HTML, CSS에서 각 요소들은 inline, block, inline-block레벨로 나뉜다. 어떤 레벨에 해당되느냐에 따라 화면에 표현되는 방식이 다른데 이를 한번 알아보도록 하자.
- inline 레벨
- block 레벨
- inline-block 레벨
1. inline 레벨
inline 레벨 요소는 자신의 내용만큼의 공간만 차지하며 width나 height과 같은 크기 지정 속성이 적용되지 않는다. 또한 자신의 내용만큼만 공간을 차지하기 때문에 여러개의 inline 요소가 연속으로 나올 경우에 한 줄에 여러 inline요소가 보일 수 있다.

inline 레벨 요소의 예로는 span, a, img 등이 있다.
2.block 레벨
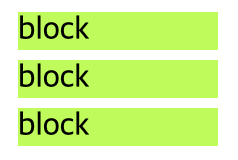
block 레벨 요소는 한 요소가 한 줄 전체 가로폭을 차지한다. 따라서 block레벨 요소는 한 줄에 하나씩 표현된다.
또한 높이나 가로폭 지정이 가능하다.

block 레벨의 예로는 p, div, li 등이 있다.
3. inline-block 레벨
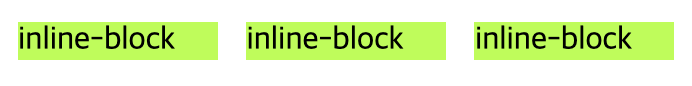
inline-block 레벨은 이름에서도 알 수 있듯이 inline레벨과 inline-block레벨의 특징을 조금씩 가지고 있다.
따라서 한 줄에 여러 요소가 나타날 수 있으며 가로, 세로 폭 지정도 가능하다.

inline레벨 요소나 block 레벨요소에 display: inline-block 으로 적용하면 inline-block레벨 요소로 만들 수 있다.
