floatingActionButton

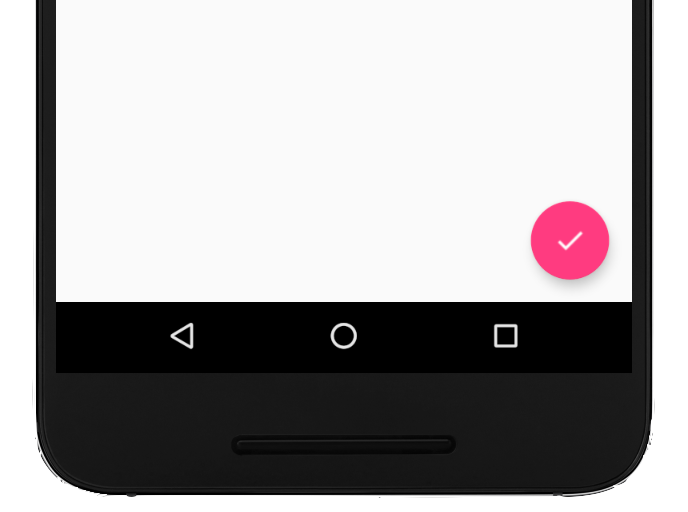
이런 버튼을 floatingActionButton이라고 한다. 줄여서 FAB라고 많이 부르고, 변수명이나 속성명에도 fab를 사용하는 경우가 많다.
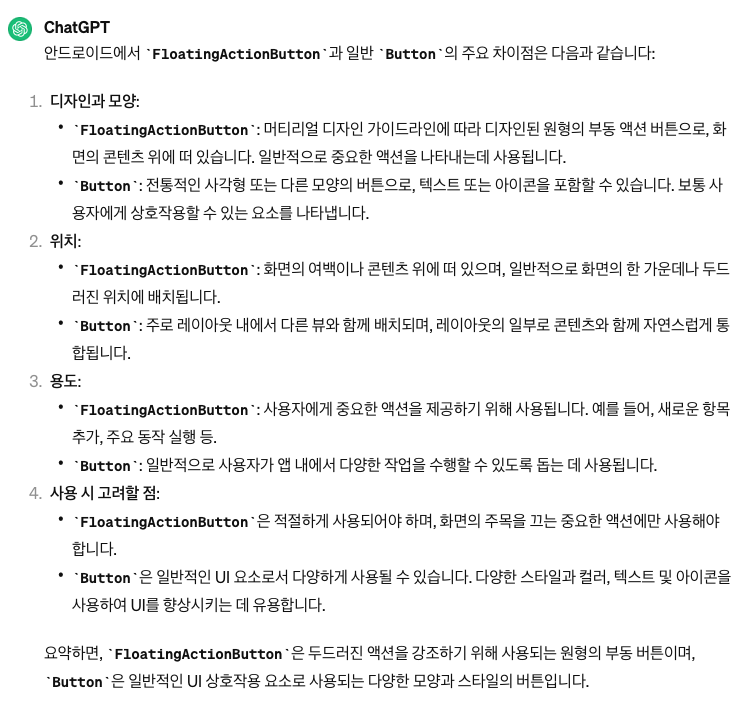
그냥 button이랑 무슨 차이야?

예.. 뭐 그렇다고 한다.
중요한건 floating 말 그대로 화면 위에 둥둥 떠 있는 버튼이다.

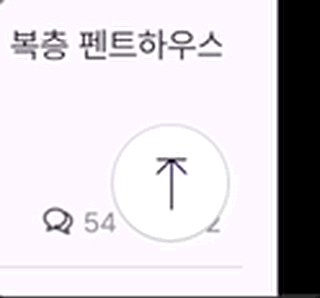
그래서 처음 생성하면 이렇게 그림자가 보인다.
오늘 프로젝트에서 위 이미지와 같은 아이콘 이미지가 들어가 있고, 화면의 최상단(z축 상)에 띄워져 조작할 수 있는 버튼을 구현해야 했는데, 이 floatingActionButton의 속성들이 낮설어 디자인이 참 힘들었다. 그래서 그냥 FrameLayout으로 버튼 만들어서 z축 값을 줘서 띄워버릴까 했다가...

