Project EWE
Team EWE Presentation
🚦 EWE 관련 간단 개념 설명
E → Eat
W→ Write
E → Earn
기억에 남을만한 식사를 공유하고 공감하여 가치를 창출하는 인센티브 커뮤니티입니다.
기획
- 사용자는 맛집의 위치와 사진, 글을 포스팅하며 정보를 나눕니다.
- 포스팅을 할 경우 일정 가치의 EWE 토큰을 받습니다.
- 토큰으로 특정인에게 좋아요등의 공감을 표현할 수 있고 특정인을 후원하거나 맛집 할인 쿠폰으로 이용되는 NFT를 구매할 수 있습니다.
- 요식업체는 자사의 상품을 NFT로 소개함으로, 소비자들에게 혜택을 제공는 마케팅에 활용할 수 있습니다.
- 토큰의 가치를 관리하기 위해서 댓글과 리뷰의 가치를 측정하는 수단으로, 전문 리뷰어들의 리뷰의 글, 사진, 영상 리뷰 별 수익을 조사하여 포스트 당 리워드를 책정합니다.
- NFT의 가치는 평균 외식 식사 비용과 요식업체 평균 할인 비율을 가중하여 구하며, 이외에 혜택을 제공하는 업체별로 할인 금액을 정할 수 있도록 합니다.
- 모든 거래는 ETH와 EWE 토큰으로 거래됩니다.
Design Concept : 흰 접시 위에 올려진 정갈한 요리와 식욕을 자극시키는 과일의 상큼함
Requirement
| 유저인증 | 서비스가 기능을 제공하기 위하여 사용자의 인증을 검증하고 권한을 부여합니다. |
|---|---|
| 유저 지갑관리 | 토큰과 NFT 거래에 필요한 계정을 서버에서 관리합니다. |
| 맛집 리뷰 CRUD | 리뷰가 작성 및 수정 되는 UI가 제공되고, 데이터베이스 상에서 관리할 수 있는 데이터로 남깁니다. |
| 리뷰 팁(토큰) 전송 | 작성된 리뷰에 토큰을 전송하여 작성자에게 보낼 수 있습니다. |
| 쿠폰 NFT 민팅 | NFT를 구매할 수 있습니다. |
- React
