- relative
- absolute
- fixed
- sticky
Postion 속성은 요소의 배치를 위해 쓰이며 올 수 있는 값으로는 다음이 있다.
- static
- relative
- absolute
- fixed
- sticky
기본값은 static으로 지정이 되어있으며 아무런 영향을 주지 않는다.
relative 부터 하나씩 살펴보도록 하자.
1. relative
relative는 자기 자신을 기준으로 오프셋을 적용할 때 쓰인다.

<body>
<div class="wrapper">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</div>
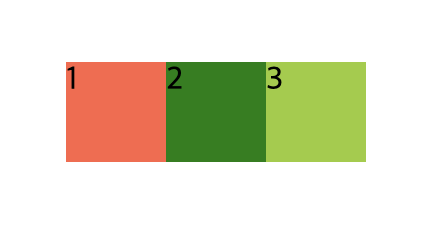
</body>사진처럼 세 박스가 있다고 해보자. 2번 박스에 다음과 같이 적용하면 자신의 위치해서 top: 20px;만큼 이동하는 것을 볼 수 있다.
.box:nth-child(2){
background-color: green;
position: relative;
top: 20px;
}
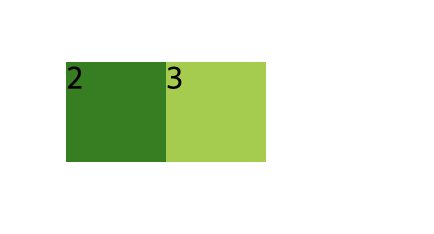
이처럼 relative는 자신의 위치에 따라 상대적으로 움직이고 싶을 때 사용된다.
2. absolute
한 요소에 absolute을 적용하면 원래의 요소 배치 흐름에서 빠져나와 position 값이 static이 아닌 부모의 위치에 상대적으로 위치하게 된다.
이번에는 박스의 부모인 wrapper에 relative를주고 두번째 박스에 absolute을 적용해보자.
.wrapper{
position: relative;
}
.box:nth-child(2){
background-color: green;
position: absolute;
}
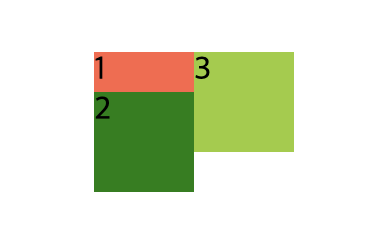
현재 두번째 박스의 부모는 wrapper이므로 이 부모를 기준으로 임의로 자리를 잡는다. 이후에 오프셋을 지정해주면 부모의 자리를 기준으로 지정된 만큼 움직인다.
.box:nth-child(2){
background-color: green;
position: absolute;
top: 20px;
}
이때 위치지정 부모가 없다면 초기 컨테이너 (body, html 등)를 기준으로 위치를 잡는다.
3. fixed
fixed는 주로 웹 페이지의 네비게이터에 많이 적용되는 값이다. absolute과 마찬가지로 일반적인 흐름에서 벗어나 화면 내에서 자유롭게 위치할 수 있으며 스크롤링을 해도 화면밖으로 넘어가지 않는다.
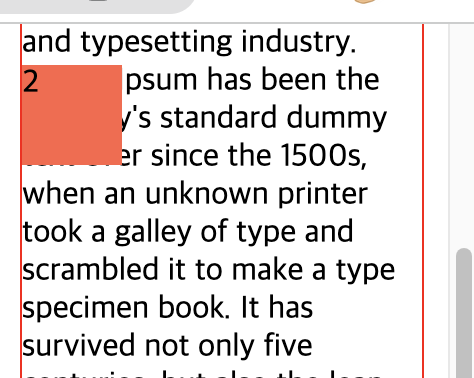
다음은 fixed를 적용한 예시 사진이다.

4. sticky
sticky는 fixed와 비슷하게 스크롤링을 해도 화면 밖으로 넘어가지 않는다. 다만 sticky는 일반적인 문서 흐름을 유지하며 오프셋으로 위치를 지정해야한다.
또한 스크롤을 내리기 전까지는 자신의 위치를 유지하고 있다가 스크롤을 내려 뷰포트 가장 상단에 걸치게 되면 화면 밖으로 넘어가지 않고 계속 그 위치를 유지한다.
다음은 sticky 예시 사진이다.


참고: MDN
