⭕️ 개발자 도구란? 그 기능과 종류
개발자 도구란 브라우저가 제공하는 툴이다. 개발자 도구는 브라우저별로 기본 내장되어 있으므로 따로 설치 할 필요는 없다. 개발자 도구는 웹 개발에 필요한 다양한 기능들을 제공하며 단축키는 다음과 같다.
📌 단축키
| 운영체제 | 단축키 |
|---|---|
| window | F12 또는 Ctrl + Shift + I |
| macOS | command + option + I |
📌 개발자 도구의 기능과 종류
| 패널 | 설명 |
|---|---|
| Elements | 로딩 된 웹페이지의 요소와 스타일 검사 및 편집이 가능하다 |
| Console | 웹페이지에서 발생하는 메시지를 확인할 수 있다. 에러를 확인하거나 console.log 메서드의 실행 결과를 확인하는데 쓰인다 |
| Sources | 로딩된 페이지의 자바스크립트 코드를 디버깅할 수 있다 |
| Network | 로딩된 페이지에 관련된 모든 네트워크 요청을 확인할 수 있다 |
| Applicaion | WebStorage, Session, Cookies를 확인하고 관리할 수 있다 |
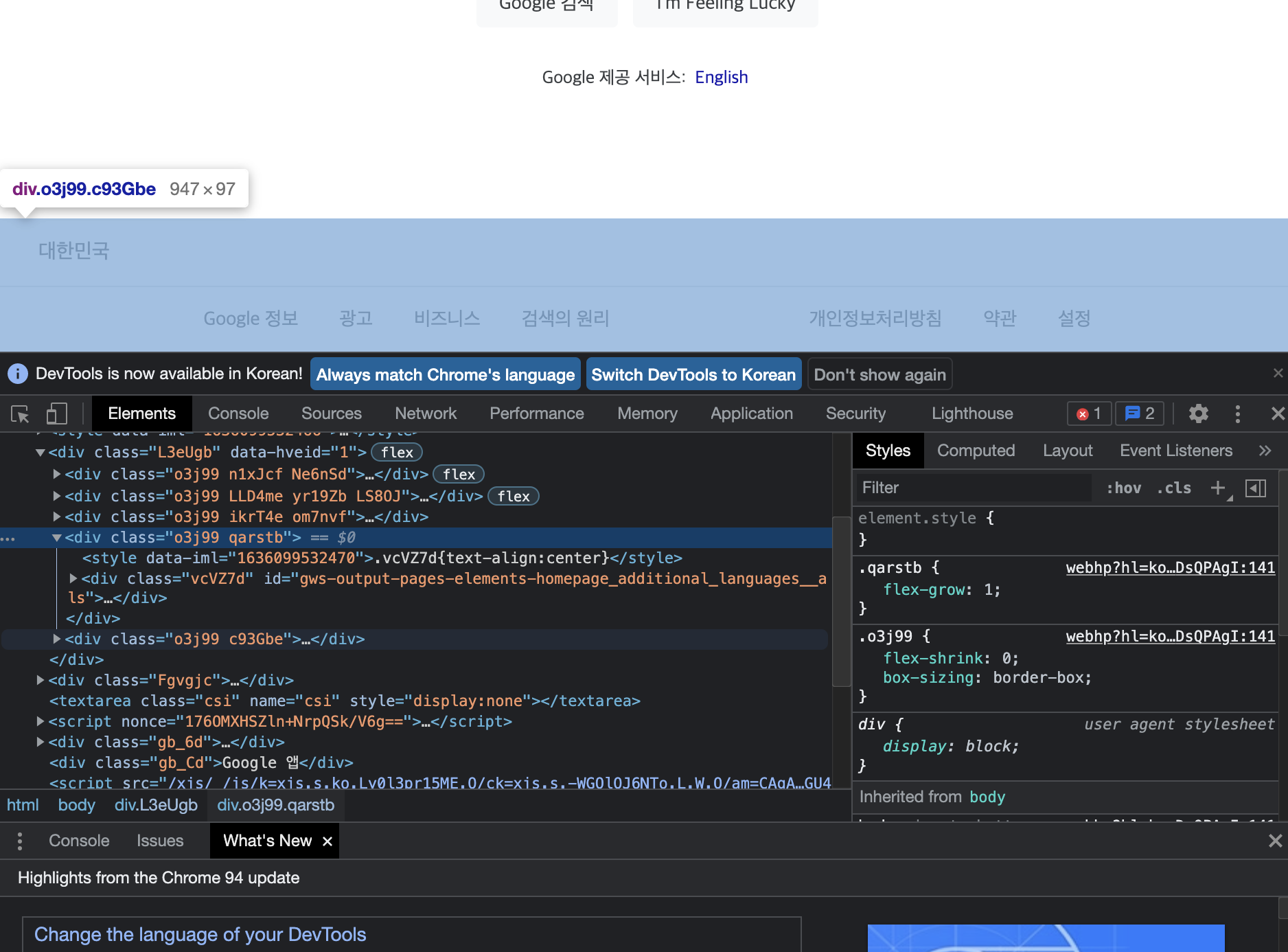
✔️ 1. Elements
Elements 패널에서는 로딩된 웹페이지의 요소와 스타일 검사 및 편집이 가능하다. DOM과 Css를 편집해서 볼 수 있지만 수정 요소가 저장되지는 않는다.