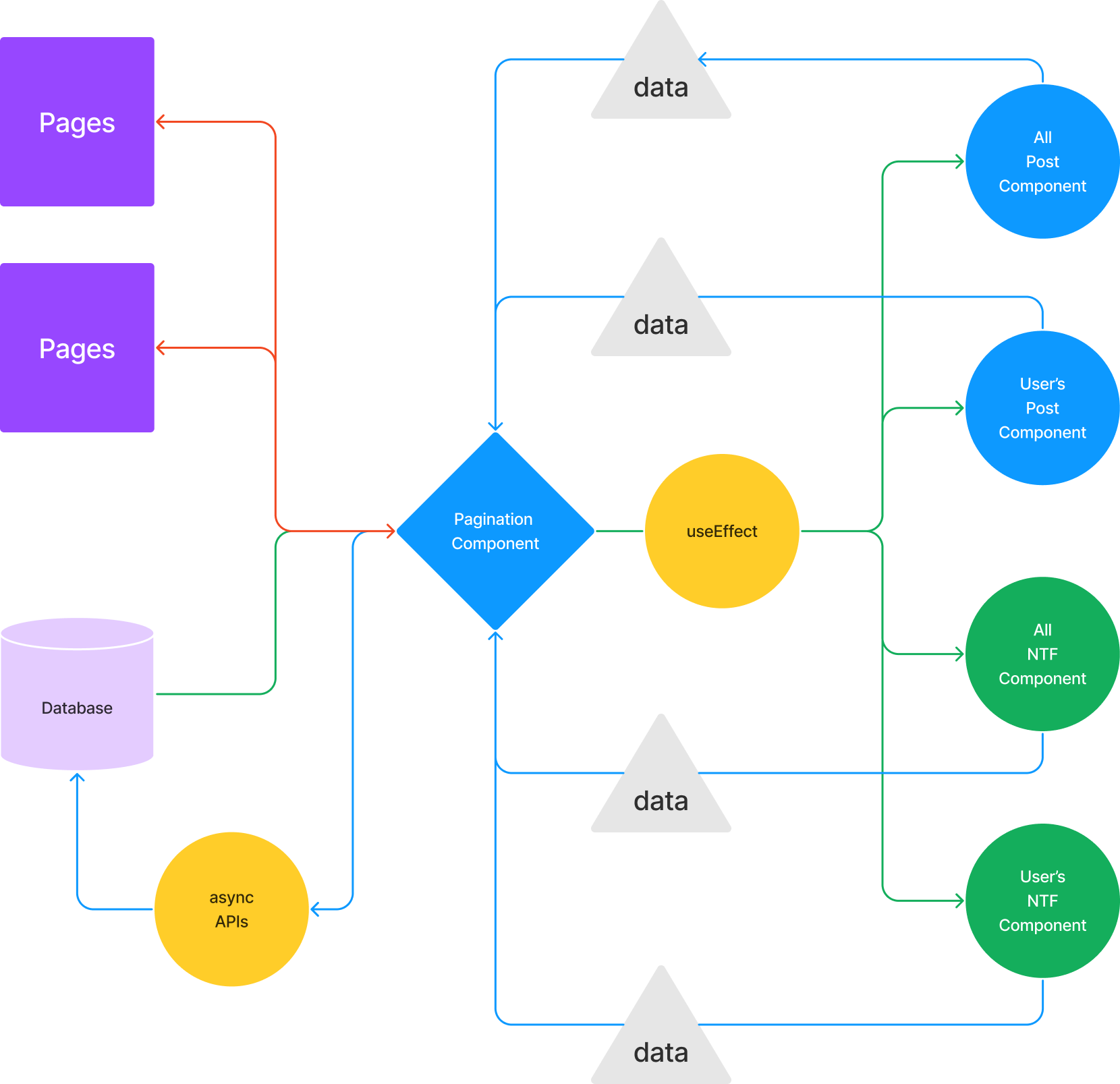
현재 저희 구성대로라면 메인페이지, 마이페이지, 마켓페이지 모두 불러오는 데이터가 다릅니다. 고민을 하다가 어플리케이션 최상위 컴포넌트에서 데이터를 내려주기보다 각각의 페이지마다 데이터를 상태값으로 관리를 하면서 props를 통한 데이터 이동을 없애주기로 했습니다. 각각의 페이지에 존재하는 페이지네이션 컴포넌트가 새로운 데이터를 요청하고 받아오는 역할을 하는 데이터허브 역할을 합니다.
Pagination Diagram

- Redux
유저 인증에 관한 클라이언트의 상태관리를 용이하게 하기 위하여 React Redux를 도입하였습니다. 해서 원래는 React Hooks를 이용한 리액트 내 상태값을, 리액트 앱 외부에서 전역적으로 관리를 해줬습니다. 그리고 해당 전역 상태값을 필요한 컴포넌트에서 최신의 상태값으로 제공하고, 갱신할 수 있게 구현해주었습니다. 이 덕분에 props를 통하여 컴포넌트간의 데이터 이동을 관리 하지 않고 React Hooks 처럼 필요한 데이터를 불러와 사용할 수 있어 어플리케이션의 복잡성을 낮추고, 개발 편의성을 높여줬습니다.
Architecture Diagram
Server
Server의 역할
-
User
유저정보를 관리하는 컨트롤러로 회원가입, 로그인, 로그아웃, 유저 정보 제공의 기능을
제공합니다. -
Post
게시물을 관리하는 컨트롤러로 게시물 작성, 조회, 수정, 삭제의 CRUD 기능과 게시물 검색시
필터된 데이터를 반환하는 기능을 제공합니다. -
NFT
NFT를 관리하는 컨트롤러로 NFT 조회, 민팅하는 기능을 제공합니다.
로그인 처리방법
2가지의 로그인 방법이 존재합니다.
-
로컬 로그인
-
네이버 로그인
이미지 처리 방법
AWS S3
multer-s3
Tech Stack
배포주소
