
블로깅이고 뭐고 간에
밥 먹을 시간도 없다.
운동도 밥 먹으면서 하는데 블로깅이 왠 말이냐ㅋㅋㅋㅋ
각설하고.
자, 4주차가 끝나고 이해도 체크가 있는 날이다.
지금까지 배운 내용들 전체적으로 나온다고 하고
선배 기수 몇몇 블로그에서 HA후기 올라오는 것 보면
그렇게 난이도 있을 것 같지는 않다.
다만 이해도 체크에서만은 오류가 없기를 바란다.
오류있는 문제를 어떻게 푼다는 말이냐.
오늘 오류에 가까운 문제들이 많았다.
02_promiseConstructor.js
먼저 TODO 이외에는 수정 불가 한 줄 알았건만
수정 했어야 하는 문제
const {readFile} = require("fs");
//const fs = require("fs");
const getDataFromFilePromise = filePath => {
//fs.//
return new Promise(function(resolve,reject){
readFile(filePath,"utf8",(err, data)=> {
if(err){
reject(err)
}else{
resolve(data)
}
})
})
// TODO: Promise 및 fs.readFile을 이용해 작성합니다.
};
//getDataFromFilePromise('README.md').then(data => console.log(data));
module.exports = {
getDataFromFilePromise
};
링크 선언 오류문제
첫번 째
01_basicChaining.js에서는 1번 줄에 잡코드가 쓰여져 있었다.
누가 골탕먹이려고 버그를 심어놨는가. 앙?
두번 째
02_promiseAll.js에서는 전역변수가 중복되어서 그런가
newsURL, weatherURL을 getNewsAndWeatherAll함수 안에
넣어 줬더니 오류 없이 문제가 해결 되었다.
(03_asyncAwait.js도 마찬가지)
function getNewsAndWeatherAll() {
// TODO: Promise.all을 이용해 작성합니다
const newsURL = 'http://localhost:4999/data/latestNews';
const weatherURL = 'http://localhost:4999/data/weather';
return Promise.all([fetch(newsURL),fetch(weatherURL)])
.then(([newsRespones,weatherResponse]) => {
return Promise.all([newsRespones.json(),weatherResponse.json()])
.then(([json1,json2]) => {
return {
news : json1.data,
weather : json2,
}
})
})
}
if (typeof window === 'undefined') {
module.exports = {
getNewsAndWeatherAll
}
}그러니까 이런 문제를 설명 없이 어떻게 풀라는 겁니까 예?
Promise Await에 좀 더 집중하지 못한 시간이 너무 아깝다.
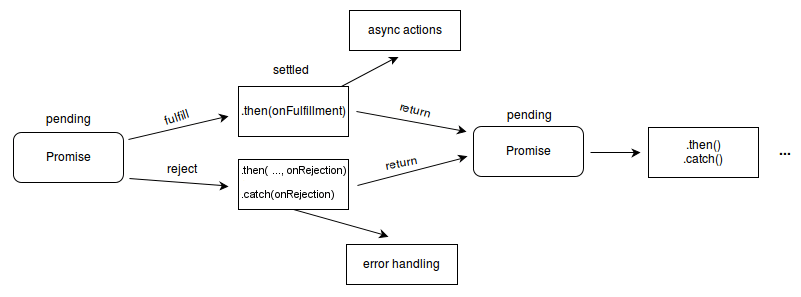
Promise
다음 중 하나의 상태
대기(pending): 이행하지도, 거부하지도 않은 초기 상태.
이행(fulfilled): 연산이 성공적으로 완료됨.
거부(rejected): 연산이 실패함.

정적 메서드
Promise.all(iterable)
메서드는 순회 가능한 객체에 주어진 모든 프로미스가
이행한 후, 혹은 프로미스가 주어지지 않았을 때 이행하는 Promise를 반환
주어진 프로미스 중 하나가 거부하는 경우,
첫 번째로 거절한 프로미스의 이유를 사용해
자신도 거부
주어진 모든 프로미스가 이행하거나
한 프로미스가 거부될 때까지 대기하는
새로운 프로미스를 반환
반환하는 프로미스가 이행한다면,
매개변수로 제공한 프로미스 각각의 이행 값을
모두 모아놓은 배열로 이행합니다.