또한 위와 같이 태그를 선택하여 상세한 속성 확인과 해당 요소의 위치로 이동이 가능하다.

태그 위에 마우스 오른쪽 버튼을 클릭한 뒤에 'Edit as HTML'을 클릭하면 사진과 같이 입력 박스가 표시된다. 소스를 수정한 후 태그를 다시 클릭하면 수정한 내용이 반영된다(저장되는 것은 아님) 웹페이지가 의도한 대로 렌더링 되지 않았거나 변경한 내용을 미리 보고싶은 경우, Elements패널을 통해 확인할 수 있다.
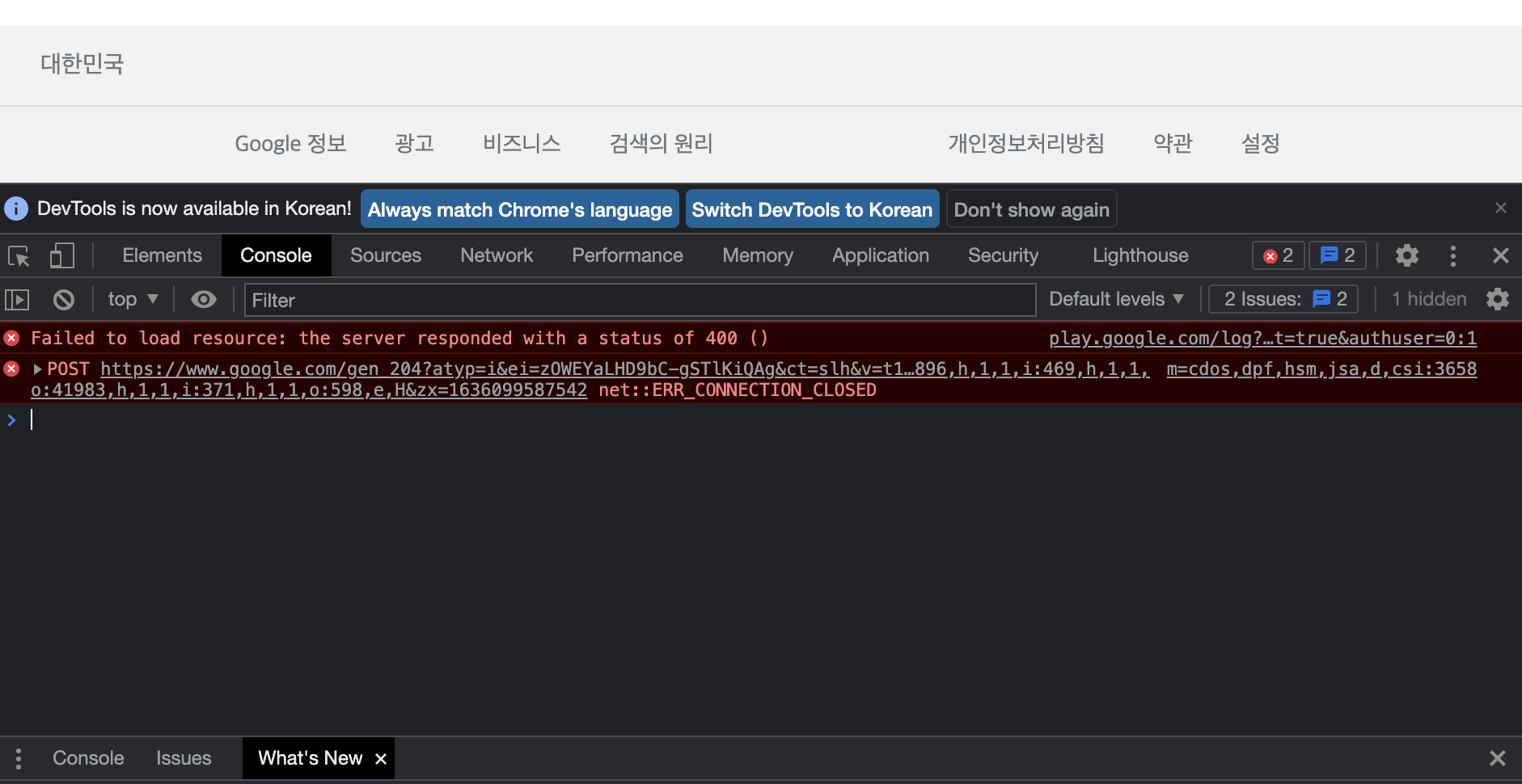
✔️ 2. Console

