배경
앱서비스에 SDK로 연동되어있는 타서비스가 있는데 그 부분에서 문제 발생 시 알람이 오지 않고 있어 유저의 CS나 동료들이 에러를 발견하지 않는 이상 에러가 발생했는지 알 수 없었다.
평균 매달 2번정도 문제가 발생하는데 그때마다 에러를 찾느라 힘들었다.
찾아보니 ReactNative 앱단에 로깅 남기는 부분과 앱단에 에러 발생 시 알람을 발생시킬 수 있는 도구들이 있어 적용해보았다.
개발 내용
firebase
첫번째로 현재 firebase를 쓰고 있다고 하여 먼저 firebase와 연동해보았다.
- firebase 연동을 위해서 아래의 정보가 필요하다.
- 프로젝트 이름
- 프로젝트 ID
- 프로젝트 번호
- 추가 설치
- 기본적인 firebase 모듈이 있어 crashlytics만 추가로 설치하였다.
yarn add @react-native-firebase/crashlytics
- gradle에 위에 설치한 crashlytics의 path를 잡아준다.
- android/build.gradle
dependencies { classpath("com.android.tools.build:gradle:7.2.2") classpath("com.facebook.react:react-native-gradle-plugin") classpath("de.undercouch:gradle-download-task:5.0.1") // NOTE: Do not place your application dependencies here; they belong // in the individual module build.gradle files classpath 'com.google.gms:google-services:4.3.15' **classpath 'com.google.firebase:firebase-crashlytics-gradle:2.9.9' // 추가** } - android/app/build.gradle
apply plugin: "com.android.application" apply plugin: 'com.google.gms.google-services' apply plugin: 'com.google.firebase.crashlytics' // 추가
-
최상단에 firebase.json 파일 추가하고 아래의 정보를 입력한다.
{ "react-native": { "crashlytics_debug_enabled": true } } -
코드에서 의도적으로 오류를 발생시킨다.
try { // 의도적으로 오류를 발생시키는 코드 throw new Error('Crashlytics Test Error'); } catch (error: any) { // Crashlytics에 오류 기록 crashlytics().recordError(error); //crashlytics에 에러 기록 crashlytics().crash(); // 강제 종료 }
확인 결과
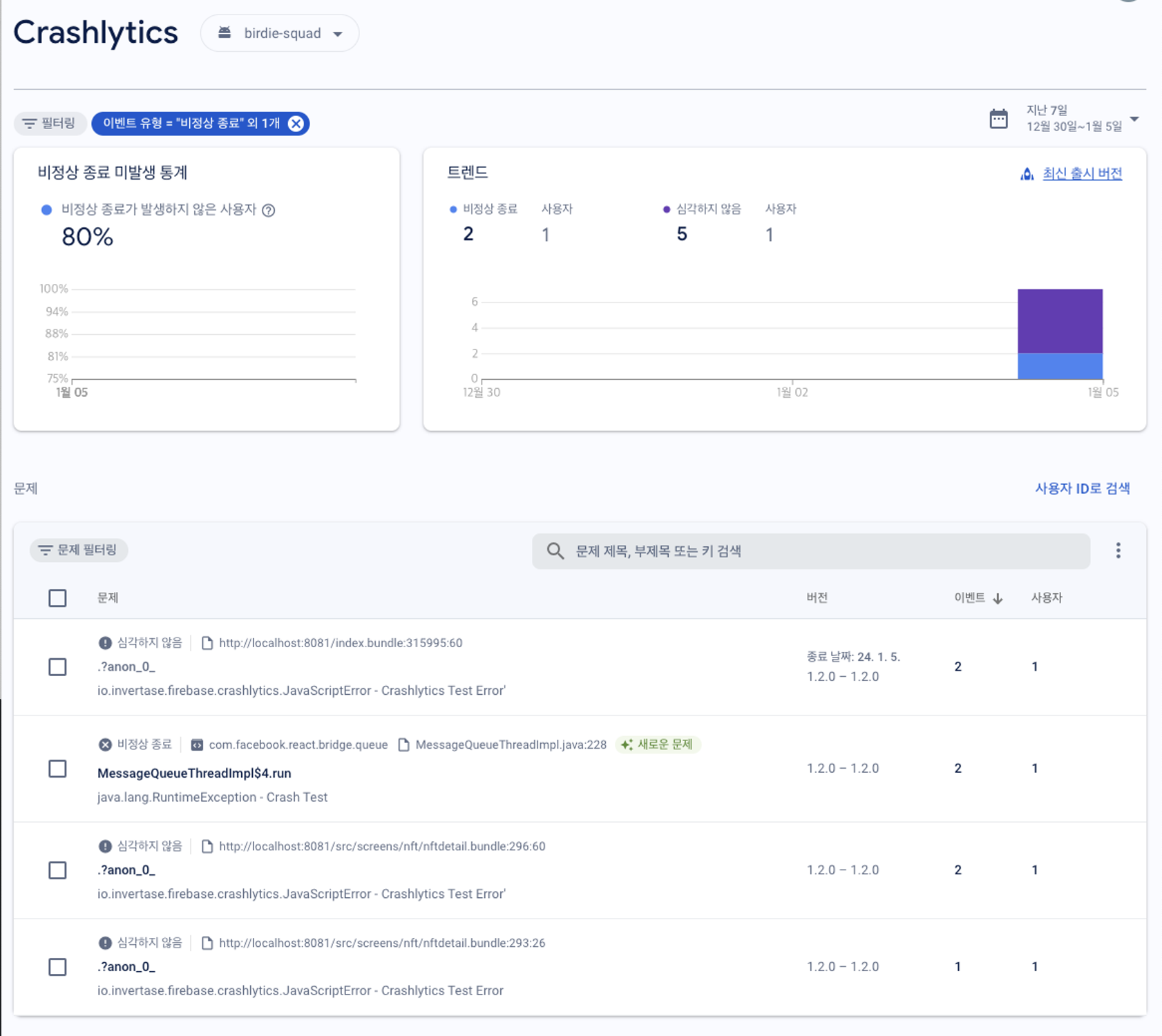
crashlytics 대쉬보드에서 확인이 가능하다.

