스프링 MVC 1편 - 백엔드 웹개발 핵심기술 섹션 6 수강
+) 22. 07. 23. 추가
섹션 6. 스프링 MVC - 기본 기능 수강 완료!!
로그 선언
private Logger log = LoggerFactory.getLogger(getClass());로그 호출
log.info("hello")매핑 정보
@RestController:@Controller는 뷰를 찾고 뷰가 랜더링 되지만,@RestController는 반환값으로 뷰를 찾는 것이 아니라 HTTP 메시지 바디에 바로 입력한다.@RequestMapping("/hello-basic"): /hello-basic URL 호출이 오면 이 메서드가 실행되도록 매핑한다.
{"/hello-basic", "/hello-go"} 처럼 다중 설정이 가능하다.
로그 레벨
TRACE > DEBUG > INFO > WARN > ERROR
- 개발 서버는 DEBUG 출력, 운영 서버는 INFO 출력
- INFO가 기본으로 설정되어 있음
클라이언트에서 서버로 요청 데이터를 전달할 때는 주로 다음 3가지 방법을 사용한다.
-
GET - 쿼리 파라미터
/url?username=rose&age=10
메시지 바디 없이 URL의 쿼리 파라미터에 데이터를 포함해서 전달한다. -
POST - HTML Form
Content-type: application/x-www-form-urlencoded
메시지 바디에 쿼리 파라미터 형식으로 전달한다. -
HTTP Message Body에 데이터를 직접 담아서 요청
HTTP API에서 주로 사용한다. (JSON, XML, TEXT)
스프링이 제공하는 @RequestParam을 사용하면 요청 파라미터를 매우 편리하게 사용할 수 있다.
@RequestParam: 파라미터 이름으로 바인딩@ResponseBody: View 조회를 무시하고 HTTP Message Body에 직접 해당 내용 입력
파라미터에 값이 없는 경우 defaultValue를 사용하면 기본값을 적용할 수 있다.
스프링 MVC는 다음 파라미터를 지원한다.
InputStream(Reader): HTTP 요청 메시지 바디의 내용을 직접 조회
OutputStream(Writer): HTTP 응답 메시지의 바디에 직접 결과 출력
HttpEntity: HTTP header, body 정보를 편리하게 조회
HttpEntity를 상속받은 다음 객체들도 같은 기능을 제공한다.RequestEntity: HttpMethod, url 정보가 추가, 요청에서 사용된다.ResponseEntity: HTTP 상태 코드를 설정 가능하며 응답에서 사용한다.
요청 메시지를 직접 조회하는 기능: @RequestParam, @ModelAttribute
HTTP 메시지 바디를 직접 조회하는 기능: @RequestBody
@ResponseBody를 사용하면 응답 결과를 HTTP 메시지 바디에 직접 담아서 전달할 수 있다. (view를 사용하지 않는다.)
스프링(서버)에서 응답 데이터를 만드는 방법은 크게 3가지이다.
- 정적 리소스: 웹 브라우저에 정적인 HTML, css, js를 제공할 때는 정적 리소스를 사용한다.
- 뷰 템플릿 사용: 웹 브라우저에 동적인 HTML을 제공할 때는 뷰 템플릿을 사용한다.
- HTTP 메시지 사용: HTTP 메시지 바디에 JSON 같은 형식으로 데이터를 실어 보낸다.
베이스볼
토픽 1개 - Spring MVC
+) 22. 07. 24. 추가 완료!
MVC: Model, View, Controller
디자인 패턴 중 하나인 MVC 패턴은 Model, View, Controller의 줄임말로, 애플리케이션을 구성할 때 그 구성 요소를 세 가지의 역할로 구분한 패턴을 의미한다.
사용자 인터페이스로부터 비즈니스 로직을 분리하여 서로 영향 없이 쉽게 고칠 수 있는 설계가 가능하다.

