- HTML
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
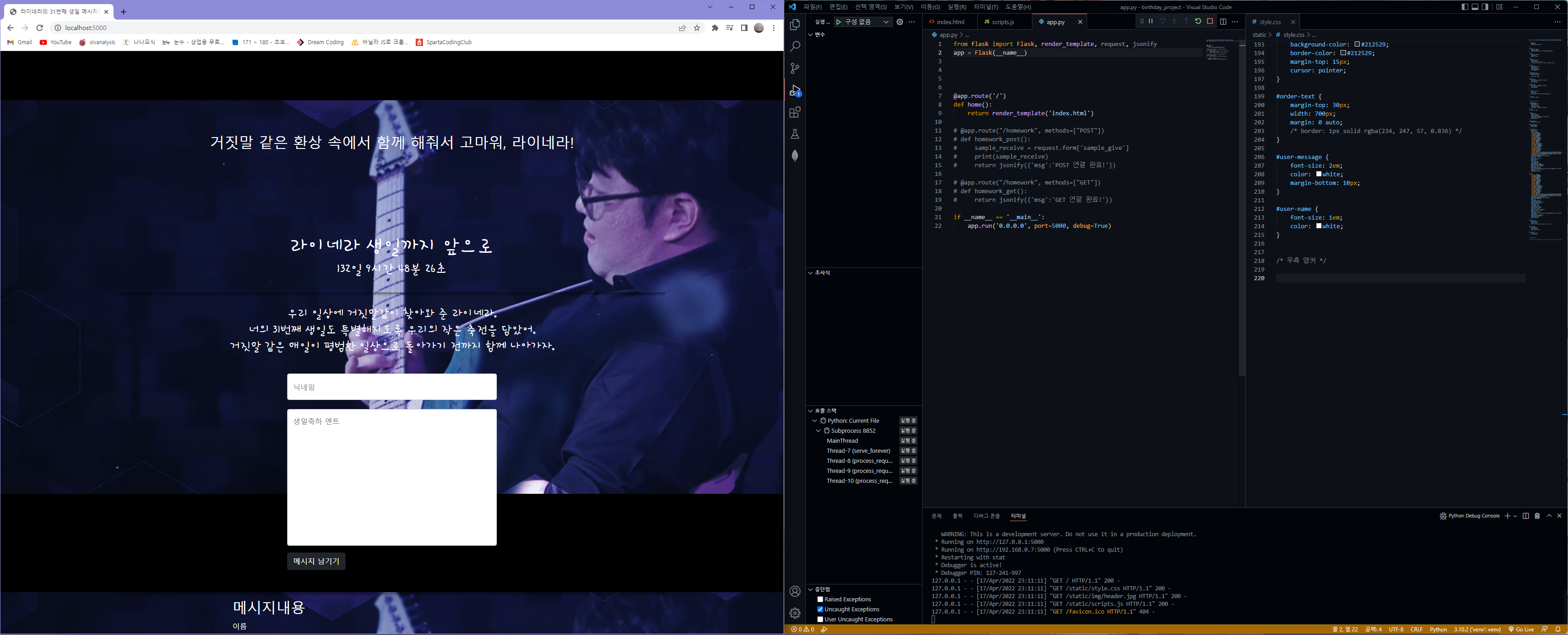
<title>라이네라의 31번째 생일 메시지함</title>
<link rel="stylesheet" href="../static/style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Hi+Melody&display=swap" rel="stylesheet">
</head>
<body>
<!---->
<div class="wrap">
<!--헤더-->
<header class="header">
<p>거짓말 같은 환상 속에서 함께 해줘서 고마워, 라이네라!</p>
</header>
<!--카운트다운-->
<div>
<p id="remain-text"></p>
<p id="remain-time"></p>
</div>
<hr>
<p class="bando-message">
우리 일상에 거짓말같이 찾아와 준 라이네라.<br>
너의 31번째 생일도 특별해지도록 우리의 작은 축전을 담았어.<br>
거짓말 같은 매일이 평범한 일상으로 돌아가기 전까지 함께 나아가자.
