배경
캠프에 입소한지 5주가 지난 시점, 처음으로 팀원들과 협업하며 프로젝트를 진행해봤다.
학교 다닐 때 이후로 개발자 입장이 되어 협업을 한 것은.. 6년도 더 예전에 해봤었고, 협업을 위한 git 사용도 처음, 안드로이드 개발 협업도 처음이라서 우당탕탕 진행하기는 했지만 체득한 지식도 꽤 많은 것 같다.
이번 포스팅에서는
1. 우리 팀에서 제작한 앱 컨셉
2. 화면 구조
3. git의 사용
4. 데이터의 구성과 사용
5. 사용된 기술
6. 배운점
을 간략하게 정리해보고자 한다.
1. 우리 팀에서 제작한 앱 컨셉
아무래도 개발자 집단이다보니(ㅋㅋㅋ) 개발자들이 공부한 기술과 TIL 같은 것들을 공유할 수 있는 앱을 만들어보자!고 의견이 모였다.
그래서 앱 이름도 GiveHub(ㅋㅋㅋ)이다.
다른 팀원분께서 깃헙을 모티브로 삼아보자는 아이디어를 주셔서 앱 전반적인 색상이나 디자인 측면에서 의사결정을 하는 데에 큰 도움이 되었다.
2. 화면 구조
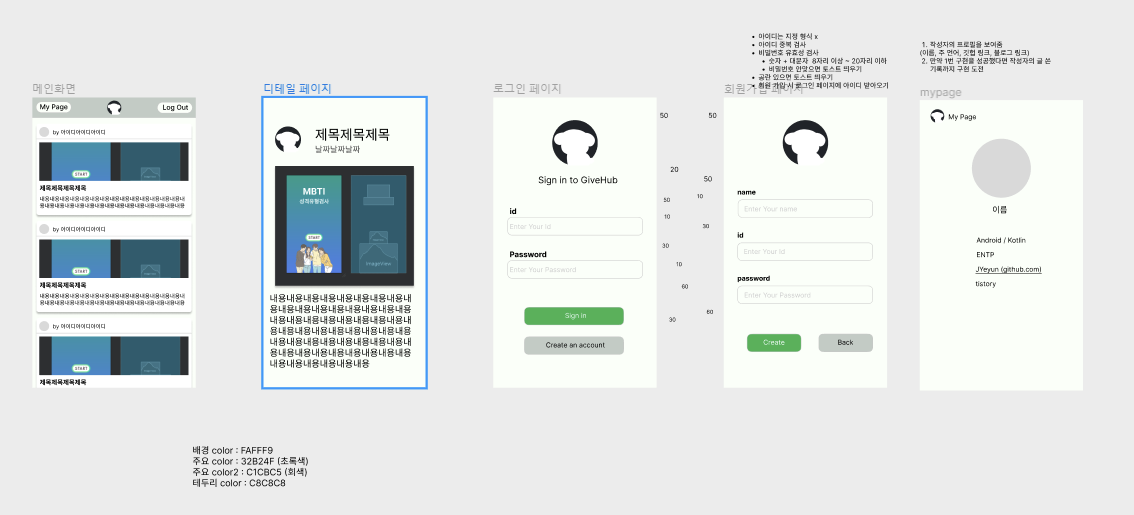
 초기 기획 할 때 figma로 팀원들과 화면을 그려서 어떤 화면에 어떤 컴포넌트를 넣을지 고민했다.
초기 기획 할 때 figma로 팀원들과 화면을 그려서 어떤 화면에 어떤 컴포넌트를 넣을지 고민했다.
