- Semantic Web의 의미와 목적
- Semantic Tag의 종류
- img 태그와 background-image
1. Semantic Web의 의미와 목적
Semantic을 구글에 검색하면 '의미의' 라는 뜻을 가진다는 것을 알 수 있다.
결국 Semantic Web이란 의미있는 웹이라는 뜻인데 의미있는 웹이라는 것은 어떤 것일까.
웹을 사용하다보면 검색이라는 행위는 빼놓을 수가 없다. 방금도 Semantic의 의미를 알기위해 구글에 검색하였듯이 우리는 웹에서 끊임없이 검색한다.
웹 내의 어떤 컨텐츠가 검색되기 위해서는 크롤링이라는 과정을 거치게 되는데, 크롤러가 웹 컨텐츠를 인식하고 수집하기 위해서는 HTML내의 요소가 의미있는 태그로 감싸져있어야 한다.
<span>To-do list</span>
<span>1. HTML</span>
<span>2. CSS</span>위와 같이 쓰여진 코드가 있다고 하자. 모든 내용이 span태그로 묶여있어 어떤 요소가 제목이고 어떤 것이 리스트를 나타내는지 알수 없다.
<h3>To-do list</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
</ol>반면 위와 같이 작성하면 제목과 내용이 분리가 되면서 각 요소가 어떤 내용을 보여주고 있는지 알 수 있다.
이렇게 Semantic Web이라는 것은 웹을 의미없는 태그의 나열이 아니라 각 요소의 역할에 맞는 태그를 사용하여 의미를 알 수 있도록 하자는 것이다.
2. Semantic Tag
-non-semantic tag: div, span 등 컨텐츠에 대해 특별한 의미가 없는 태그
-semantic tag: header, article, nav 등 태그를 통해 컨텐츠의 의미를 파악할 수 있는 태그
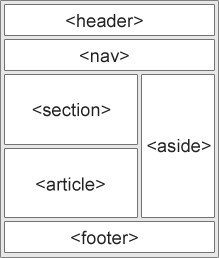
다음은 보통 HTML5에서 많이 사용되는 태그를 나타낸 사진이다.

3. img 태그와 background-image
일례로 HTML의 img 태그와 CSS의 background-image에 대해 살펴보자.
둘 다 이미지를 표현한다는 점은 같지만 쓰임에 따라 작은 차이가 있다. 몇가지만 살펴보자면 다음과 같다.
첫째. 이미지의 의미
이미지가 컨텐츠의 일부라면 img태그를 쓴다. background-image는 검색엔진에서 검색되지 않기 때문에 이미지가 특별한 의미를 가짐에도 불구하고 background-image를 사용하게 된다면 시멘틱 웹의 목적에 어긋나게 된다.
반면 오로지 디자인을 위해 사용되거나 컨텐츠에 크게 영향을 주지 않는 이미지라면 CSS background-image를 사용한다.
또한 이미지가 표현될 수 없을 때 대체 텍스트를 보여 줄 수 있는 img와는 달리 background-image는 대체 텍스트를 보여줄 수 없으니 이 점도 주의해야한다.
둘째. 성능
background-image가 너무 많거나 이미지 크기가 클 경우 페이지 렌더링에 시간이 오래 소요될 수 있다. 이때 성능적으로 img태그가 더 효율적이다.
이렇게 이미지를 사용하는 목적에 따라 적합한 것을 골라 사용해야하며 의미와 동떨어진 태그를 사용하지 않도록 주의하여 시멘틱 웹에 부합하는 웹을 만들어야 할 것이다.
출처 및 참고:
사진 - https://www.w3schools.com/
시멘틱 요소와 검색엔진
HTML img tag vs CSS background-image
