querySelector()
✏️ Document.querySelector()는 제공한 선택자와 일치하는 문서 내 첫 번째 Element를 반환한다.
일치하는 요소가 없으면 null을 반환한다.
document.querySelector(selectors);
✓ selectors : 하나 이상의 선택자를 포함한 DOMString이다. 유효한 CSS 선택자여야만 하며 아닐 경우 SYNTAX_ERR 예외 발생
✓ return 값 : selectors를 만족하는 첫 번째 Element. 없다면 null.
✏️ 클래스를 만족하는 첫 번째 요소 검색
HTML
<body>
<div class="testclass" id="div1"></div>
<div class="testclass" id="div2"></div>
<div class="testclass" id="div3"></div>
<div class="testclass" id="div4"></div>
</body>Script
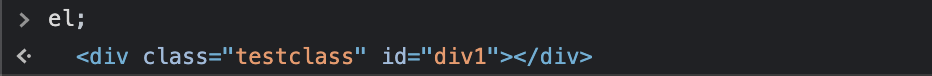
const el = document.querySelector(".testclass");
"testclass" 클래스를 사용하는 첫 번째 요소 반환
✏️ 복잡한 선택자
<body>
<div class="testclass">
<input type="text" name="login">
<input type="text" name="login">
<input type="text" name="login">
<input type="text" name="login">
</div>
</body>Script
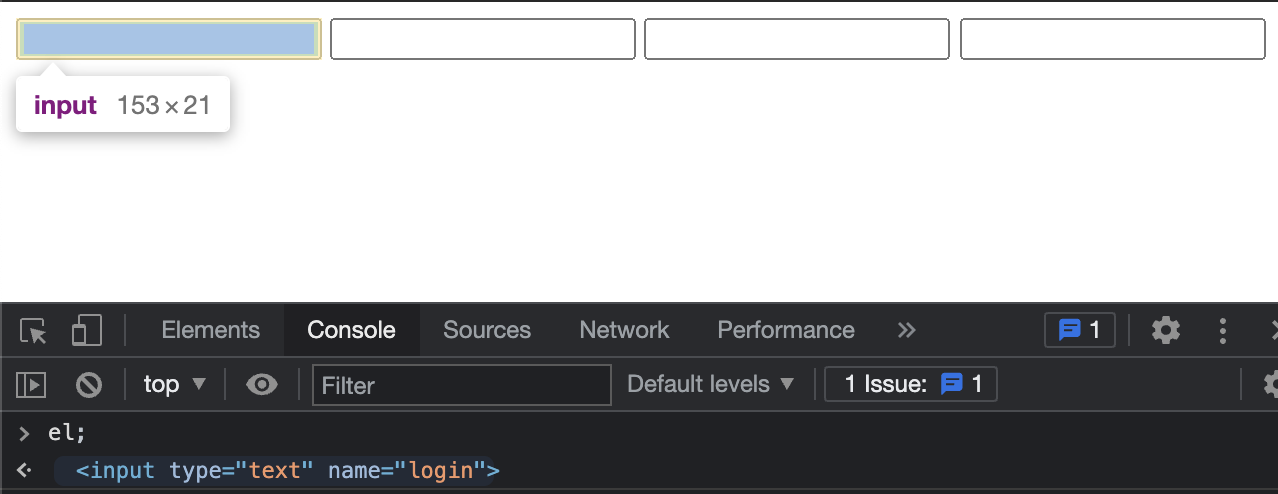
const el = document.querySelector("div.testclass input[name=login]");
클래스가 "testclass"인 div안의 이름이 login인 input 요소 중 첫 번째 요소 반환
querySelectorAll()
✏️ querySelectorAll()은 지정된 셀렉터 그룹에 일치하는 다큐먼트의 엘리먼트 리스트를 나타내는 정적 NodeList 를 반환한다.
elementList = parentNode.querySelectorAll(selectors);
✓ selectors : querySeletor와 동일하게 하나 이상의 선택자를 포함한 DOMString이다. 유효한 CSS 선택자여야만 하며 아닐 경우 SYNTAX_ERR 예외 발생
✓ return 값 : querySelector와 다르게 하나라도 일치하는 Element 를 포함하는 정적 NodeList. 없다면 비어 있는 NodeList.
✏️ 일치하는 리스트 얻기
<body>
<div id="test">
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
</div>
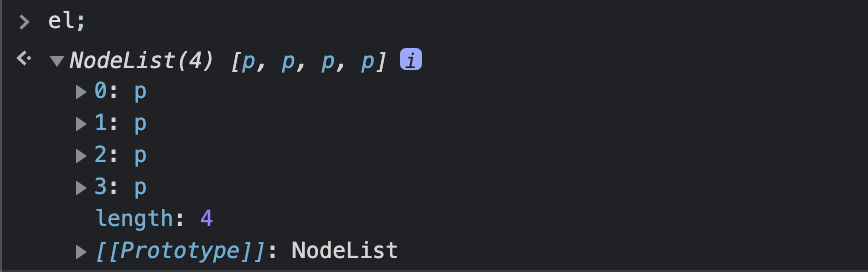
</body>const el = document.querySelectorAll("p");
문서 내의 모든 <p> 엘리먼트의 NodeList를 반환한다.