 사용할 수 있습니다.
혹은 툴 바 영역의 십자 버튼(+) 을 눌러도 같은 동작을 할 수 있습니다.

Label 을 사용하고 싶다 → Label 을 드래그해서 스토리보드로 옮김 → 스토리보드에 Label 생성UITableView

- 테이블 형태의 뷰
- 각 테이블 항목은
UITableViewCell이라고 한다.
UICollectionView

UITableView보다 복잡한 구성을 할 수 있는 뷰.- 각 컬렉션 뷰의 항목은
UICollectionViewCell이라고 한다.
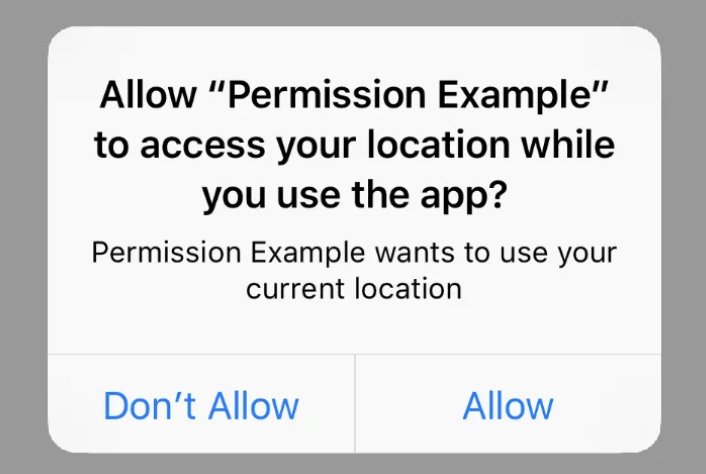
UIAlertController

- 알럿을 띄우는 뷰.
- 앱을 맨 처음 설치하고 위치 정보, 사진 접근 등 권한을 물을 때도 알럿을 사용한다.
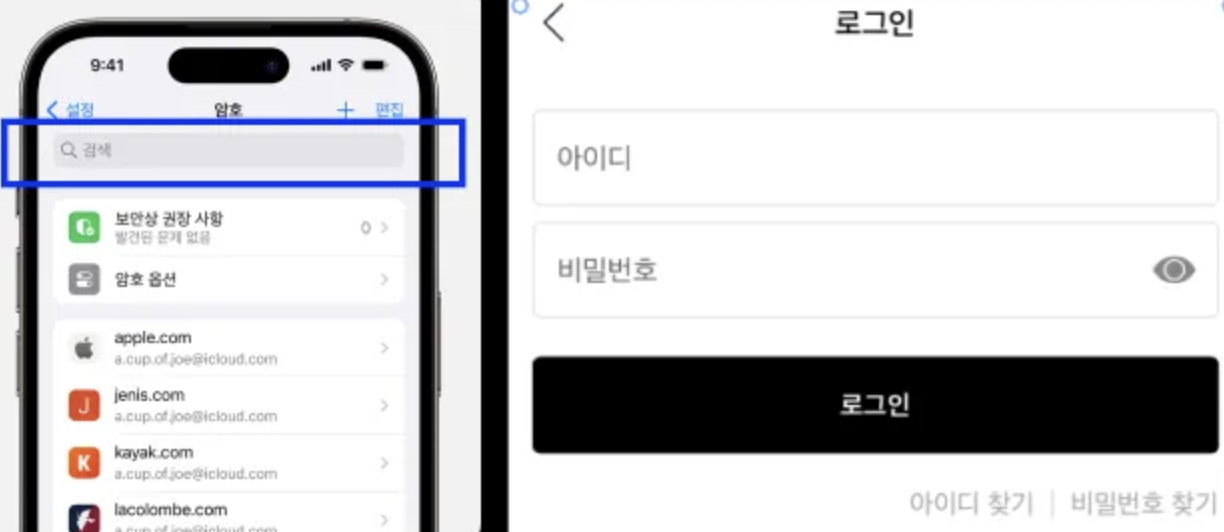
UITextView