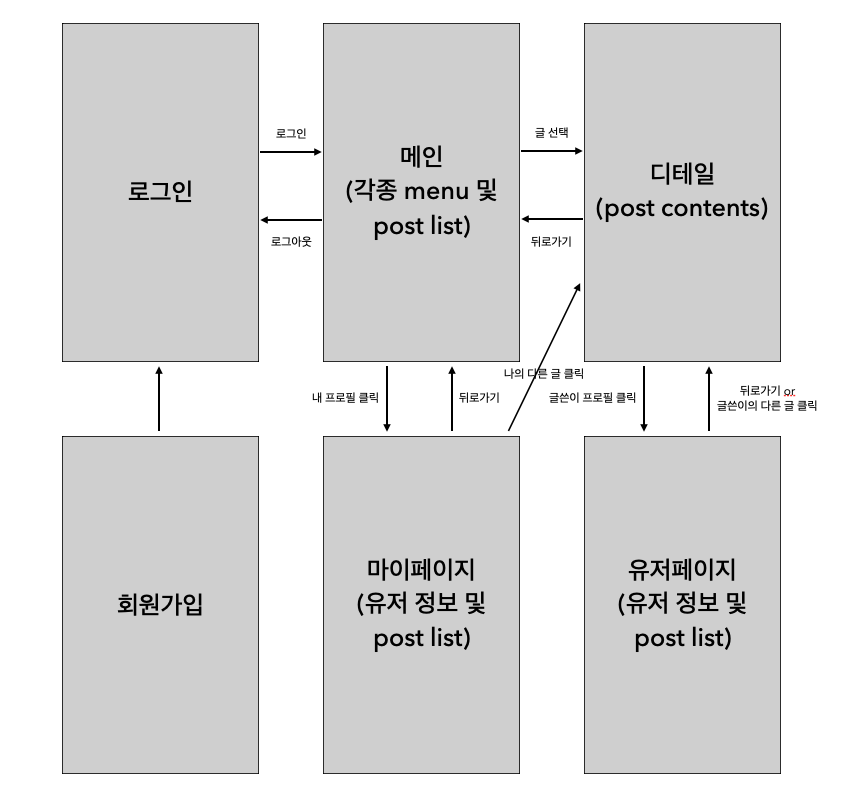
 최종적으로는 이런 flow로 앱을 사용할 수 있도록 화면이 구성되었다.
최종적으로는 이런 flow로 앱을 사용할 수 있도록 화면이 구성되었다.
(참고로 start activity는 로그인 화면이다.)
팀원이 5명였기에
로그인 1, 회원가입 1, 메인 1, 마이(유저)페이지 1, 디테일페이지 1
이렇게 화면을 나누어 담당자를 정하였다.
3. git의 사용
이번 팀 작업을 하면서 팀에서 진행한 flow는
- 팀장님 git repo 생성
- 팀장님 기초 프로젝트 코드 추가
- 팀장님 develop, 화면별 branch 생성
- 각 팀원 담당한 branch로 진입
- 각 팀원 develop 코드를 pull 하여 문제 없는지 확인 후 작업
- 각 팀원 작업 후 코드리뷰 진행
- 각 팀원 코드 수정 후 develop branch를 pull하여 충돌 점검
- 각 팀원 충돌 정리 후 담당 branch로 push
- 각 팀원 pull request 작성
- 각 팀원 또는 팀장님 develop에 merge
5 ~ 9 반복!
이 과정에서 우여곡절이 정~말 많았다.
일단 팀원들 중 git을 사용해본 사람도 거의 팀장님 뿐였고..
처음 flow를 약속한대로 이행되지 않아 코드가 날라가는 일도 있었다.
가장 큰 문제는 충돌이 발생했을 때 대체 어떻게 해결해???? 상태에 빠져서 이도저도 못했던 순간도 있었다.
최대한 충돌이 안생기게끔 각자 파일만 수정하고 merge 하고, 다른 사람이 merge한 게 있으면 바로바로 pull 해와서 작업하고.. 등 신경을 많이 썼던 것 같다.
여러 번 반복해보면서 깨달은 점은, 무조건 내 코드를 안전하게 내 branch에 일단 commit, push 해놓고 pull을 해야한다는 것..!
그리고 팀원들과 약속한 부모(?)격인 branch는 최대한 건드리지 않고 나중에 코드리뷰, 충돌 해결까지 다~ 하고 merge할 것! 이게 정말 중요했다.
