스프링 MVC 1편 - 백엔드 웹개발 핵심기술 섹션 0, 1 수강
섹션 0. 소개 수강 완료!!
섹션 1. 웹 애플리케이션 이해 수강 완료!!
Web Server
- HTTP 기반으로 동작
- 정적 리소스 제공 (정적 HTML, CSS, JS, 이미지, 영상)
Web Application Sever
- HTTP 기반으로 동작
- 웹 서버 기능 포함 (정적 리소스 제공 가능)
- 프로그램 코드를 실행해서 애플리케이션 로직 수행
- 동적 HTML, HTTP API(JSON)
- 서블릿, JSP, 스프링 MVC
웹 시스템 구성
-
WAS, DB
WAS(정적 리소스, 애플리케이션 로직 모두 제공 가능)와 DB만으로도 시스템을 구성할 수 있다. 하지만 그러면 WAS가 너무 많은 역할을 담당해서 서버에 과부하가 올 수 있다. WAS 장애 시 오류 화면도 노출되지 않는다. -
WEB, WAS, DB
정적 리소스는 웹 서버가 처리하고, 웹 서버는 동적인 처리가 필요하면 WAS에 요청을 위임한다. WAS는 애플리케이션 로직 처리를 전담한다.
WAS나 DB에 장애가 발생할 시 WEB 서버가 오류 화면을 제공할 수 있다.
Servlet
서블릿을 지원하는 WAS를 사용할 경우 개발자는 HTTP 스펙을 매우 편리하게 사용할 수 있다. 의미 있는 비즈니스 로직만 작성하면 된다.
- HTTP 요청 시
WAS는 Request, Response 객체를 새로 만들어서 서블릿 객체를 호출한다. 개발자는 Request 객체에서 HTTP 요청 정보를 꺼내 편리하게 사용할 수 있다. 또한, Response 객체에 HTTP 응답 정보를 입력하면 WAS가 Response 객체에 담겨있는 내용을 바탕으로 HTTP 응답 정보를 생성해 준다.
Servlet Container
- 톰캣처럼 서블릿을 지원하는 WAS를 서블릿 컨테이너라고 한다.
- 서블릿 컨테이너는 서블릿 객체를 생성, 초기화, 호출, 종료하는 생명주기를 관리한다.
- 서블릿 객체는 싱글톤으로 관리한다. (공유 변수 사용에 주의해야 한다.)
Thread Pool
필요한 스레드를 스레드 풀에 보관하여 관리한다.
스레드가 필요하면 이미 생성되어 있는 스레드를 스레드 풀에서 꺼내 사용한다.
사용을 종료하면 해당 스레드를 스레드 풀에 반납한다.
➡️ 스레드가 미리 생성되어 있으므로 스레드를 생성하고 종료하는 비용이 절약되고, 응답 시간이 빨라진다.
WAS의 멀티 스레드 지원
멀티 스레드에 대한 부분은 WAS가 처리하므로 개발자는 멀티 스레드 관련 코드를 신경쓰지 않아도 된다.
개발자는 싱글 스레드 프로그래밍을 하듯이 소스 코드를 개발할 수 있다.
Sever Side Rendering
- HTML 최종 결과를 서버에서 만들어 웹 브라우저에 전달한다.
- 주로 정적인 화면에 사용한다.
Client Side Rendering
- 자바 스크립트를 사용해 HTML 결과를 웹 브라우저에서 동적으로 생성하고 적용한다.
