map() 으로 컴포넌트 만들기
1. 데이터 만들기
./src/App.js
import React from "react";
function Trip({ place }) {
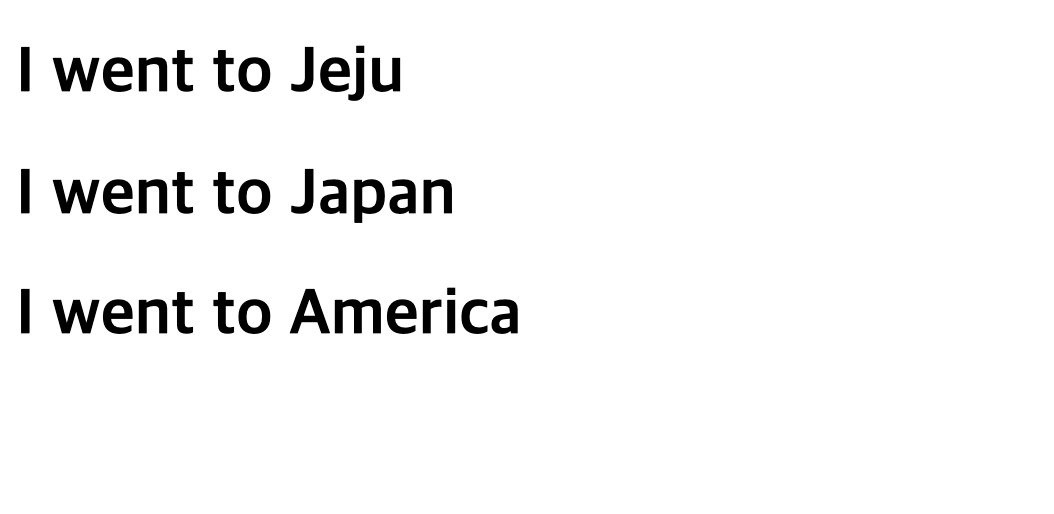
return <h1>I went to {place}</h1>;
}
function App() {
return (
<div>
<h1>Hello</h1>
<h3>I love going on trips.</h3>
<Trip place="Jeju" />
<Trip place="Japan" />
<Trip place="America" />
</div>
);
}
export default App;
앞에서 만들었던 코드는 새로운 데이터를 추가할 때마다 <Trip place="..." />를 복사해야 하기 때문에 효율적이지 않다.
데이터가 1000개라면 1000개를 반복해서 작성해야 하고, 그때마다 props에 다른 값을 입력시켜줘야 하기 때문이다.
서버에서 데이터를 받았다고 가정하고, 그 데이터를 출력하는 방법을 알아보자.
./src/App.js
import React from "react";
function Trip({ place }) {
return <h1>I went to {place}</h1>;
}
const tripPlace = [
{
place: "Jeju",
image: "https://cdn.crowdpic.net/list-thumb/thumb_l_319B5AA716BAB8C7AACB2D52875E6DD4.jpg",
},
{
name: "Japan",
image: "https://a.cdn-hotels.com/gdcs/production68/d1303/c8fa75d8-6932-459b-9660-8340f097ebd7.jpg",
},
{
name: "America",
image: "https://image.theminda.com/data/tg/image/item/high/201906/a6f59222e5a21779ec7522ceb6e09319.jpg",
},
];
function App() {
return (
<div>
<h1>Hello</h1>
<h3>I love going on trips.</h3>
</div>
);
}
export default App;2. map() 함수로 컴포넌트 여러 개 만들기
tripPlace에 있는 원소를 하나씩 전달받아 출력하는 함수를 map() 함수의 인자로 전달한다.
import React from "react";
function Trip({ place }) {
return <h1>I went to {place}</h1>;
}
const tripPlace = [
{
place: "Jeju",
image: "https://cdn.crowdpic.net/list-thumb/thumb_l_319B5AA716BAB8C7AACB2D52875E6DD4.jpg",
},
{
place: "Japan",
image: "https://a.cdn-hotels.com/gdcs/production68/d1303/c8fa75d8-6932-459b-9660-8340f097ebd7.jpg",
},
{
place: "America",
image: "https://image.theminda.com/data/tg/image/item/high/201906/a6f59222e5a21779ec7522ceb6e09319.jpg",
},
];
function App() {
return (
<div>
{tripPlace.map((country) => (<Trip place={country.place} />))}
</div>
);
}
export default App;

가장 중요한 부분은 {tripPlace.map((country) => (<Trip place={country.place} />))}이다.
country에 tripPlace 배열의 원소가 하나씩 넘어가고, 그 원소는 {place: '...', image: '...'}와 같은 객체 형태이므로 Trip 컴포넌트에 country.place과 같이 나라를 place props로 넘겨준 것이다.
3. Trip 컴포넌트에 이미지 출력하기
Trip 컴포넌트에 picture props를 추가한다. picture props에는 country.image를 전달한다.
(...)
function App() {
return (
<div>
{tripPlace.map((country) => (
<Trip place={country.place} picture={country.image} />
))}
</div>
);
}
export default App;코드를 저장해도 화면에는 아무런 변화가 없을 것이다. 전달한 picture props를 사용하지 않았기 때문이다.
import React from "react";
function Trip({ place, picture }) {
return (
<div>
<h2>I went to {place}</h2>
<img src={picture} />
</div>
);
}
(...)


http 형식의 이미지는 어떻게 넣는걸까요..?