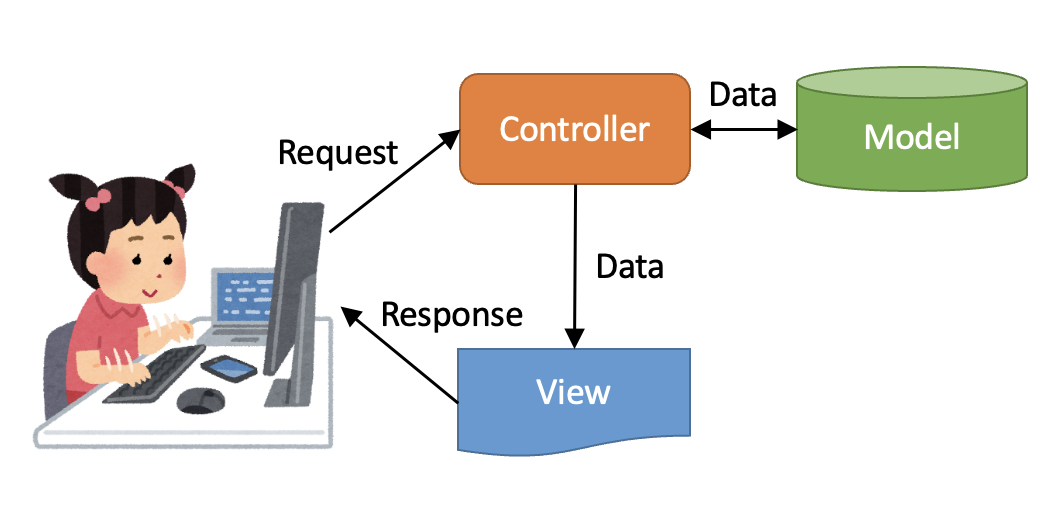
⬆️ MVC 개념 이미지
Controller
모델과 뷰 사이에서 브릿지 역할을 수행한다.
사용자의 입력에 대한 응답으로 모델 및 뷰를 업데이트 하는 로직을 포함하고 있다.
사용자의 요청은 모두 컨트롤러를 통해 진행되어야 하며, 컨트롤러로 들어온 요청을 어떻게 처리할지 결정하여 모델로 전달한다.
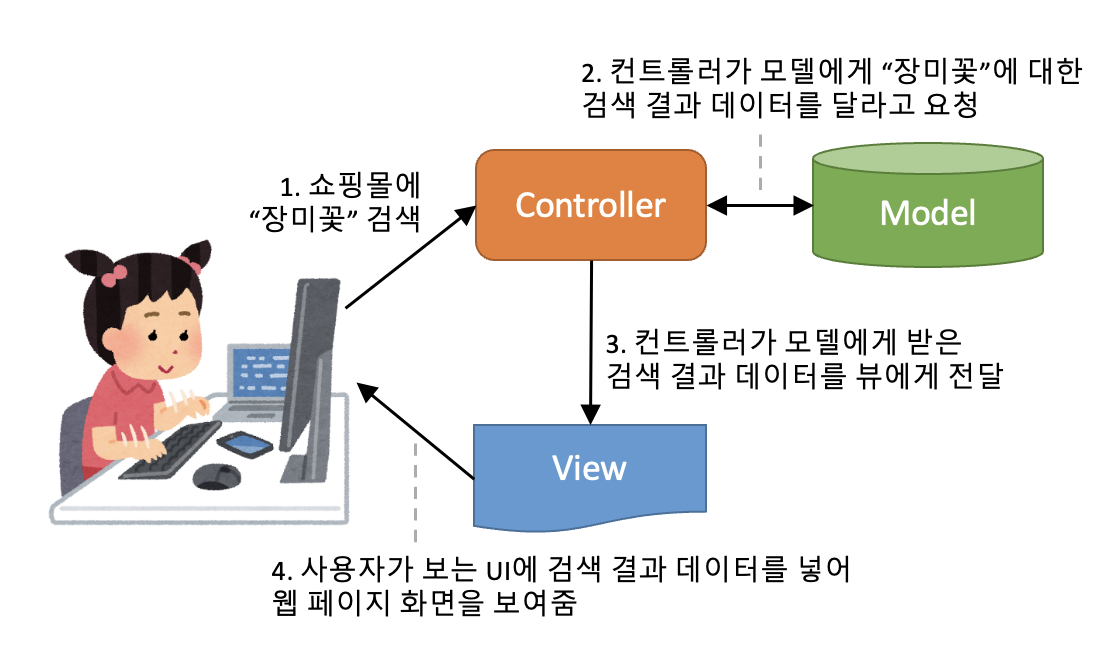
예: 쇼핑몰에서 상품을 검색하면 그 키워드를 컨트롤러가 받아 모델과 뷰에 적절하게 입력을 처리하여 전달한다.
Model
데이터를 처리하는 영역이다.
DB와 연동을 위한 DAO(Data Access Object)와 데이터의 구조를 표현하는 DO(Data Object)로 구성되어 있다.
예: 검색을 위한 키워드가 넘어오면 DB에서 관련된 상품의 데이터를 받아 뷰에 전달한다.
View
데이터를 보여주는 화면 자체의 영역을 뜻한다.
UI 요소들이 여기에 포함되며, 데이터를 각 요소에 배치한다.