</p>
<div class="mypost">
<button>메시지 남기기</button>
</div>
<!--이미지 영상-->
<hr>
<!--축하메시지함-->
<div id="order-text">
<p id="user-message">메시지내용</p>
<p id="user-name">이름</p>
<hr>
</div>
</div>
<!--제이쿼리 스크립트-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!--자바스크립트-->
<script src="../static/scripts.js"></script>
</body>
</html>- CSS
@import url('https://fonts.googleapis.com/css2?family=Hi+Melody&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 0 auto;
max-width: 1920px;
background-image: url(../static/img/header.jpg);
}
.wrap {
max-width: 1200px;
width: 80%;
margin: 0 auto;
}
.header {
margin-top: 50px;
height: 300px;
/* border: 1px solid black; */
/* background-image: url(../static/img/header.jpg); */
}
.header> p {
text-align: center;
height: 300px;
font-size: 2em;
line-height: 300px;
color: white;
}
/*카운트다운 css*/
.wrap>div:nth-child(2) {
margin-top: 50px;
text-align: center;
}
#remain-text {
font-family: 'Hi Melody', cursive;
font-size: 3em;
color: white;
}
#remain-time {
font-family: 'Hi Melody', cursive;
font-size: 2em;
color: white;
}
hr {
margin-top: 30px;
border: 0;
height: 10px;
box-shadow: 0 10px 10px -10px black inset;
}
hr::after {
content: "\00a0";
}
/*축하메시지함 css*/
.bando-message {
padding-top: 20px;
color: white;
font-size: 1.8em;
text-align: center;
font-family: 'Hi Melody', cursive;
}
button {
margin: 0 auto;
}
.mypost {
}
#order-text {
margin-top: 100px;
width: 1200px;
/* border: 1px solid rgba(234, 247, 57, 0.836) */
}
#user-message {
font-size: 2em;
color: white;
margin-bottom: 10px;
}
#user-name {
font-size: 1em;
color: white;
}
/* 우측 앵커 */
*mypost가 비어있는 이유는 현재 작성중이여서다
- 자바스크립트
// 자바스크립트로 작성. 카운트다운
const remainTime = document.querySelector("#remain-time");
const remainText = document.querySelector("#remain-text")
function diffDay() {
const birthTime = new Date("2022-08-28");
const todayTime = new Date();
const diff = birthTime - todayTime;
const diffDay = Math.floor(diff / (1000 * 60 * 60 * 24));
const diffHour = Math.floor((diff / (1000 * 60 * 60)) % 24);
const diffMin = Math.floor((diff / (1000 * 60)) % 60);
const diffSec = Math.floor(diff / 1000 % 60);
if (diff <= 0 ) {
remainText.style.display = "none"
remainTime.innerHTML = "생일 축하해, 라이네라"
} else {
remainText.innerHTML = "라이네라 생일까지 앞으로"
remainTime.innerHTML = `${diffDay}일 ${diffHour}시간 ${diffMin}분 ${diffSec}초`;
}
}
diffDay();
setInterval(diffDay, 1000);
이대로 고대로 돌리면 사진없이 될 예정이다.
사진은 비밀로 하자.
현재 진행중인 부분
메시지를 남길 수 있는 <textarea>를 만들어야 했다.
처음에 어떤 방식으로 배치를 하면 좋을 지를 정했지만, 학원에서 제출하는 방식이 영 못미더워서 빼버리고 말았다.
깃으로 받아줄까? 깃에 집어넣는 건 이제 잘하는데 말이다.
4/17 야밤에 추가된 부분

아이고 얼마 없는 사진이 잘 생겼다.
아이고 얼마 없는 사진이 다 어두워서 색상을 하얀색으로 해야만 했다.
이제 get과 post를 연결하면 될 것 같다.
다시 학원 공부에 매진하도록 하겠습니다 (...)
