1. position 속성
- static : 기본값
- absolute : 부모 엘리먼트에 position 속성 값 relative, absolute, fixed가 적용 되어 있으면 부모 엘리먼트 안에서 원하는 위치로 이동, 적용 되어 있지 않으면 position 속성 값 relative, absolute, fixed가 적용된 좀 더 상위 부모 엘리먼트 안에서 원하는 위치로 이동. 최종적으로 없을 경우 body 안에 위치
- fixed : 웹 브라우저 화면에 고정 (스크롤 해도 해당 위치에 고정)
- relative : 자신의 위치를 기준으로 이동
2. display
- block : width 속성을 적용하더라도 실제 크기는 한 라인을 모두 차지하는 방식
- inline : width 속성을 적용하더라도 자기 자신의 내용만큼의 크기만을 가지고 라인을 모두 차지하지 않기 때문에 가로로 나란히 나열된다.
- inline-block : inline 특성처럼 자기 자신만의 크기만을 가지면서도 width나 height 속성이 설정되어 있는 경우 block 처럼 그 크기를 따르는 특성을 갖는다. (block 처럼 한 라인을 모두 차지하는 특성도 없음)
- none : 해당 엘리먼트가 나타나지 않음
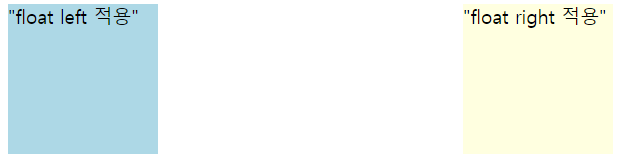
3. float & clear
-
float는 HTML 엘리먼트의 흐름을 제어하며 값은 기본값인 none, left, right가 있다. left를 값으로 적용하면 해당 엘리먼트가 왼쪽에 위치하고 right를 적용하면 오른쪽에 위치한다.

-
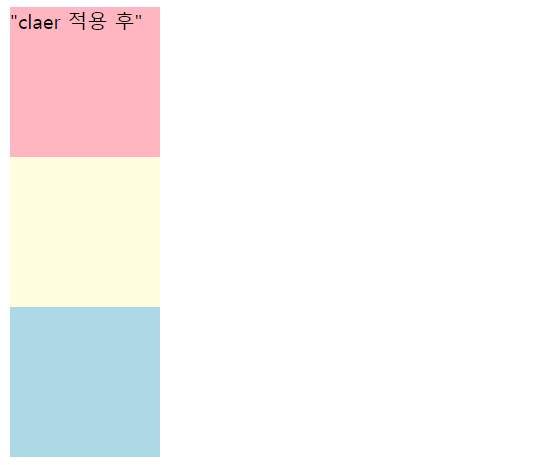
claer
float 속성을 없애고 싶을 때 사용 (값 : left, right, both, none)
float가 모두 적용되어 있는 박스에서 float를 적용하지 않으면 박스가 겹쳐지는 상황이 발생 할 수 있다.

clear 속성에 left를 적용하면 float 속성값이 left가 적용된 박스 아래에 위치

이와 반대로 하늘색 박스에 float 속성값이 right로 적용되어 있으면 clear 속성값에 left를 적용해도 아래로 내려가지 않음. left이든 right이든 아래로 내리고 싶다면 both 값 사용
4. 들여쓰기 & space
- text-indent : 요소의 들여쓰기 지정 (양수 > 오른쪽, 음수 > 왼쪽)
- & nbsp; : space (사용한 갯수 만큼 띄어쓰기가 됨)
5. 가상 Selector
- first-child {} : 가장 위에 있는 요소 선택
- last-child {} : 가장 밑에 있는 요소 선택
- nth-child(odd) {} : 홀수 요소 선택
- nth-child(even) {} : 짝수 요소 선택
