내 즐겨찾기에 꽁꽁 숨겨두기보다
다른 분들과 함께 공유하면 더 좋을 것 같아 쓰는 글.
개발 공부에 유용한 사이트들!
그리고 실제로 내가 도움을 많이 받은 사이트들도 소개한다.
🤓🖍
1. 생활코딩

https://opentutorials.org/course/1
개발을 처음 배우는 사람이라면, 누구나 다 거쳐갈만한 굉장히 유명한 사이트!
코드스테이츠 프리코스 듣기 전에 html과 javascript 관련 강의들을 들었었는데
어려운 개념도 초보자가 이해하기쉽게 설명해주신다.
이고잉님,,, 갓고잉님,,,,
아직도 모르는 개념들이 생길 때면 생활코딩에서 강의를 찾아본다.
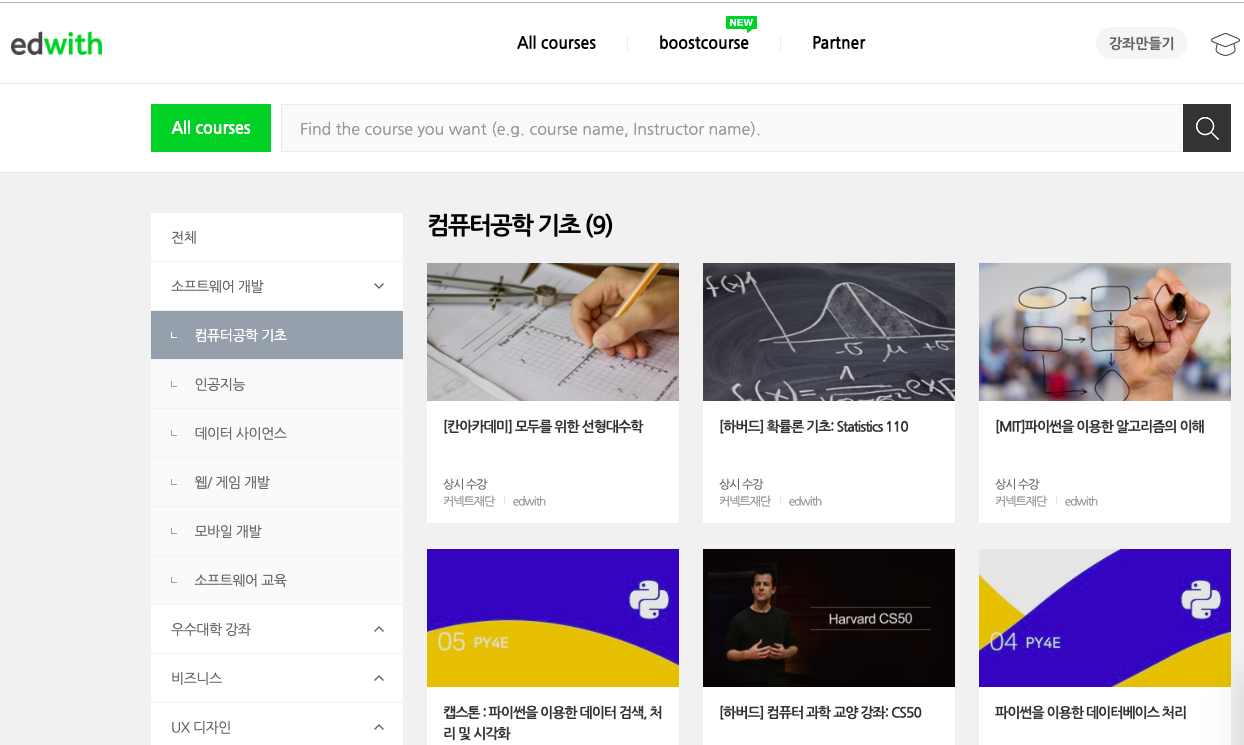
2. edwith