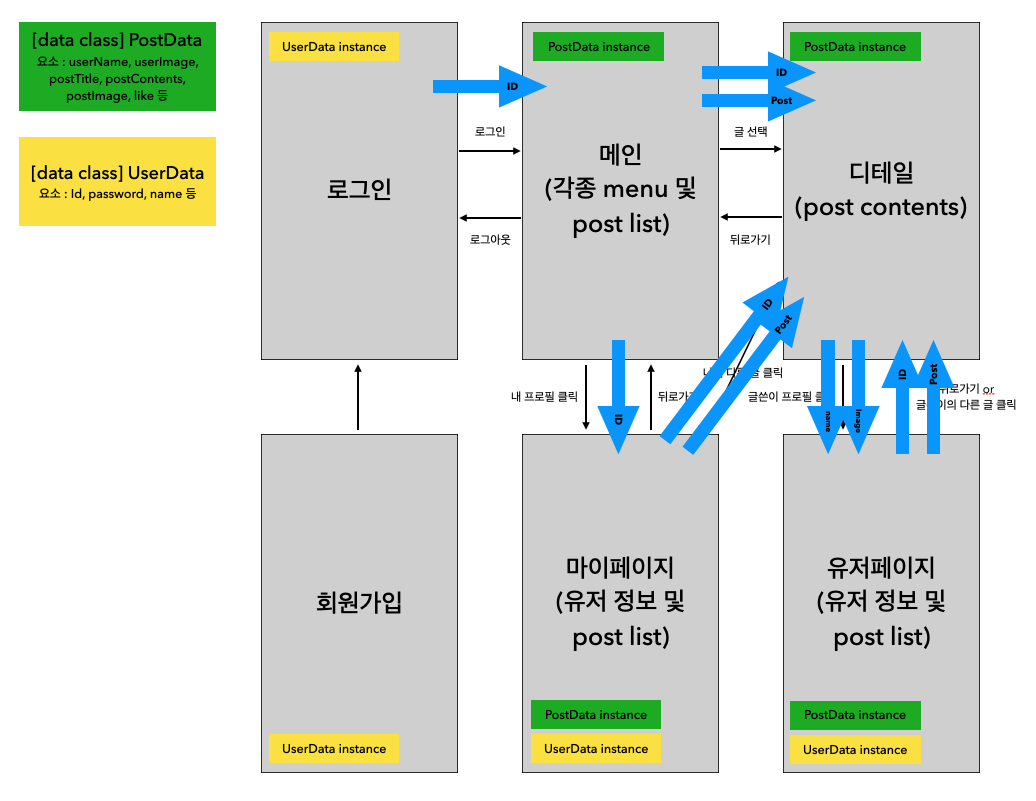
4. 데이터의 구성과 사용

로그인과 회원가입 기능이 있기 때문에 UserData를 data class로 관리하였고,
포스트에 대해서도 PostData를 data class로 정의하여 관리하였다.
data class에서 companion object 안에 임시로 dummy data들을 넣어놨고, 데이터를 확인할 수 있는 별도의 함수를 넣어 어느 activity에서든 접근할 수 있었기에 좋아요를 누르거나 회원 정보를 수정하는 행위에 대한 결과는 바로바로 처리하여 dummy 데이터를 수정하는 식으로 진행하였다. 이 부분은 싱글톤으로 구현하여 인스턴스가 중복해서 생성되지 않도록 하였다.
그럼에도 최소한의 정보가 activity 간에 전달이 되어야 어떤 회원이, 어떤 포스트가 선택되었는 지 알기 때문에 intent로 데이터를 전달했다. 이미지의 파란색 화살표가 바로 그것들이다.
5. 사용된 기술
모든 기술을 다 쓸 수는 없을 것 같고,
내가 관여한 화면들에서 사용한 주요한 몇 가지만 소개를 하겠다.