- 주로 동적인 화면에 사용한다. (예: 구글 지도, Gmail, 구글 캘린더 등)
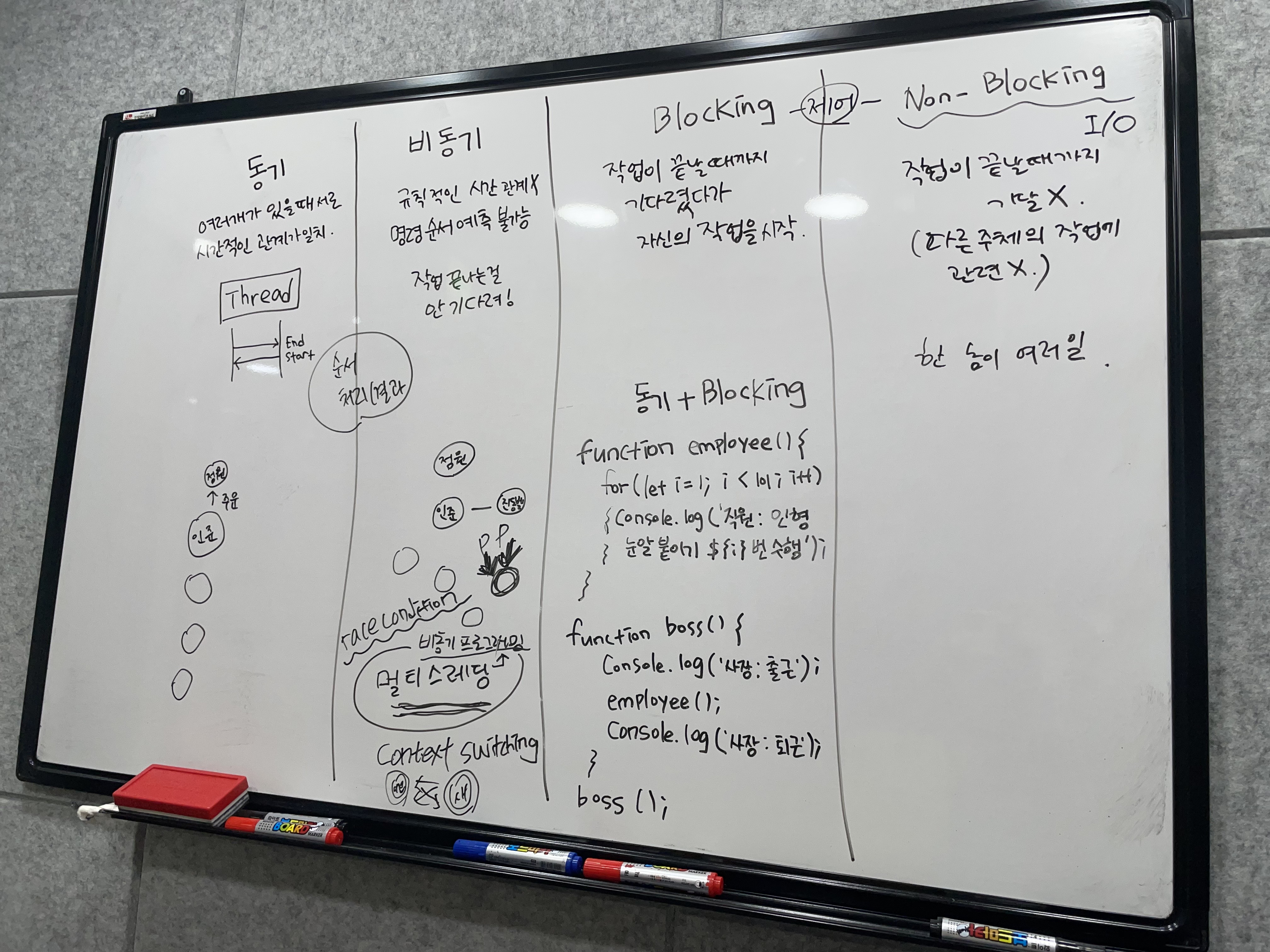
인준이 만나서 공부 (동기, 비동기 발표 및 서로 정리한 토픽 비교)

오늘 내가 준비한 건 동기, 비동기!!! 사실 어제 공부를 제대로 못 하고 가서 잘 설명할 수 있을지 걱정했는데... 생각보단 순조로웠음.
동기, 비동기도 꽤 오래 전에 정리한 거라 까먹었는데 다시 이렇게 복습하니 좋았다.
말하면서 나도 좀 헷갈렸는데 ㅋㅋ 그래도 정리됨.

⬆️ 이건 인준이가 해준 피드백.
앞으로는 저렇게 토픽 발표할 때마다 피드백 받을 예정. 양식은 제가 만들었어요. 예쁘죠?