커넥트재단에서 운영되는 강의 사이트.
네이버 개발자님 강연을 보다가 우연히 알게 된 곳인데
소프트웨어 개발과 관련된 유용한 강의들이 무료로 제공되고 있다.
그 외에도 ux 디자인이나 비즈니스, 영어회화 등 다른 분야의 강좌들도 수강할 수 있다.
원하는 강의를 선택해서 바로 수강할 수 있고,
강의마다 수강 자료(PDF)도 함께 제공된다.
나는 하버드 CS50 강좌를 들었는데 (그러나 아직 완강 못한 것은 비밀ㅎ)
진짜 하버드대생들이 듣는 강의를 온라인으로 들을 수 있어서 너무 좋았다!
교수님이 설명을 기가 막히게 해주셔서 강의가 재밌다. 현장감도 넘침.
강의 듣고 있으면 가끔 내가 하버드대생이 된 것 같은 기분도 느낄 수 있는 건 덤.
pre course도 끝났으니 cs50 완강해야지! 퐈이어!
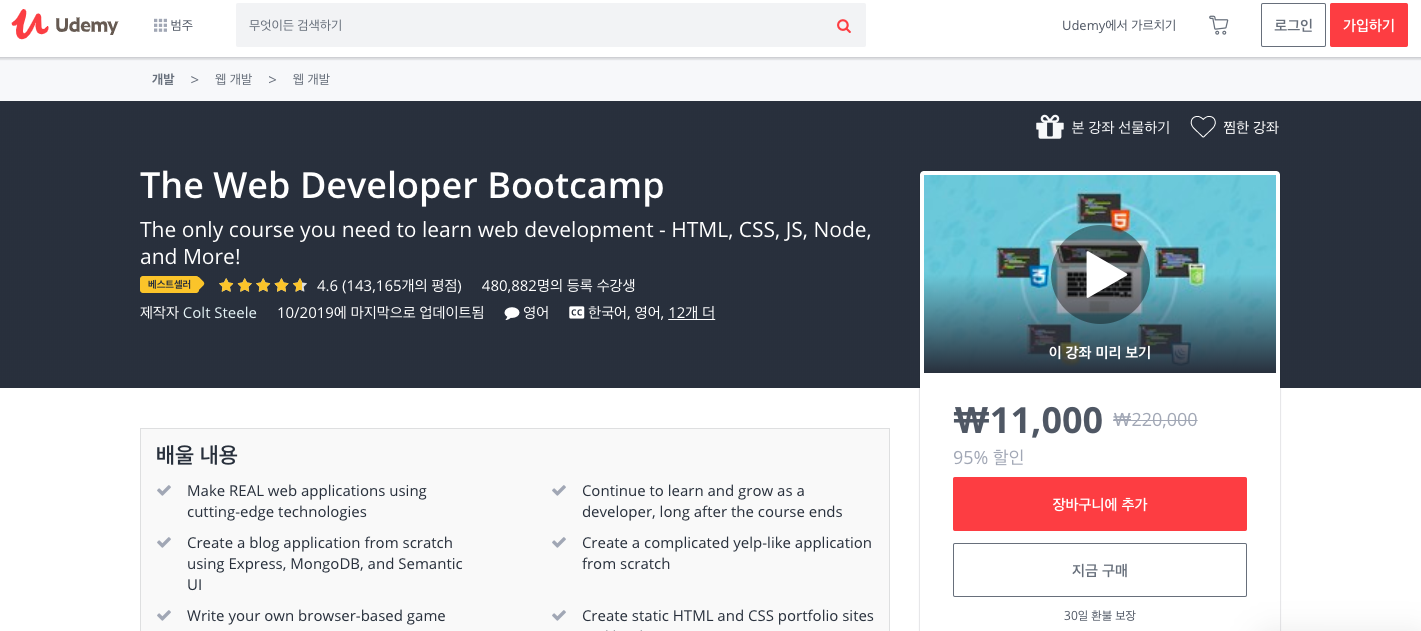
3. Udemy

