createElement()
✏️ Document.createElement() 메소드는 지정한 tagName의 HTML 요소를 만들어 반환한다.
let element = document.createElement(tagName[, options]);
HTML
<body>
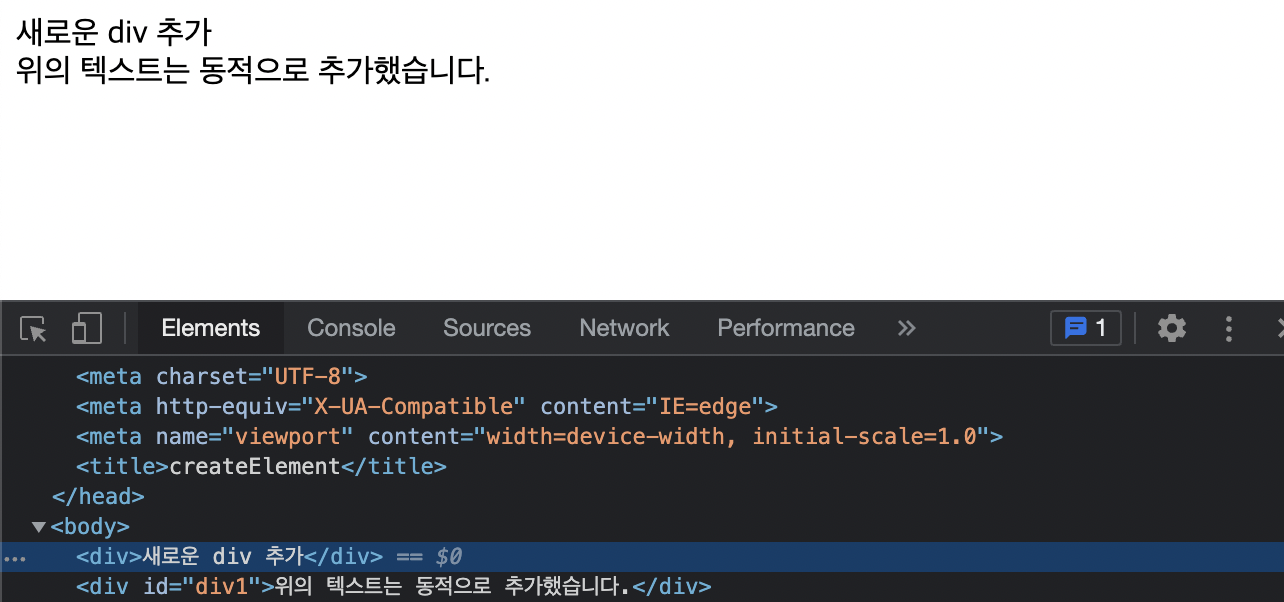
<div id="div1">위의 텍스트는 동적으로 추가했습니다.</div>
</body>Script
document.body.onload = addElement;
function addElement () {
let newDiv = document.createElement("div");
let newContent = document.createTextNode("새로운 div 추가");
newDiv.appendChild(newContent);
let currentDiv = document.getElementById("div1");
document.body.insertBefore(newDiv, currentDiv);
// newDiv 앞에 currentDiv 삽입
}
append vs appendChild
append와 appendChild 모두 부모 노드에 자식 노드를 추가하는 메소드이다.
append()
append 메소드는 노드객체(Node object)나 DOMString(text)를 사용할 수 있다.
또한 한번에 여러 개의 자식 요소를 설정할 수 있다.
1. Node object 사용
// NodeObect 삽입
const parent = document.createElement('div');
const child = document.createElement('p');
parent.append(child);
// <div><p></p></div>2. 문자열(DOMString) 사용
// DOMString 삽입
const parent = document.createElement('div');
parent.append('DOMString 삽입');
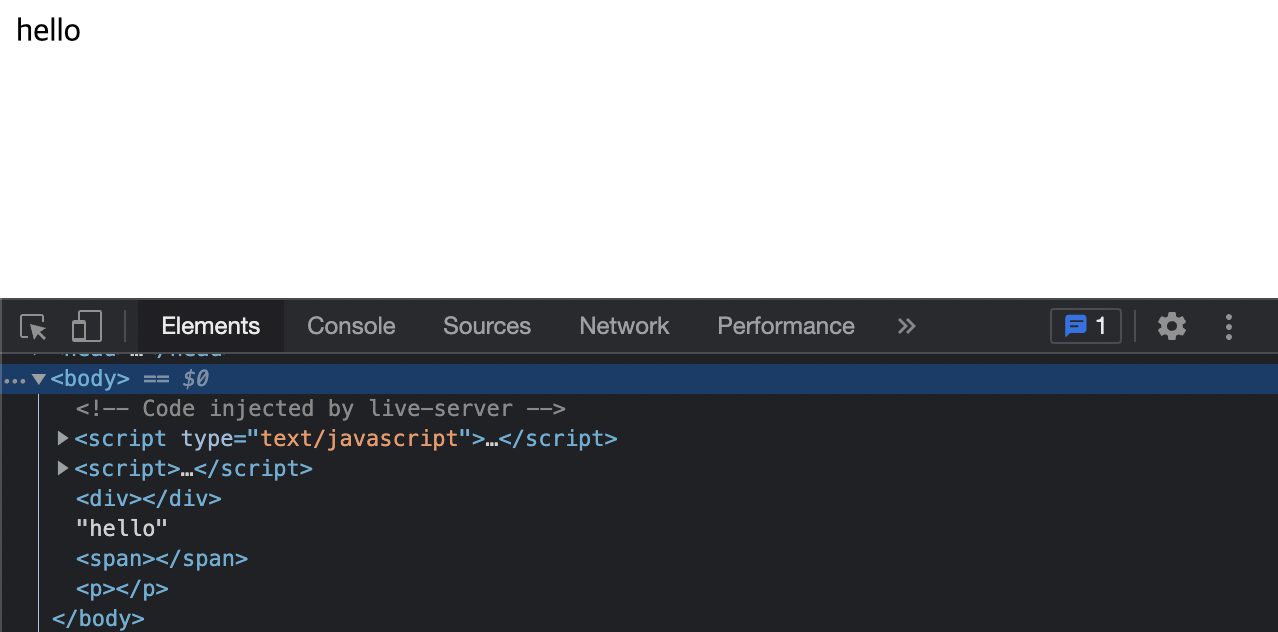
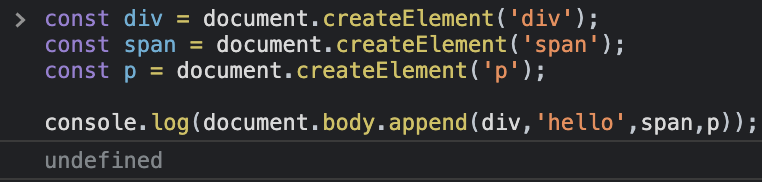
// <div>DOMString 삽입</div>3. 여러 개의 자식 요소 설정
const div = document.createElement('div');
const span = document.createElement('span');
const p = document.createElement('p');

