최근 javascript를 이용한 초미니 프로젝트를 해보고 싶다는 생각이 문득 들었다.
그렇게 고심하던 찰나 지인이 숫자야구게임을 만들었다는 얘기를 듣고, 나도 추리게임을 만들어보면 어떨까
라는 생각이 들어 gpt에게 추리게임의 종류를 물어보았다.
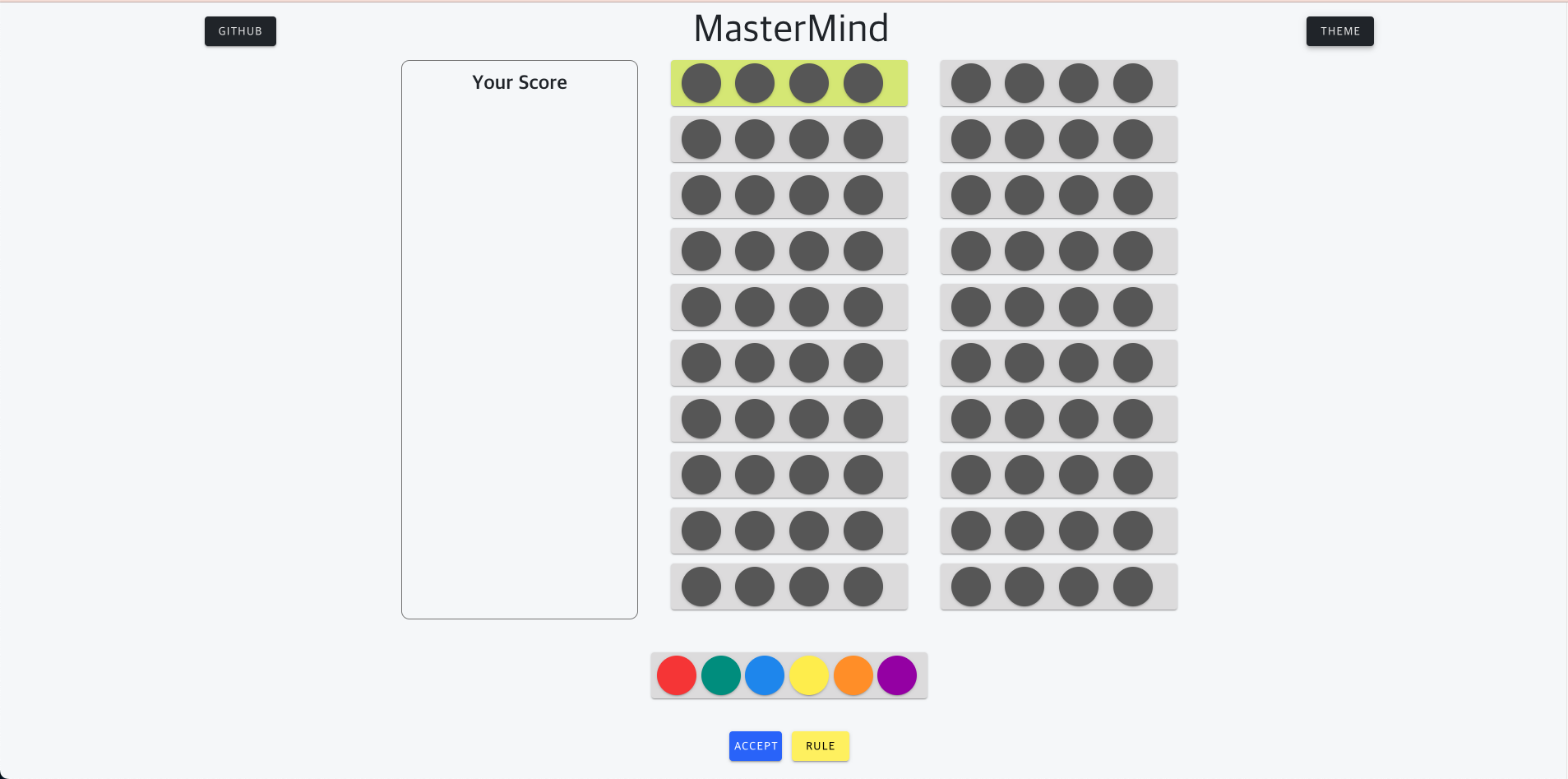
다양한 종류의 추리게임이 있었고 그 중에서 mastermind라는 색상을 이용한 게임이 눈에 띄었다.
게임의 룰은 이렇다.
-
먼저 컴퓨터가 임의의 색상을 4가지 선택한다.
-
플레이어는 선택가능한 색상 리스트에서 색상 4가지를 선택해서 보드에 원하는 순서대로 배치한다.
-
컴퓨터가 선택한 색상 배치와 플레이어의 색상 배치를 비교한다.
-
색상과 위치가 일치하면 체크보드에 붉은색 색상만 일치하면 파란색 둘다 일치하지 않을시 아무 색도 표시하지 않는다.
간단하게 만든다는 생각으로 vue로 작성하였고 css프레임워크는 vuetify를 사용하였다.
보통 quasar를 사용하는 편이나 이러한 가벼운 프로젝트에는 vuetify가 더 어울린다고 생각하였기 때문이다.
build는 vue cli를 이용할시 선택가능한 vite를 사용하였다. 내가 아는 번들링 툴 중에서는 vite가 가장 빠르기도 하고 말이다.
배포는 netlify를 이용하여 자동으로 이루어지도록 설정했다.
지금은 메인 기능은 완성하여 조금씩 개선할 사항이 보일때 개선하고 있지만,
서버 배포에 관해서 배우면 백엔드도 만들어서 랭킹 시스템이 적용되도록 하고 싶다는 생각이 들었다.