다양한 온라인 강의들이 제공되고 있는 Udemy.
아직 수강을 해본 적이 없어서 자세히는 모르지만,
The Web Developer Bootcamp 처럼
퀄리티도 좋고 수강생들의 후기도 좋은 개발 강의들을 구매해 들을 수 있다.
커피 2잔 값으로,
이런 강의들을 들을 수 있다니! 꿀이자나효? 🍯
영어 강좌라서 모르는 건 열심히 해석해가면서 들어야겠지만,
개발 공부 + 영어공부까지 일타쌍피구만유 ㅎ 야호 ㅎ
코드스테이츠 기본 개념 복습 끝나면
강의들 탐색한 뒤에 나에게 적합한 강의가 있는지 찾아봐야겠다.
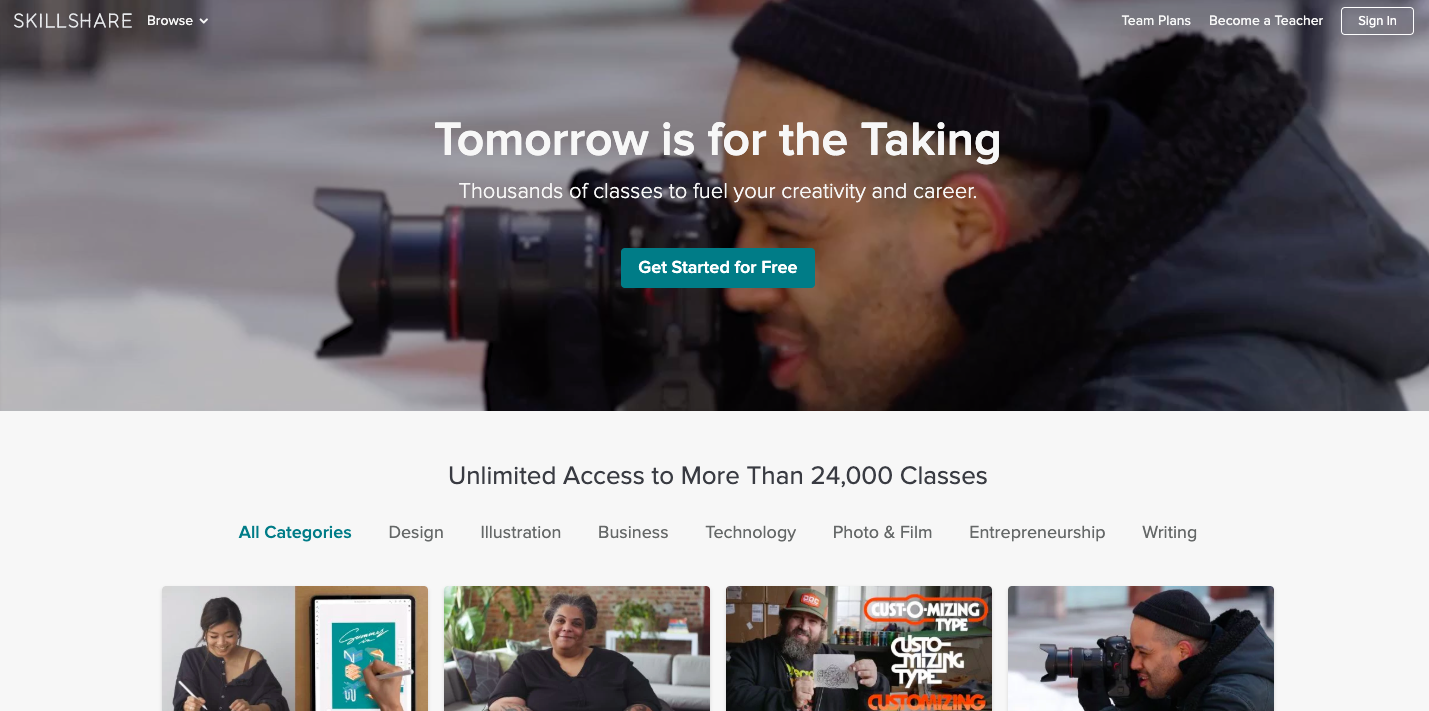
4. Skillshare
여기는 개발 공부 사이트라기보다,
Udemy와 같이 온라인 강의들을 제공하는 온라인강의 사이트다.

나는 여기서 제공하는 한달 무료 체험 기회로
html, css 관련 강의 들으면서 이런 사이트도 만들어봤는데 꽤나 유용했다!
skillshare 또한 영어 강의들이 대부분이지만,
기본적으로 영어 자막을 제공해주기 때문에 듣는데 크게 어려움은 없다.
직접 코딩을 치고 만들어보면서
동시에 grid, position 등 css 관련 지식들을 쏙쏙 얻어냈다쥐.
나는 css 다루는 게 넘흐 죠아,, 재밌다규,,
Javascript 복습 진도 좀 나가면 css 하나하나 파보면서 다 배워야지. 빠샤.
5. 프로그래머스

개발자 채용, 코딩테스트 연습, 프로그래밍 강의 등
개발자를 준비하는 사람들이나 이미 현업에 종사하고 있는 분들에게도
도움이 될만한 유용한 사이트!
아직 코딩테스트를 풀 엄두도 못내고 있어서
한문제도 못 풀어봤지만 (나는야 겁쟁이ㅠ)
조만간 꼭 풀어보고말테다. 후하.
아, 그리고 개발자를 위한 컨퍼런스, 인턴 프로그램등 관련 행사들도 소개해주어서
자주 들러서 체크하면 유용하고 좋을 듯 하다.
👩🏻💻
이 사이트들 말고도 아직 많지만,
점차 하나둘씩 추가해가는걸로!
개발은 꼭 오프라인이 아니더라도
온라인에서 좋은 강의와 교육 시스템을 제공하는 곳들이 많아서,
(심지어 유투브에도 강의가 수두룩 빽빽!)
마음만 먹으면 배우고 성장할 수 있는 기회가 곳곳에 있다.
그러니 그 기회를 잘 잡아서 열공하자.
게을러지지말자. 꾸준함이 생명이다!