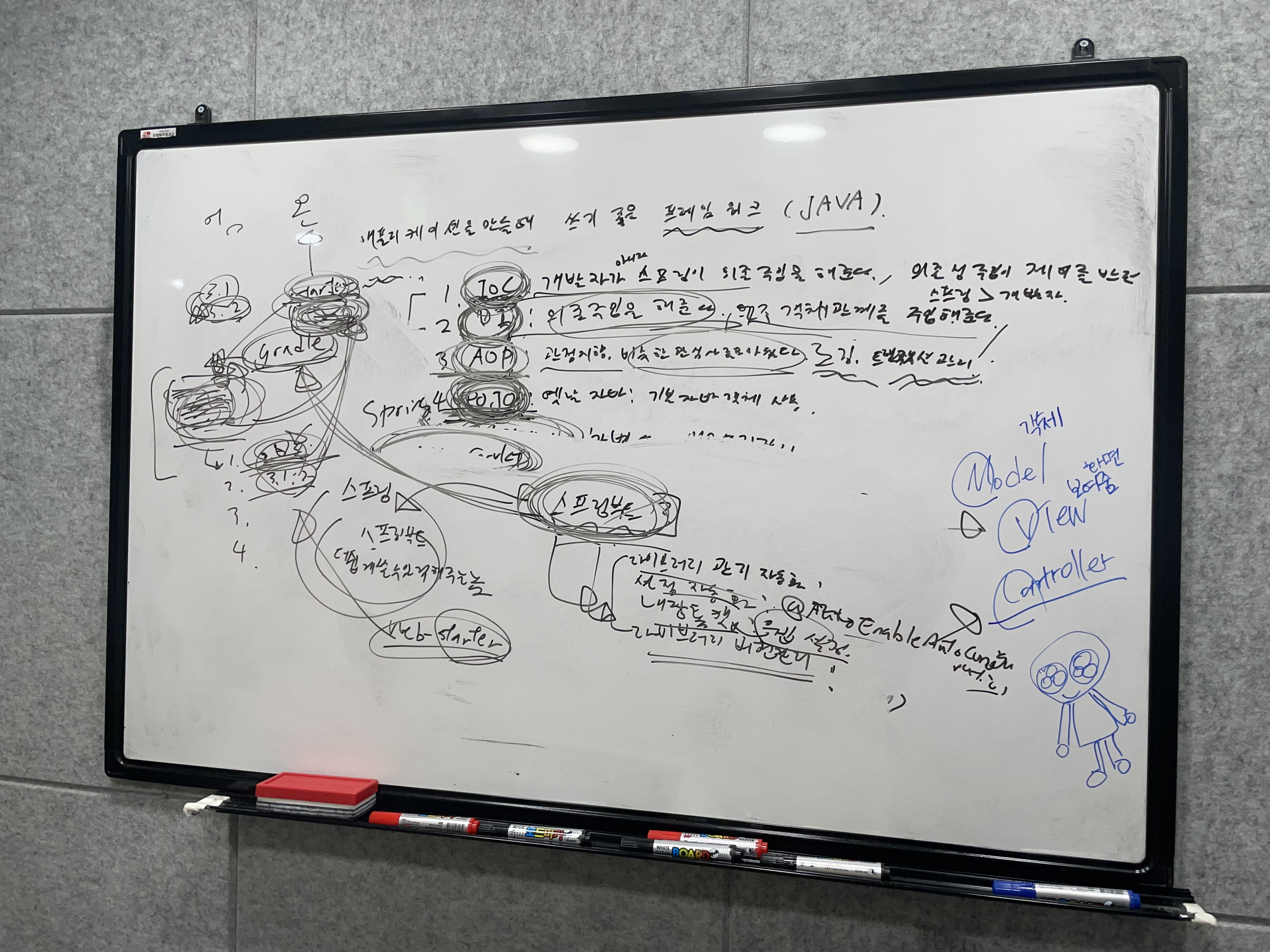
인준이가 발표한 내용은 스프링. 사실 이 토픽은 아직 정리를 안 해서 완전히 새로운 내용을 들은 거나 마찬가지였다. 그래서 바로 이해하긴 좀 어려웠음...
그래도 역시 만나서 공부하니 재밌네요. 굿. 사람은 역시 밖에 나가야 돼...
아 오늘은 남은 시간동안 서로 토픽 비교는 안 하고, 발표나 한 번 더 했다.
나는 캐시, 인준이는 자바 메모리 구조. 이거는 뭐... 각자 30분 정도 걸렸다. 생각보다 짧게 끝냄.
어쨌든 다음 발표는 뉴페이스 팀원과 함께 하는데... 굉장히 기대가 됩니다!
To be continued...
이것저것... 밀린 거 처리 👍
✔️ 22. 07. 17. Call By Value, Call By Reference - day22 🌕 에 추가 완료!