- 비정상종료는 바로 로깅되었다.
- 심각하지 않은 문제는 바로 로깅 되지 않았고 비정상 종료를 다시 시도했을 때 그때 보였다.
sentry
유료 서비스인 sentry인데 확실히 firebase보다 설정할 것이 거의 없었고 최상단 app 파일에만 설정해주면 되었다. 뿐만 아니라 현재 사용하고 있는 백엔드에도 적용해도 좋을 것 같았다.
단점은 유료..
센트리에 제공되어 있는 docs와 guide를 따라하면 금방 적용 가능하다.
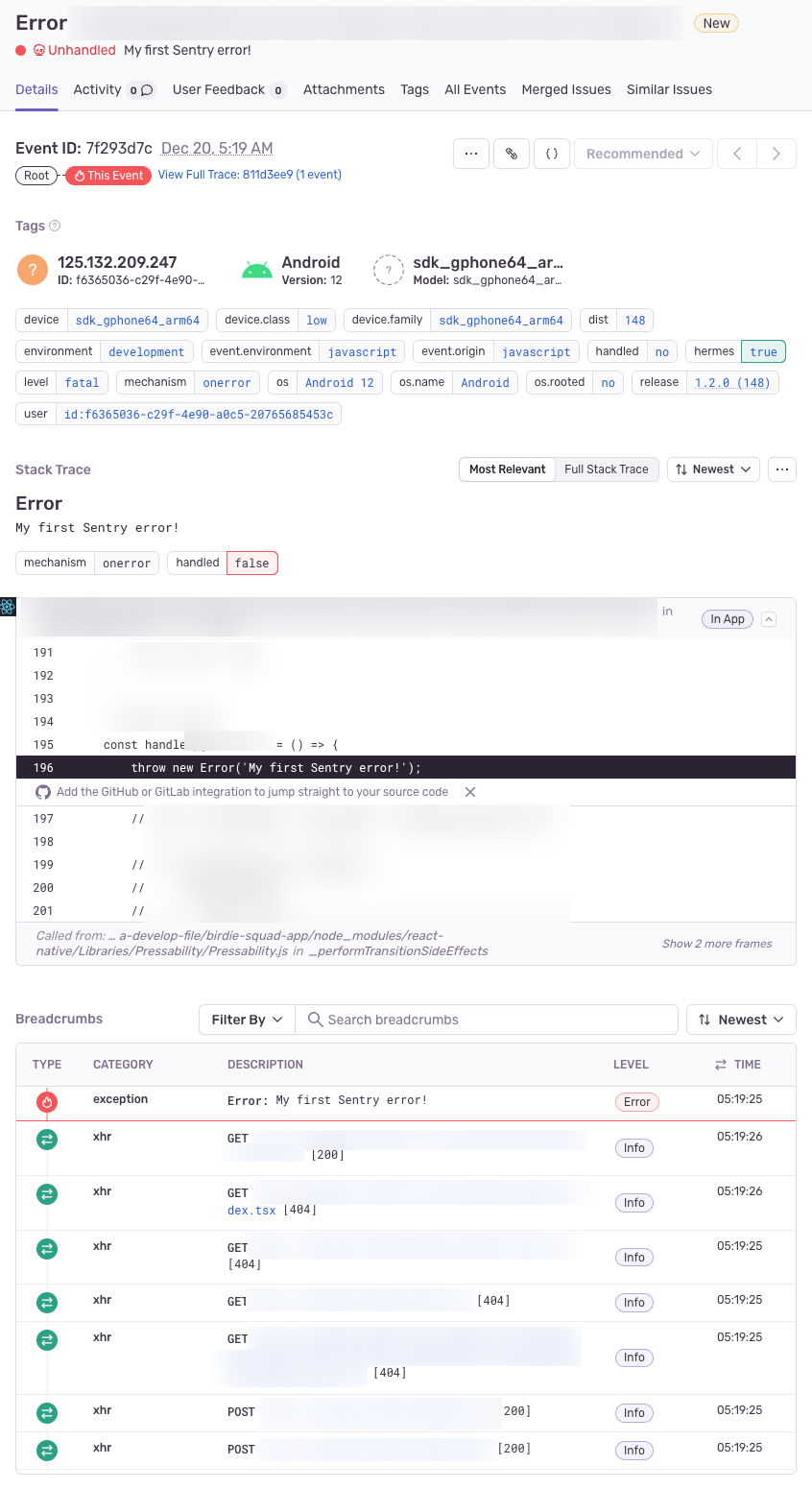
아래 사진처럼 특정 함수에 에러를 일부러 발생시키면 알아서 추적가능하고
즉시 메일로 에러 발생 내용과 파일 error stack 까지 알 수 있다.

결론
앱단에 로깅과 에러 발생 alert을 발생시키자는 의견을 작년부터 해왔고 설득하기 위해 간단하게 테스트 하였지만 결국 앱단에 서비스를 적용하는건 나중에 진행할것이라고 하셨다..🥲
1월 말 이 글을 작성하는데 1월에도 벌써 두번의 에러가 발생하였다..
그래도 이런 서비스들을 알게 되어서 도움이 많이 되었고 언젠간 꼭 적용하고 싶다!