배열 요소의 순서는 매개변수에 지정한
프로미스의 순서를 유지
반환하는 프로미스가 거부된다면,
매개변수의 프로미스 중 거부된
첫 프로미스의 사유를 그대로 사용
Promise.allSettled(iterable)
주어진 모든 프로미스가 처리(이행 또는 거부)될 때까지
대기하는 새로운 프로미스를 반환
Promise.allSettled()가 반환하는 프로미스는
매개변수로 제공한 모든 프로미스 각각의 상태와 값(또는 거부 사유)을
모아놓은 배열로 이행
Promise.any(iterable) (en-US)
주어진 모든 프로미스 중 하나라도 이행하는 순간,
즉시 그 프로미스의 값으로 이행하는 새로운 프로미스를 반환
Promise.race(iterable)
주어진 모든 프로미스 중 하나라도
처리될 때까지 대기하는 프로미스를 반환
반환하는 프로미스가 이행한다면,
매개변수의 프로미스 중 첫 번째로 이행한 프로미스의 값으로 이행
반환하는 프로미스가 거부된다면,
매개변수의 프로미스 중 거부된 첫 프로미스의 사유를 그대로 사용
Promise.reject(reason)
주어진 사유로 거부하는 Promise 객체를 반환합니다.
Promise.resolve()
주어진 값으로 이행하는 Promise 객체를 반환
이때 지정한 값이 then 가능한(then 메서드를 가지는) 값인 경우,
Promise.resolve()가 반환하는 프로미스는
then 메서드를 "따라가서" 자신의 최종 상태를 결정
그 외의 경우, 반환된 프로미스는 주어진 값으로 이행
어떤 값이 프로미스인지 아닌지 알 수 없는 경우,
보통 일일히 두 경우를 나눠서 처리하는 대신
Promise.resolve()로 값을 감싸서
항상 프로미스가 되도록 만든 후 작업하는 것이 좋음
인스턴스 메서드
마이크로태스크 안내서를 방문해
프로미스 인스턴스 메서드가 마이크로태스크 큐와
서비스를 이용하는 방법을 알아보자
Promise.prototype.catch() (en-US)
프로미스에 거부 처리기 콜백을 추가하고,
콜백이 호출될 경우 그 반환값으로 이행하며 호출되지 않을 경우,
즉 이전 프로미스가 이행하는 경우 이행한 값을 그대로 사용해
이행하는 새로운 프로미스를 반환
Promise.prototype.then()
프로미스에 이행과 거부 처리기 콜백을 추가하고,
콜백이 호출될 경우 그 반환값으로 이행하며 호출되지 않을 경우
(onFulfilled, onRejected 중 상태에 맞는 콜백이 함수가 아닐 경우)
처리된 값과 상태 그대로 처리되는 새로운 프로미스를 반환
Promise.prototype.finally()
프로미스의 이행과 거부 여부에 상관없이 처리될 경우
항상 호출되는 처리기 콜백을 추가하고,
이행한 값 그대로 이행하는 새로운 프로미스를 반환
resolve - 정상 작동 시 사용
reject - 에러 발생 시 사용
.then 메소드는 Promise(en-US)리턴하고 두 개의 콜백 함수를 인수로 받음 (하나는 프로미스가 이행했을 때, 다른 하나는 거부했을 때를 위한 콜백 함수)
p.then(onFulfilled, onRejected);
p.then(function(value){
//이행
}, function(reeason){
//거부
});
.catch()메서드는 Promise거부된 사례만 반환하고 처리
0.setTimeout, resolve
1.ƒ then() { [native code] }
2.ƒ catch() { [native code] }
await 연산자는 Promise를 기다리기 위해 사용됨
연산자는 async function내부에서만 사용할 수 있음
[rv] = await expression
expression - Promise 혹은 기다릴 어떤 값
rv - Promise에 의해 만족되는 값이 반환
Promise가 아닌 경우에는 그 값자체가 반환
fs.readFile
fs.readFile(path[, options], callback)#
fetch
fetch
A basic fetch request is really simple to set up. Have a look at the following code:
fetch('http://example.com/movies.json')
.then((response) => response.json())
.then((data) => console.log(data));
끝
부디 고생한 만큼 얻어가는 것이 있기를 바랄뿐이다.
오늘은 여기까지 쓰고 간다.
HA 씹어먹으러.
봥봥