✏️ append 메서드는 return 값을 반환하지 않는다.

appendChild()
1. Node object 사용
appendChild 메소드는 오직 Node 객체만 받을 수 있다. 한번에 오직 하나의 노드만 추가할 수 있다.
// NodeObect 삽입
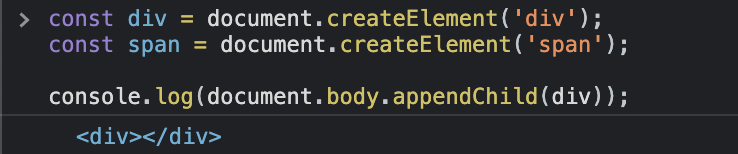
const parent = document.createElement('div');
const child = document.createElement('p');
parent.appendChild(child);
// <div><p></p></div>2. 문자열(DOMString) 사용
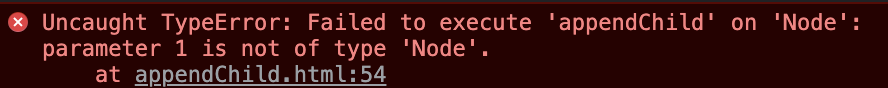
appendChild 메소드는 DOMString을 넣을 경우 에러 발생
// DOMString 삽입
const parent = document.createElement('div');
parent.appendChild('DOMString 삽입');
✏️ appendChild 메소드는 return 값을 반환한다.

| append | appendChild | |
| 노드 객체(Node object) | ○ | ○ |
| 문자열(DOMString) | ○ | ✕ |
| 반환값(return) | ✕ | ○ |
| 다중 값 허용 | ○ | ✕ |