뷰에서는 별도의 데이터를 보관하지 않는다.
예: 검색 결과를 보여주기 위해 모델에서 결과 상품 리스트 데이터를 받는다.

⬆️ 예시로 보는 MVC 개념 이미지
MVC 패턴의 특징
- 애플리케이션의 역할을 세 구간으로 나누어 설계함으로써 서로 간의 의존성이 낮아졌다.
- 각 영역이 독립적으로 구성되어 개발자 간 분업 및 협업이 원활해진다.
- 한 영역을 업데이트 하더라도 다른 곳에 영향을 주지 않는다.
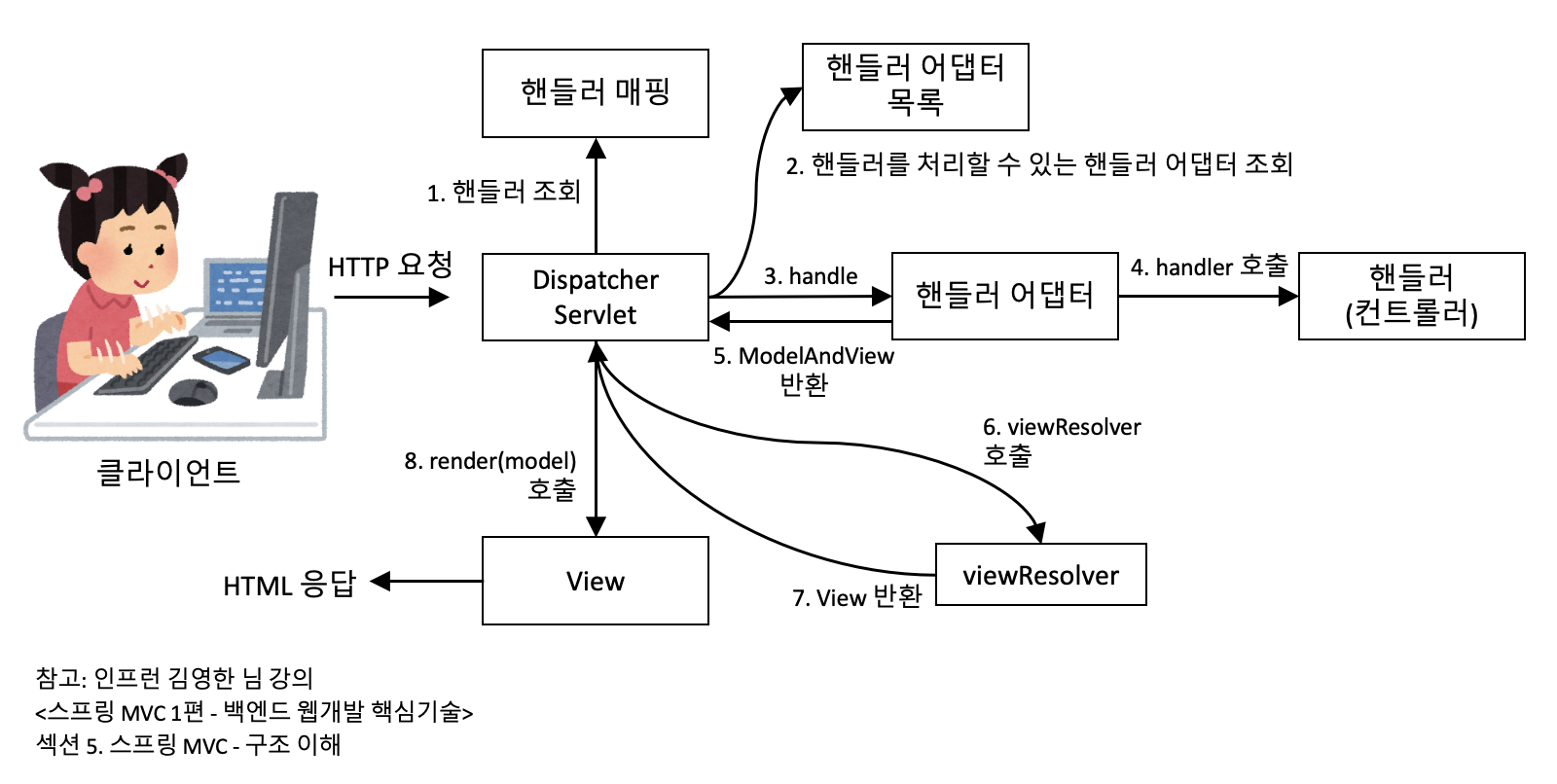
Spring MVC 구조

MVC를 지키면서 코딩하는 방법
이건 글로 보는 것보다 아래 참고 자료에 🧀 제리의 MVC 패턴 영상을 보는 것이 훨씬 더 이해가 잘 될 것이다.