그럼에도 이걸 포기할 수 없었던 건 floatingActionButton에서 가지고 있는 show(), hide() 때문이다.
만약 FrameLayout으로 했다면 저 애니메이션을 한땀한땀 만들어서 처리를 해줬어야겠지.. 싶다. (사실 약간 도전해봤다가 후진함)
그래서!
이번 글에서는 오늘 이 floatingActionButton을 다뤄보면서 기억해볼법한 내용들을 정리하려고 한다.
속성들 중..
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fb_scroll" android:layout_width="55dp" android:layout_height="55dp" android:layout_marginEnd="16dp" android:layout_marginBottom="16dp" android:backgroundTint="@color/white" android:scaleType="fitCenter" android:src="@drawable/ic_arrow_to_top" app:backgroundTint="@color/line_gray" app:rippleColor="@color/text_orange" app:borderWidth="1dp" app:elevation="0dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:shapeAppearanceOverlay="@style/FabShape" app:useCompatPadding="true" />
제발 버튼의 모양을 바꾸고 싶어요...라면

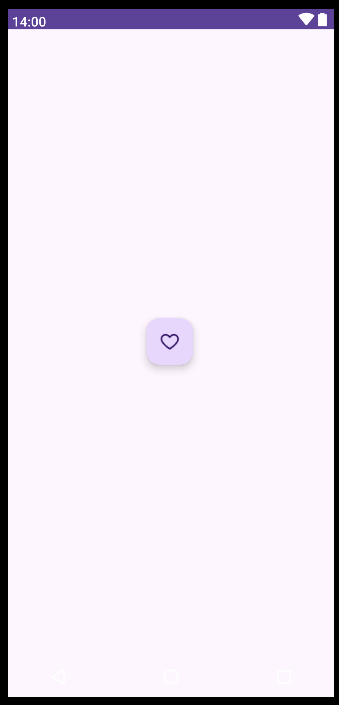
처음에는 둥근 네모 모양의 버튼이 주어지는데, 이 부분을 온갖 모양으로 바꿀 수 있다.
만약 원형 버튼으로 바꾸고 싶다면,
<resources> <style name="FabShape"> <item name="cornerSize">50%</item> </style> </resources>
이런 style을 하나 만들어주고,
app:shapeAppearanceOverlay="@style/FabShape"
- 이 부분에 스타일을 적용한다.
- 정말 삽질을 많이했는데, 단순히 drawble에 shape xml을 넣으면 적용이 안된다^^.. 떠돌다 떠돌다 겨우 찾는 게 style을 하나 만들어서 shapeAppearanceOverlay에 적용하는 것으로 해결했다.
floatingActionButton 아래 두 개의 backgroundTint...
android:backgroundTint="@color/white"
- 이건 안쪽에 채워지는 원형에 대한 색상을 변경할 수 있는 속성이다.

- 이 부분을 white에서 다른 색으로 변경하면 이렇게 된다.
app:backgroundTint="@color/line_gray"
- 바깥쪽 원형에 대한 색상을 변경한다.
- 만약 테두리 색상을 넣고 싶으면, borderWidth에 값을 넣고 이 부분을 수정하면 된다.

- gray에서 다른 색으로 수정하면 이렇게 된다.
눌렀을 때에 색상을 다르게 변경하고 싶다면?
app:rippleColor="@color/text_orange"
- 이 부분에 원하는 색상을 넣으면 된다.
- 기본으로 제공하고 있는 속성이라 그런지 pressed 되었을 때 변화가 자연스럽다.
그림자 지는 거 보기 싫다면?
app:elevation="0dp"
- 반드시 꼭!! app에 있는 elevation 속성에 0을 넣어줘야한다.
- 헷갈리게
android:elevation="0dp"android에도 같은 이름의 속성이 있다..- 둘 다 Z 축 방향으로의 고도(elevation)를 설정하는 속성이지만.. 왜인지 android의 속성을 가져다 쓰면 적용이 되지 않았다.
도움 주신 분들..
- https://stackoverflow.com/questions/59901825/how-do-i-customize-a-floating-action-button-shape
- https://www.youtube.com/watch?v=s3ZVHhx176Y
- https://stackoverflow.com/questions/33005929/how-to-change-android-design-support-library-fab-button-border-color
- https://stackoverflow.com/questions/43254244/cant-remove-shadow-from-unelevated-transparent-floatingactionbutton
[TIL-240412]