css 로 텍스트에 gradient, 이미지 적용하기


github에서 새로운 이벤트를 열었다. 무슨 이벤트인지는 잘 모르겠지만 일단 눈에 들어오는 것은 삐까번쩍한 메인 제목.
이런 힙해보일 수 있는 기술을 초보 웹 개발자로서 놓칠 수 없다는 생각에 헐레벌떡 css 코드를 알아봤다.
가장 메인이 되는 친구는 바로 이 코드이다.
background-clip: text;
-webkit-background-clip: text;
color: transparent;CSS background-clip 속성은 요소의 배경이 테두리, 안쪽 여백, 콘텐츠 상자 중 어디까지 차지할 지 지정합니다.
background-clip 속성을 text로 설정함으로써 요소의 배경을 텍스트 부분에만 적용되도록 설정한 것이다.
그리고 텍스트가 그대로 있으면 그 뒤에있는 배경이 보이지 않기 때문에, 텍스트 색을transparent 로 설정해준다.
그 후 무지개 빛 gradient로 설정해준 배경을 animation을 통해 천천히 옆으로 움직여주면 끝!
background 에 gradient 가 아닌 background-image를 넣어도 아주 잘 된다!
사용예


진행하던 간단한 프로젝트에 적용해 본 예시이다.
주의사항
아래와 같이 background 가 background-clip 보다 css 적용 우선순위가 낮아야 한다.
background: linear-gradient(#292931 0%, #FF0000 100%);
background-clip: text;
-webkit-background-clip: text;
