[HTML이란?]
HyperText Markup Language의 줄임말로 웹의 최소 단위인 웹 페이지를 만드는 언어
[HTML의 기본형태]
<!DOCTYPE html>
<html>
<head>
<title>웹페이지 제목</title>
</head>
<body>
</body>
</html>
<html> html의 시작을 의미, html에서 사용되는 태그는 모두 html 태그안에서 사용되어야 한다.
<html>로 시작하여 </html>로 끝나는 구조
<head> html 문서의 정보 , 문서를 꾸미거나 기능을 추가할 외부 파일 기입.
<title> 사이트의 이름 or 페이지 제목을 표시
<body> 웹 문서에 표시 될 내용 작성 (body 태그 안에 내용을 입력하면 웹브라우저에 표시 됨)
[텍스트태그]
<p> : 텍스트 단락을 만드는 태그
<p>텍스트</p>
<b> : 텍스트를 굵게 표시 할 때
<b>텍스트</b>
<i> : 오른쪽으로 기울어진 글씨체를 작성 할 때
<i>텍스트</i>
<u> : 밑줄을 그을 때
<u>텍스트</u>
<em> : 강조를 나타낼 때 사용
<em>텍스트</em>
<strike> : 취소선을 그을 때
<strike>텍스트</strike>
<br> : 줄 바꿈을 할 때 사용
(닫는 태그는 없음)
<h> : heading(제목을) 뜻하며 글의 제목을 작성 할 때 사용
h1~6 6개 태그로 존재하며, 숫자가 커질 수록 텍스트 크기가 작아짐
<h1>텍스트</h1>[이미지태그]
웹 페이지에 이미지를 삽입하는 경우에 사용하는 태그
- src : 이미지 파일 주소
- alt : 이미지 대한 설명 , 이미지 파일이 없을 경우 표시되는 문자
- width : 이미지의 너비 , height : 이미지의 높이
[하이퍼링크 태그]
하이퍼링크 추가
a href 태그 속성에 원하는 링크 주소를 넣어서 마우스 클릭시 해당 주소로 이동
<a href="링크주소" target="이동방식">클릭할내용</a>
target 속성
해당하는 주소로 어떻게 이동할 것인지를 결정
blank : 새 창으로 열어서 해당 페이지로 이동
<a href="링크주소" target="_blank">클릭할내용</a>
self : 현재 창에서 바로 해당 페이지 이동
<a href="링크주소" target="_self">클릭할내용</a>
이미지에 하이퍼링크 추가
이미지를 클릭해 페이지를 이동
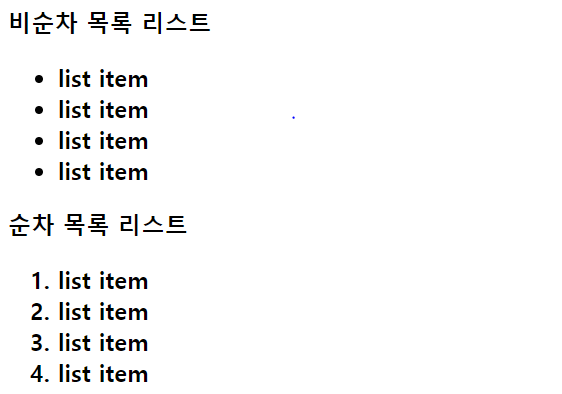
<a href="링크주소" target="이동방식">클릭할내용<img src="이미지주소" alt="이미지설명" /></a>[리스트 태그]
- 비순차 목록 리스트를 만들 때
<ul>
<li>list item </li>
<li>list item </li>
<li>list item </li>
<li>list item </li>
</ul>- 순차 목록 리스트를 만들 때
<ol>
<li>list item </li>
<li>list item </li>
<li>list item </li>
<li>list item </li>
</ol>