Navigation을 구성하는 방법에는 Drawer Navigation 타입과 Bottom Navigation 타입이 있다.
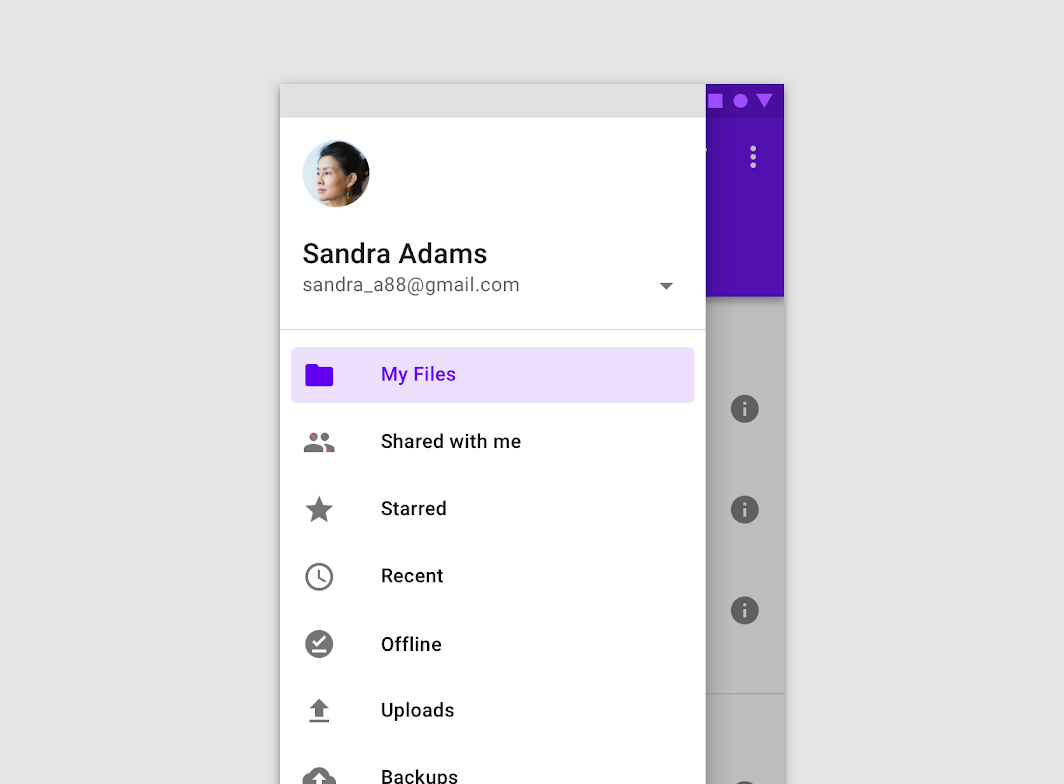
Drawer Navigation