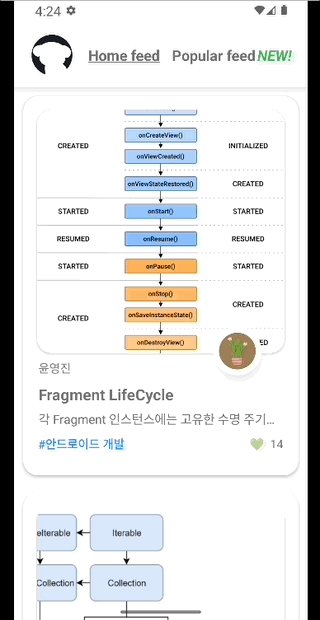
메인 화면
글 목록

메인 화면 콘텐츠 리스트는 ListView로 구현하였다.
RecyclerView가 더 효율적인 방식이지만, 아직 캠프 진도(?)가 거기까지 나가지는 못 하여 보다 쉽게 구현할 수 있는 ListView를 사용하였다.
메뉴 목록

화면 상단의 좌우로 스크롤이 되는 메뉴 영역은 ScrollView로 구현했다. 엄밀히 말하자면 HorizontalScrollView이다.
디테일 화면
View more, View less & html로 text 표시

콘텐츠가 길어지면 스크롤이 필요하므로 ScrollView를 넣어주었고, textView의 maxLine과 ellipsize 요소를 활용하여 내용을 접었다 폈다(?) 할 수 있도록 구현하였다.
또한 처음에는 textView에 그냥 생짜 text를 넣었는데, 글이 눈에 잘 들어오지 않아 dummy 데이터 자체에 html이 입혀진 string을 넣어두었고, textView에서 html 형식으로 받아오게 하여 style을 입혔다.
(dummy 글을 text로 바꾼 작업은 인터넷에 무료로 배포되어 있는 html 변환기를 사용하였다.)
좋아요

좋아요를 누르면 아이콘이 변경되고 좋아요 수에 변동이 생긴다. 좋아요 수의 변동 값을 메인 화면에서도 보여주게끔 하였다. 처음에는 데이터에 변화가 있을 때 메인화면 activity를 다시 그려주는 식으로 구현했었는데, 그렇게 하면 activity 간 전달되고 있는 데이터 값이 날라가서;; adapter에 notifyDataSetChanged를 적용하는 식으로 변경하여 처리하였다.
6. 배운점
이번 프로젝트에서 배운 것들을 비율로 나타내자면...
- 깃 70
- activity 생명주기 10
- data class 구현 10
- 기타 kotlin 문법 10
이렇게 나눌 수 있겠다.
특히나 깃이 정말.. 정!말! 문제가 많았고, 대체 어떻게 해결을 해야할지 막막하여 손을 대기가 무서웠던 기억이 있다. 이제는 branch를 나누고, 내 branch에서 작업하고, PR을 작성하는 flow와 사용법에 대해서는 어느 정도 할 수 있을 것 같다. 그렇지만 여전히 충돌 문제를 어떻게하면.. 지혜롭게.. 해결할 수 있을지에 대해서는 더욱 경험해보면서 배워야할 것 같다.
그리고 코드리뷰 시간도 정말 좋았다. 아직은 내가 어떤 코드가 더 효율적일 것 같다고 제안할 수준은 되지 않지만, 다른 사람들이 한 작업물을 보고 이해해보고 나의 작업물을 설명하고 의견을 수용하고 이 과정이 정말 유익했던 것 같다. 팀에 실력이 좋은 분이 계셨기에 더욱 도움이 되었다!
또한 이 글을 쓰면서도 배운점이 있는데,
데이터 전달을 표현하는 부분이다. 저게 팀원들과 대화로만 진행할 때에는 도통 어떻게 구성을 해야할지 감이 오지 않았고, 결국엔 팀장님이 정말 step by step으로 알려주셔서 대략적으로 이해만 하고 진행을 했었는데, 앞으로 저런 부분을 논의할 때에는 시각화 자료를 함께 만들어놓고 진행하면 정말 큰 도움이 될 것 같다는 생각이 들었다.
번외
이번 프로젝트를 하면서 작성한 TIL들