color: transparent;
background 속성이 css 우선순위가 더 높아버리면, clip 속성을 먹어버리는 듯 하다.
background-clip: text;
-webkit-background-clip: text;
color: transparent;
background: linear-gradient(#292931 0%, #FF0000 100%);
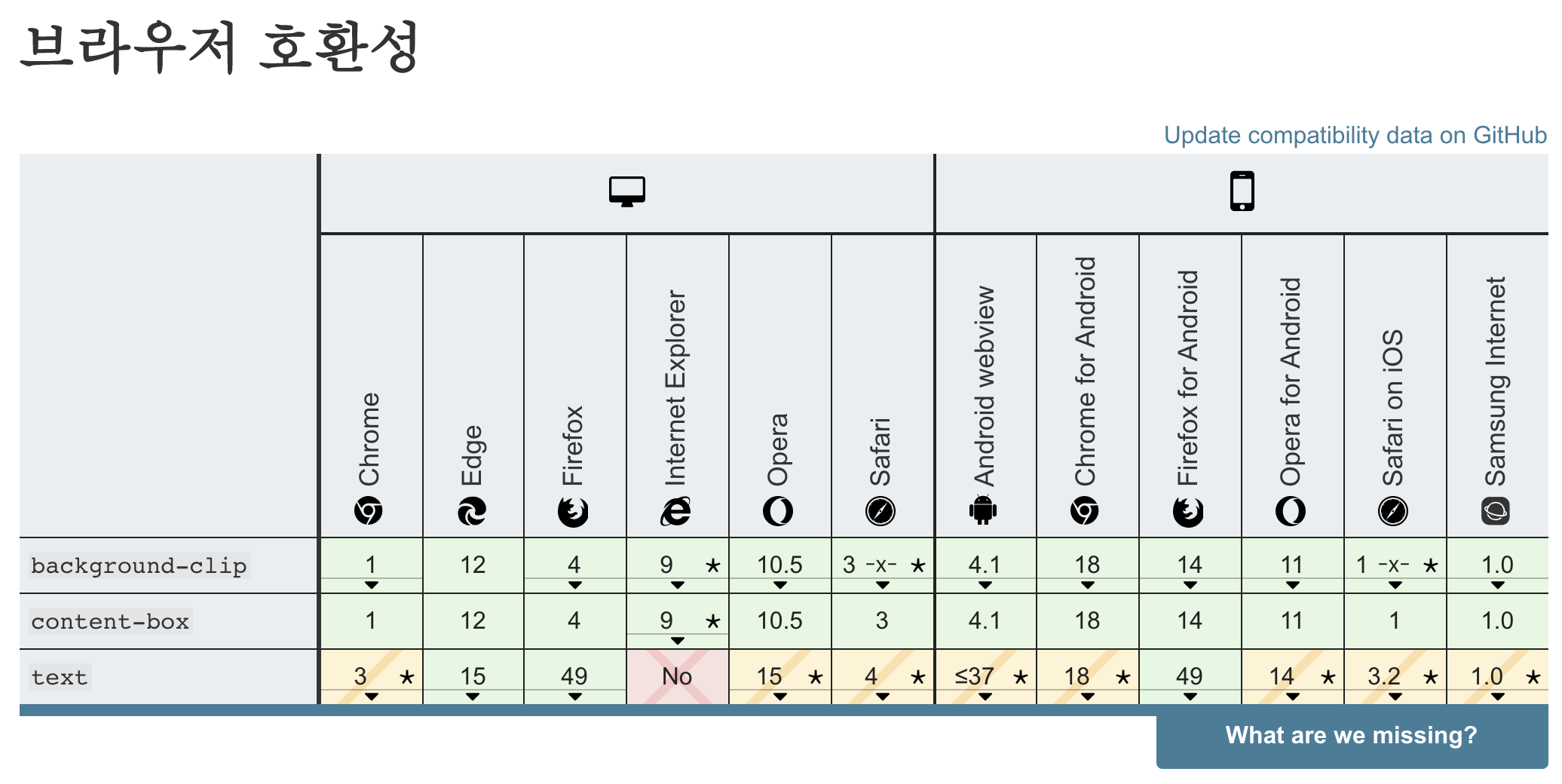
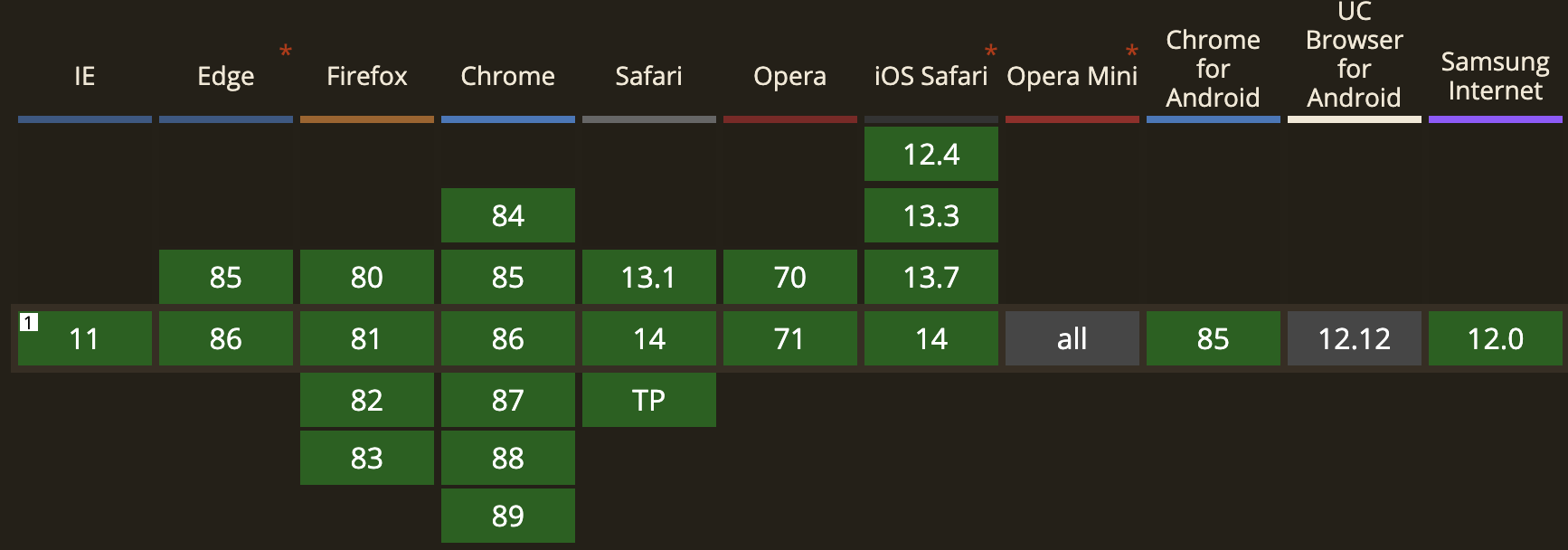
브라우저 호환성

mdn에 따르면 background-clip 기능은 IE9 까지도 지원되지만, 값으로 text를 주는 경우는 IE 지원이 되지 않는다.
하지만 caniuse로 보면 IE11은 된다고 나와있다.
(이 부분은 mac을 쓰고 있어서 당장 확인이 안되는..)

아무튼 polyfill로 사용하려면 아래에 예시가 있다.
https://codepen.io/TimPietrusky/pen/cnvBk
끝!
reference
https://developer.mozilla.org/ko/docs/Web/CSS/background-clip
https://githubuniverse.com/?utm_source=github.com&utm_medium=referral&utm_campaign=universe_banner_dashboard_phase1
https://stackoverflow.com/questions/39275608/background-clip-text-is-not-working-in-ie