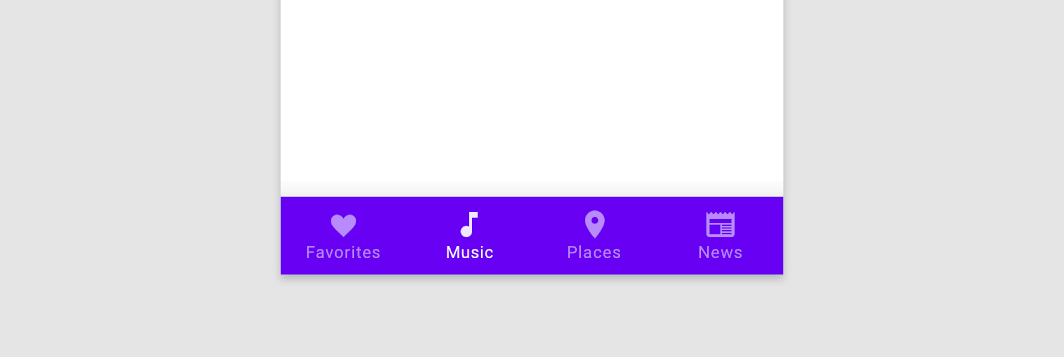
Bottom Navigation

이 게시물에서는 Bottom Navigation을 다룰 것이다.
Resource File
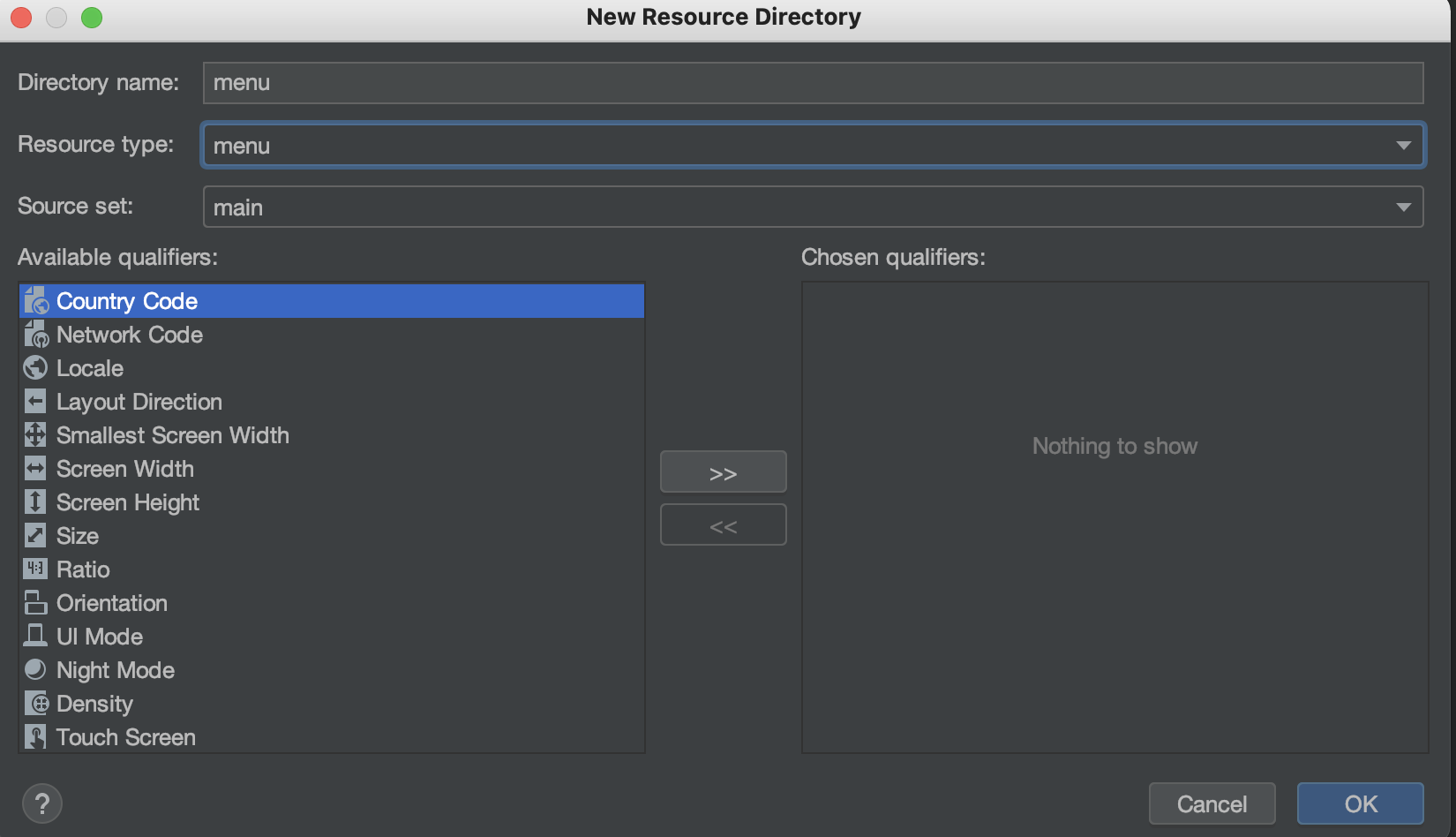
Menu 타입의 Resource Directory를 생성해준다.

Menu Directory에서 Menu Resource File을 생성 후 다음과 같이 작성한다.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_dictionary"
android:icon="@drawable/ic_dictionary"
android:title=""/>
<item
android:id="@+id/nav_settings"
android:icon="@drawable/ic_flower_gray"
android:title=""/>
<item
android:id="@+id/nav_home"
android:icon="@drawable/ic_dictionary"
android:title=""/>
<item
android:id="@+id/nav_diary"
android:icon="@drawable/ic_diary"
android:title=""/>
<item
android:id="@+id/nav_profile"
android:icon="@drawable/ic_nav_profile"
android:title=""/>
</menu>item에는 각각 id, icon, title이 구성된다. 위의 코드는 총 5개의 메뉴로, title 없이 이미지만 존재하는 모습이다.
Icon Color
아이콘이 선택되었을 때 색상이 변경하게 하는 방법이다.
먼저, Color 타입의 Resource Directory를 생성해준 후 Color Resource File을 생성해준다.
selector을 이용하여 다음과 같이 작성해준다.
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/colorGreen" android:state_checked="true"/>
<item android:color="@android:color/darker_gray"/>
</selector>state_checked가 true 상태가 되었을 때, 즉 선택된 아이콘의 색상이 변경되도록 한다.
Layout
해당 Navigation이 들어갈 Activity layout에 BottomNavigationView를 넣어준다.
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:itemIconTint="@color/selector"
app:labelVisibilityMode="unlabeled"
android:background="?android:attr/windowBackground"
app:menu="@menu/bottom_navigation"/>itemIconTint 에는 아이콘 선택 시 변경될 색을 지정한 파일을 넣으며, menu에는 navigation에 구성될 메뉴를 지정한 파일을 넣는다.
Activity
마지막으로, 네비게이션 간 화면 전환을 위해 Activity에 BottomNavigationView Listener를 작성해준다.
private BottomNavigationView.OnNavigationItemReselectedListener navigationItemSelectedListener =
new BottomNavigationView.OnNavigationItemReselectedListener() {
@Override
public void onNavigationItemReselected(@NonNull MenuItem menuItem) {
switch (menuItem.getItemId()) {
case R.id.nav_home:
selectedFragment = new HomeFragment();
break;
case R.id.nav_add:
selectedFragment = null;
startActivity(new Intent(MainActivity.this, PostActivity.class));
break;
}
if (selectedFragment != null) {
getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container, selectedFragment).commit();
}
}
};switch - case 문으로 menu item을 구분하여 각각의 fragment를 지정해주면 된다.