- Model은 Controller와 View에 의존하지 않아야 한다.
(모델 내부에 컨트롤러와 뷰에 관련된 코드가 있으면 안 된다.)
public class Student {
private String name;
private int age;
public Student(String name, int age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public String getAge() {
return age;
}
}
//컨트롤러나 뷰에 관련된 코드가 없다 -> 컨트롤러와 뷰에 의존하지 않고 있다.- View는 Model에만 의존해야 하고, Controller에는 의존하면 안 된다.
(뷰 내부에 모델의 코드만 있어야 하며, 컨트롤러의 코드가 있으면 안 된다.)
public class OutputView {
public void printProfile(Student student) {
System.out.println("내 이름은 " + student.getName() + "입니다.");
System.out.println("내 나이는 " + student.getAge() + "입니다.");
}
}
//student는 모델에 관련된 코드이다.- View가 Model로부터 데이터를 받을 때는, 사용자마다 다르게 보여주어야 하는 데이터에 대해서만 받아야 한다.
- 예: 네이버에 로그인 했을 경우 다른 UI는 다 같아도 이름이나 아이디, 알림, 메일 수 같은 건 사용자마다 다 다르게 보여야 한다.
- Controller는 Model과 View에 의존해도 된다.
컨트롤러 내부에는 모델과 뷰의 코드가 존재해도 된다. 왜냐하면 컨트롤러는 모델과 뷰의 중개자 역할을 하면서 전체 로직을 구성하기 때문이다.
- View가 Model로부터 데이터를 받을 때, 반드시 Controller에서 받아야 한다.
public static Controller {
public static void main(String[] args) {
Student student = new Student("장미", 19);
OutputView.printProfile(student);
}
}참고 자료
-
어라운드허브 스튜디오, “MVC 패턴에 대해 알아보자”, https://youtu.be/JMBjqNUFOm8
-
소프트캠퍼스, “6강 Spring MVC 5 - MVC의 기본 개념”, https://youtu.be/M3HMpOVx7yA
-
우아한Tech, “[10분 테코톡] 🧀 제리의 MVC 패턴”, https://youtu.be/ogaXW6KPc8I
함께 보면 좋은 자료
-
홍팍, “[스프링 부트 입문 04] 뷰 템플릿과 MVC 패턴”, https://youtu.be/Y_gkH0nLMY8
-
홍팍, “[스프링 부트 입문 05] MVC의 역할과 실행 흐름”, https://youtu.be/5vfxeRJJsWo
-
얄팍한 코딩사전, “MVC 웹 프레임워크가 뭔가요?”, https://youtu.be/AERY1ZGoYc8
코테 1문제
+) 22. 07. 23. 추가
하... 아니 분명 개쉬워 보이는 문제로 골랐는데 1시간 동안 골머리 앓음...
두 개 뽑아서 더하기
import java.util.*;
class Solution {
public int[] solution(int[] numbers) {
int[] answer = {};
Set<Integer> ans = new HashSet<>();
if(numbers.length >= 2 && numbers.length <= 100) {
for (int i = 0; i < numbers.length; i++) {
if(numbers[i] >= 0 && numbers[i] <= 100) {
for (int j = i + 1; j < numbers.length; j++) {
ans.add(numbers[i] + numbers[j]);
}
}
}
}
answer = ans.stream().mapToInt(i->i).toArray();
Arrays.sort(answer);
return answer;
}
}일단 자기 자신을 제외한 값을 더해야 했는데, 그럼 int j를 0이나 1로 하면 안 됐음... 당연함. 그럼 자기 자신도 포함되잖아!!!
결국 검색 때렸는데 i+1로 하면 그 문제가 해결됐음. 나는 i+1로 i 이전 값들이 계산 안 돼서 안 되지 않나? 싶었는데 생각해 보니 이미 그 값은 i일 때 계산하니 상관 없었다.
어쨌든 멍청하게 생각했던 것... 지대 현타온다 ㄱ-;;
그리고 마지막에 정렬하는 것도 걍 sort(answer) 대신
set.stream().sorted().mapToInt(Integer::intValue).toArray();
이렇게 sorted() 써주면 되고, 아예 HashSet이 아닌 TreeSet을 쓰면 오름차순으로 정렬까지 된다 하더라.
결론... 중복 없이 오름차순 정렬까지 하고 싶다면 TreeSet을 쓰자...