- 텍스트를 입력하는 뷰.
- 검색 창이나, 아이디 입력 창에 많이 사용한다.
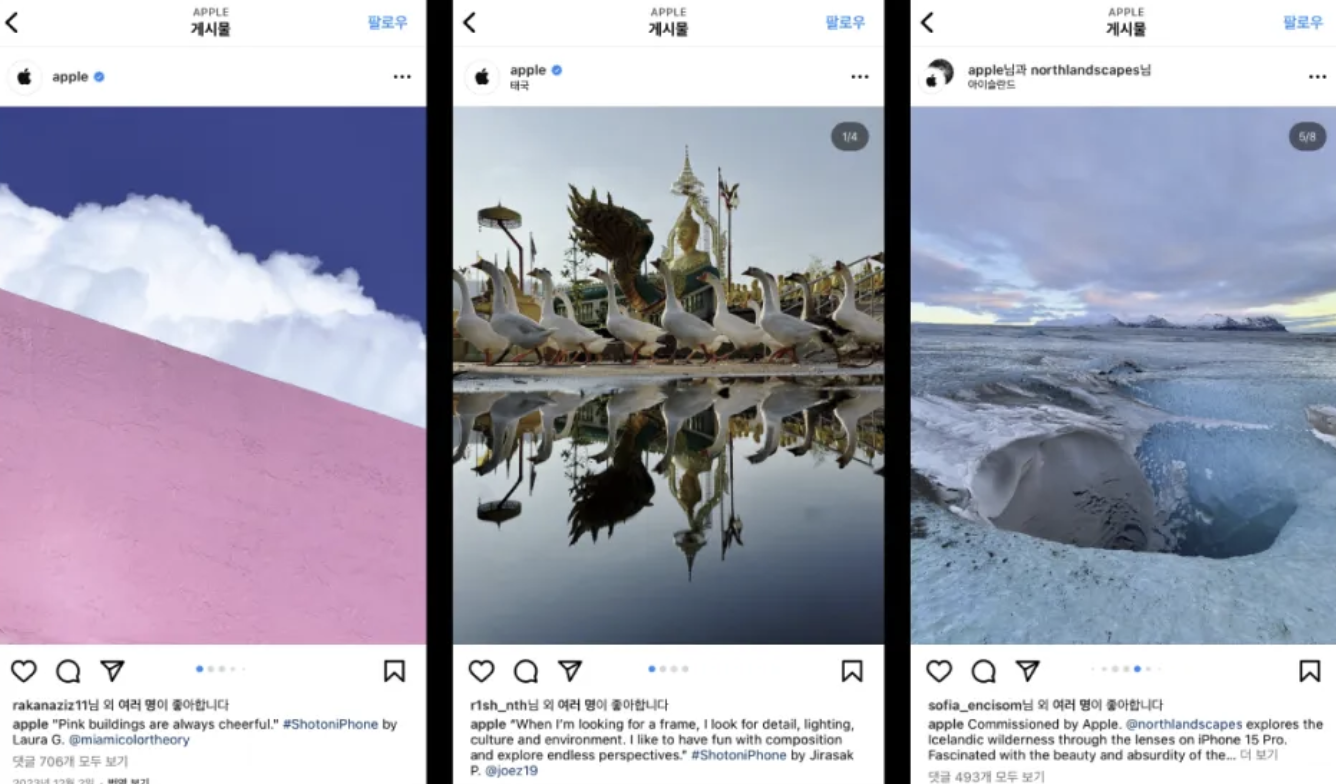
UIPageViewController

- 페이지를 넘기듯 넘길 수 있는 뷰.
- 인스타그램에서도 페이지를 넘기는듯한 페이지 뷰를 사용하고 있다.


동그라미 블로그는 방문하기도 전부터 썸네일이 마중나온다는 얘기가 있다.
나는 이 이야기를 무척 좋아한다.