🔪 개요
회원가입과 로그인 페이지를 구현하는데 있어 유저 정보를 저장하고 가져오는데 로컬스토리지를 사용하려고 했지만 유저 정보를 가져오는데 어려움도 있었고 무엇보다 패스워드 같은 정보를 로컬스토리지에 저장할 경우 탈취위험성이 있다는 문제가 있었다. 방법을 찾아보던 도중 noSql로 디비를 구축해보기 위해 FireBase를 사용하기로 했다.
👀 FireBase 시작하기
1. 프로젝트를 생성해준다

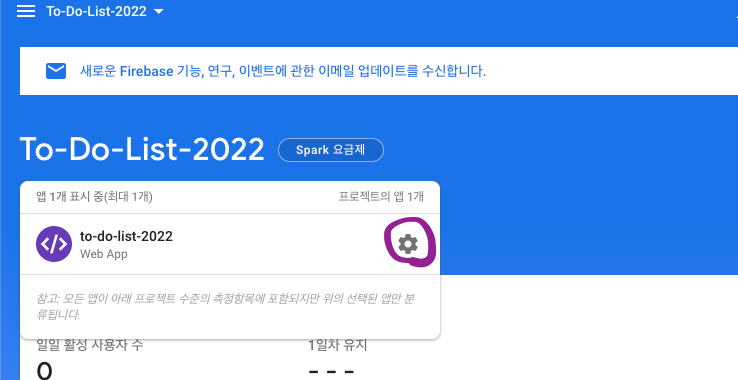
2. 세번째 아이콘을 눌러 웹앱을 추가해준다

3. 사용자 인증 및 관리
로그인 방법을 설정해주는데 나는 이메일과 비밀번호로 유저 정보를 확인할 계획이기 때문에 이메일/비밀번호를 선택하였다.


🍄 React 코드 작성하기
1. firebase 설치하기
npm install firebase
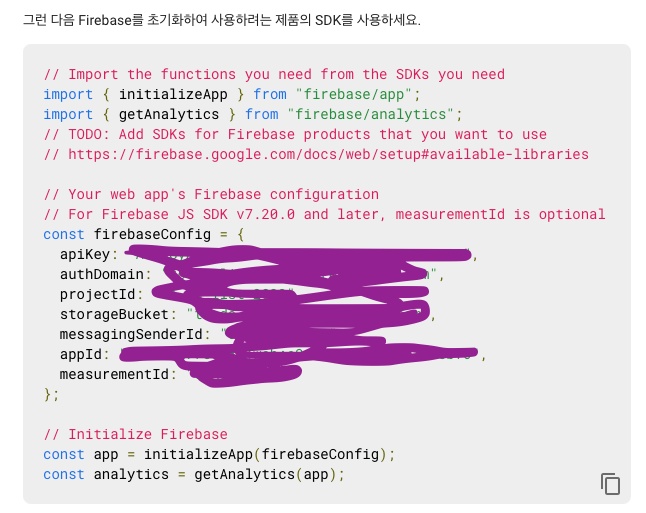
2. SDK 정보 저장하기


