DatePicker은 기본적으로 알고 있는 다음과 같은 형태이다.

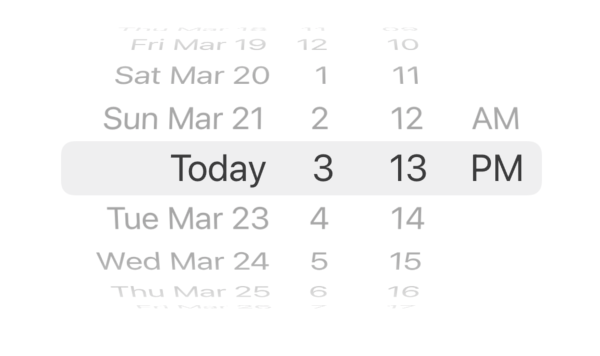
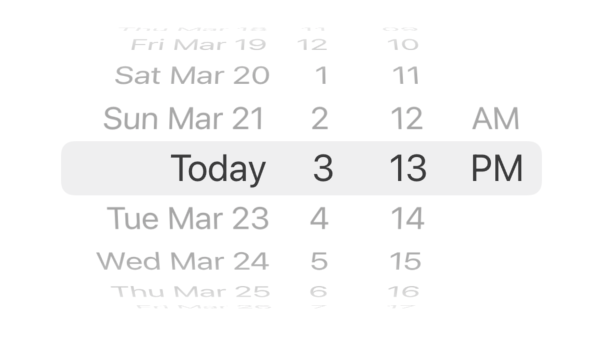
하지만 DatePicker을 가져오고 아무런 설정을 하지 않으면 다음과 같은 형태가 된다.

이걸 누르면

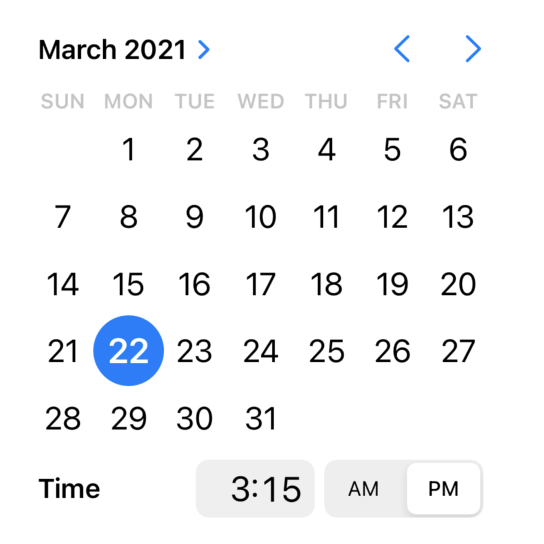
여기서 날짜 및 시간을 선택하게 된다.
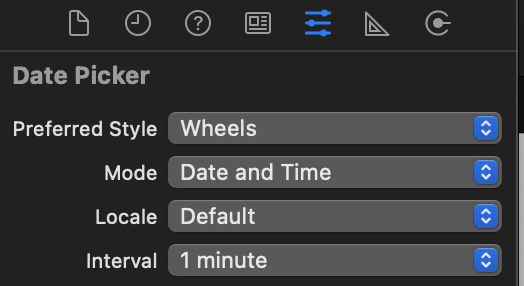
위와 같은 형태로 설정하기 위해서는 Attributes Inspector의 Preferred Style에서 설정이 필요하다.

Automatic : 가장 기본 설정
Wheels : 날짜 및 시간 휠 형태로 선택
Compact : Automatic 설정과 동일
Inline : 달력 형태
DateFormatter
날짜를 텍스트로 표현하는 변환을 수행하기 위해서는 DateFormatter를 활용해 출력한다.
let formatter: DateFormatter = {
let f = DateFormatter()
f.dateStyle = .long
f.timeStyle = .short
f.locale = Locale(identifier: "Ko_kr")
return f
}()dateStyle : 날짜 형식
timeStyle : 시간 형식
날짜 형식 -> 문자열(String)
cell.detailTextLabel?.text = formatter.string(for: list[indexPath.row].date)문자열 -> 날짜 형식
cell.detailTextLabel?.text = formatter.date(for: list[indexPath.row].date)