프로젝트 폴더 최상단에 .env 파일을 만들어 firebaseConfig 객체를 저장해준다(저장소이므로 공개되지 않게) 또한 CRA를 통해 프로젝트 어플리케이션을 만들었기 때문에 변수명은 REACT_APP_ 으로 시작해야 한다.
// .env
REACT_APP_FB_API_KEY=""
REACT_APP_FB_AUTH_DOMAIN=""
REACT_APP_FB_PROJECT_ID=""
REACT_APP_FB_STORAGE_BUCKET=""
REACT_APP_FB_MESSAGING_SENDER_ID=""
REACT_APP_FB_API_ID=""
REACT_APP_FB_MEASUREMENT_ID=""이후 firebase.js 파일을 생성한다음 변수를 할당해준다.
// src/shared/firebase.js
// Import the functions you need from the SDKs you need
import { initializeApp } from 'firebase/app';
// import { getAnalytics } from 'firebase/analytics';
import {
getAuth,
// 회원가입&로그인 할때 쓰이는 함수
createUserWithEmailAndPassword,
signInWithEmailAndPassword,
} from 'firebase/auth';
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: process.env.REACT_APP_FB_API_KEY,
authDomain: process.env.REACT_APP_FB_AUTH_DOMAIN,
projectId: process.env.REACT_APP_FB_PROJECT_ID,
storageBucket: process.env.REACT_APP_FB_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FB_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_FB_API_ID,
measurementId: process.env.REACT_APP_FB_MEASUREMENT_ID,
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
// const analytics = getAnalytics(app);
const firebaseAuth = getAuth(app);
export {
firebaseAuth,
createUserWithEmailAndPassword,
signInWithEmailAndPassword,
};3. 회원가입
firebase는 기본적으로 비동기로 작동하므로 async/await 를 사용할 수 있다.
import {
firebaseAuth,
createUserWithEmailAndPassword,
} from '../../shared/firebase';
const SignUp = () => {
const [inputValue, setInputValue] = useState({
userName: '',
userEmail: '',
userNickName: '',
userPassword: '',
userPasswordConfirm: '',
});
const {
userName,
userEmail,
userNickName,
userPassword,
userPasswordConfirm,
} = inputValue;
(...생략)
const onRegister = async () => {
try {
const createdUser = await createUserWithEmailAndPassword(
firebaseAuth,
userEmail,
userPassword
);
navigate('/signin');
} catch (error) {
if ('auth/invalid-email') {
alert('이메일 형식을 지켜주세요.');
} else if ('auth/email-already-in-use') {
alert('이미 존재하는 이메일 입니다.');
} else if ('auth/invalid-email') {
alert('이메일 형식을 지켜주세요.');
} else if ('auth / weak - password') {
alert('비밀번호를 6자 이상 입력해주세요.');
}
}
};
}
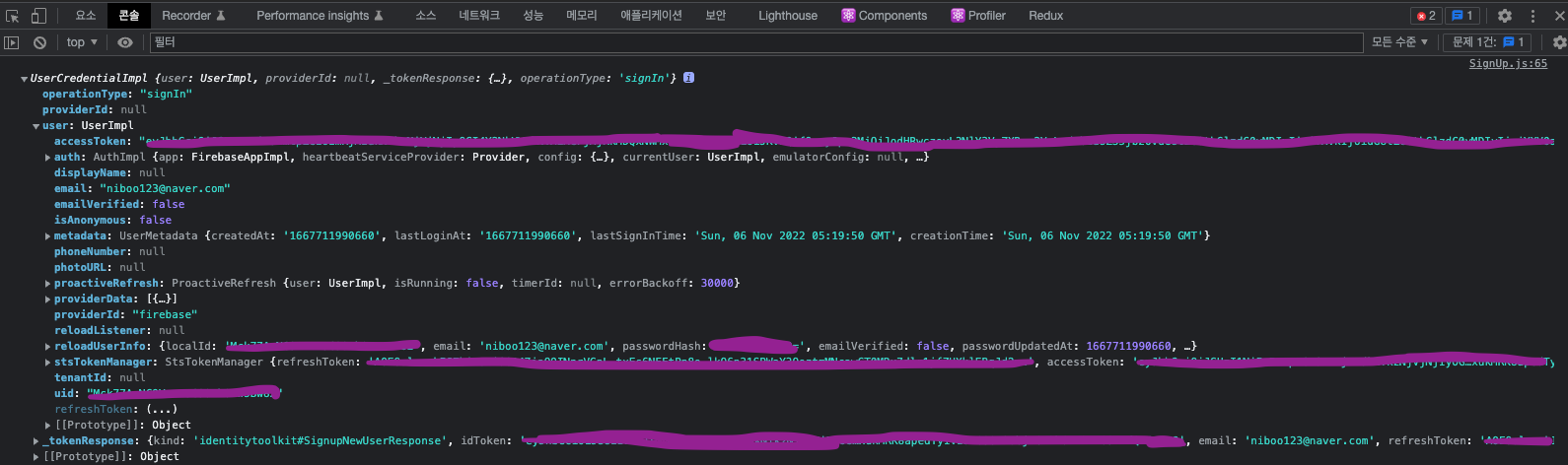
회원가입에 성공하면 콘솔을 찍어봤을 때 아래와 같은 구조가 출력되는 걸 볼 수 있다.

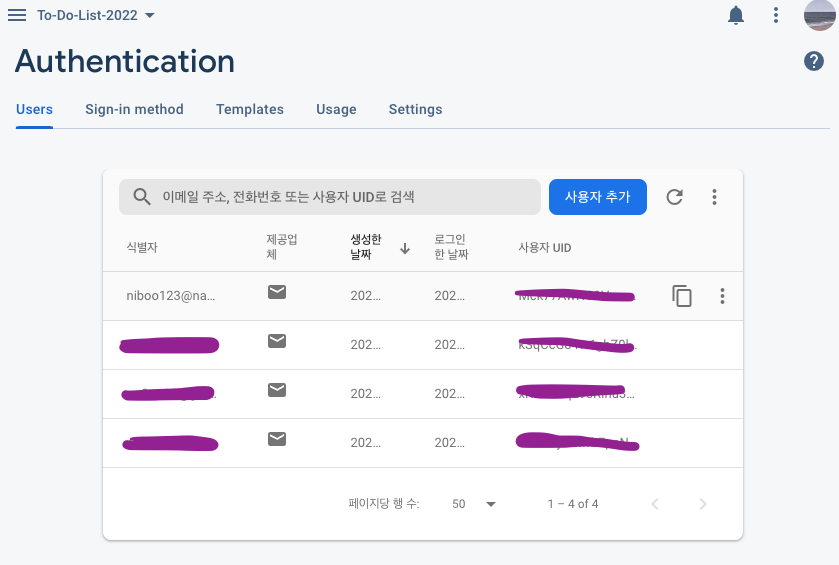
Authentication -> Users에도 사용자 정보가 추가되어 있다.

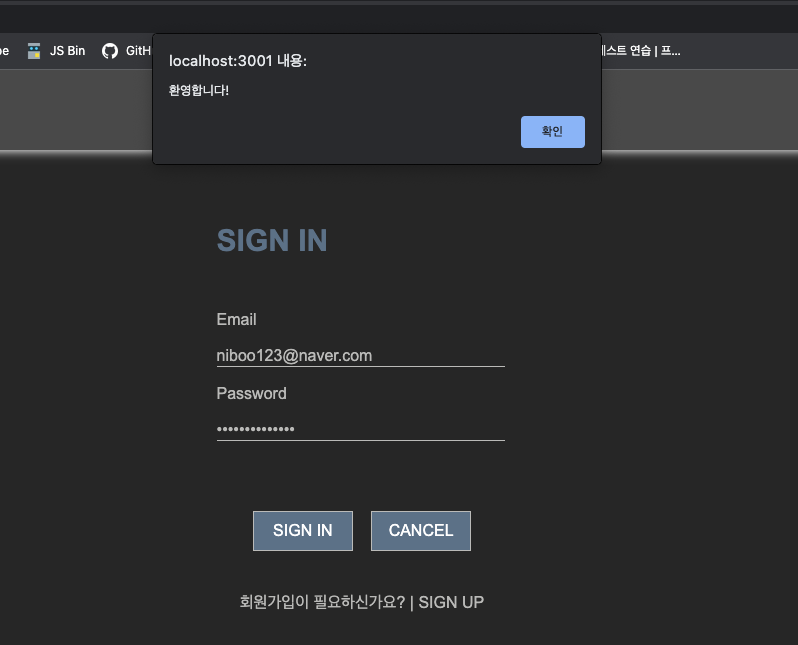
4. 로그인
// src/SignIn/SignIn.js
import { signInWithEmailAndPassword } from 'firebase/auth';
import { firebaseAuth } from '../../shared/firebase';
const SignIn = () => {
const [inputValue, setInputValue] = useState({
userEmail: '',
userPassword: '',
});
const { userEmail, userPassword } = inputValue;
const onLogin = async () => {
try {
const userData = await signInWithEmailAndPassword(
firebaseAuth,
userEmail,
userPassword
);
localStorage.setItem('token', JSON.stringify(userData.user.uid));
alert(`환영합니다!`);
navigate('/');
} catch (error) {
alert('잘못된 정보입니다.');
}
};
};