웹페이지에서 발생하는 모든 메시지를 확인할 수 있다. 로딩된 페이지의 에러를 확인하거나 특히, 코드의 실행 결과를 확인하기 위해 console.log 메서드를 사용하여 그 결과를 확인할 때 유용하다.콘솔은 자바스크립트 코드에서 에러가 발생할 때 가장 우선적으로 살펴봐야 할 패널이기 때문에 콘솔을 열어둔 상태에서 개발을 하는 것이 좋다.

또한 콘솔은 에러가 발생한 경우가 아니더라도 자바스크립트 코드를 입력해 실행해보거나 페이지를 제어할 수 있다.
✔️ 3. Sources

웹페이지에 포함된 모든 리소스를 열어볼 수 있으며 로딩된 페이지의 자바스크립트 코드를 디버깅할 수 있다.
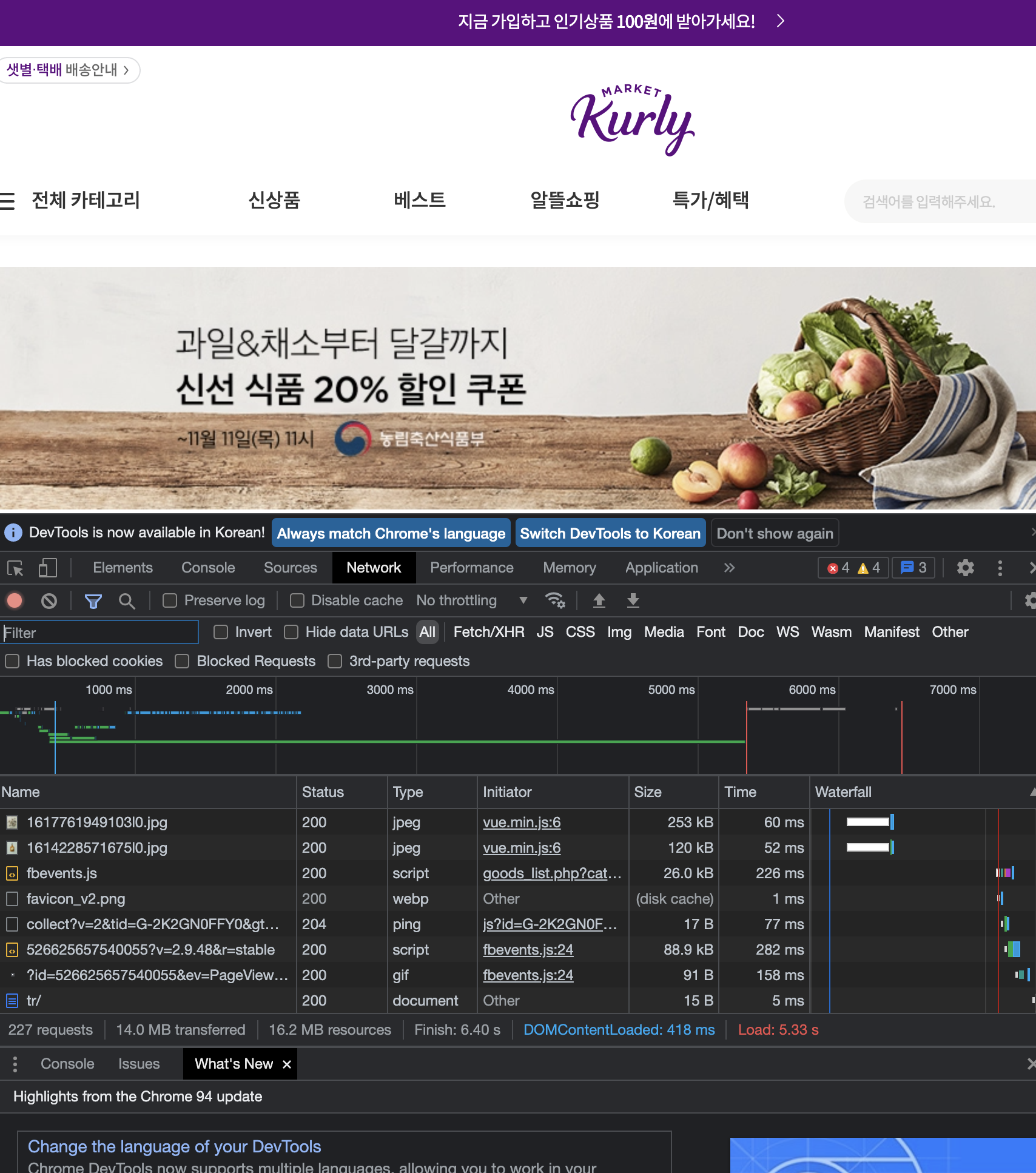
✔️ 4. Network

Network패널은 로딩된 웹페이지에 관련된 네트워크 요청 정보와 성능을 확인할 수 있다. 페이지를 표시하는데 필요한 네트워크 작업에 대한 결과를 시간 순서로 표시해준다. 쉽게 말해, 웹페이지에서 통신하고 있는 모든 정보가 표시되는 곳이며 http 네트워크 통신, 페이지 로딩 성능 테스트, 이미지 영상 등의 소스 확인이 가능하다. 웹페이지와 서버 사이의 요청과 응답을 확인할 수 있어 문제 발생 시 해결책을 찾을 수 있는 곳이기도 하다.
4-1. Network 패널의 탭의 종류와 기능

- 첫째(빨간칸), 네트워크 파넬 기능과 파츠의 표시, 비표시를 제어
- 둘째(주황칸), 로드되고 있는 페이지를 요청하는 타임라인을 표시
- 셋째(노란칸), 로드되고 있는 페이지의 요청정보를 표시하는 테이블
- 마지막(연두칸), 요청 총 수. 전송데이터의 양, 로드시간 등을 표시
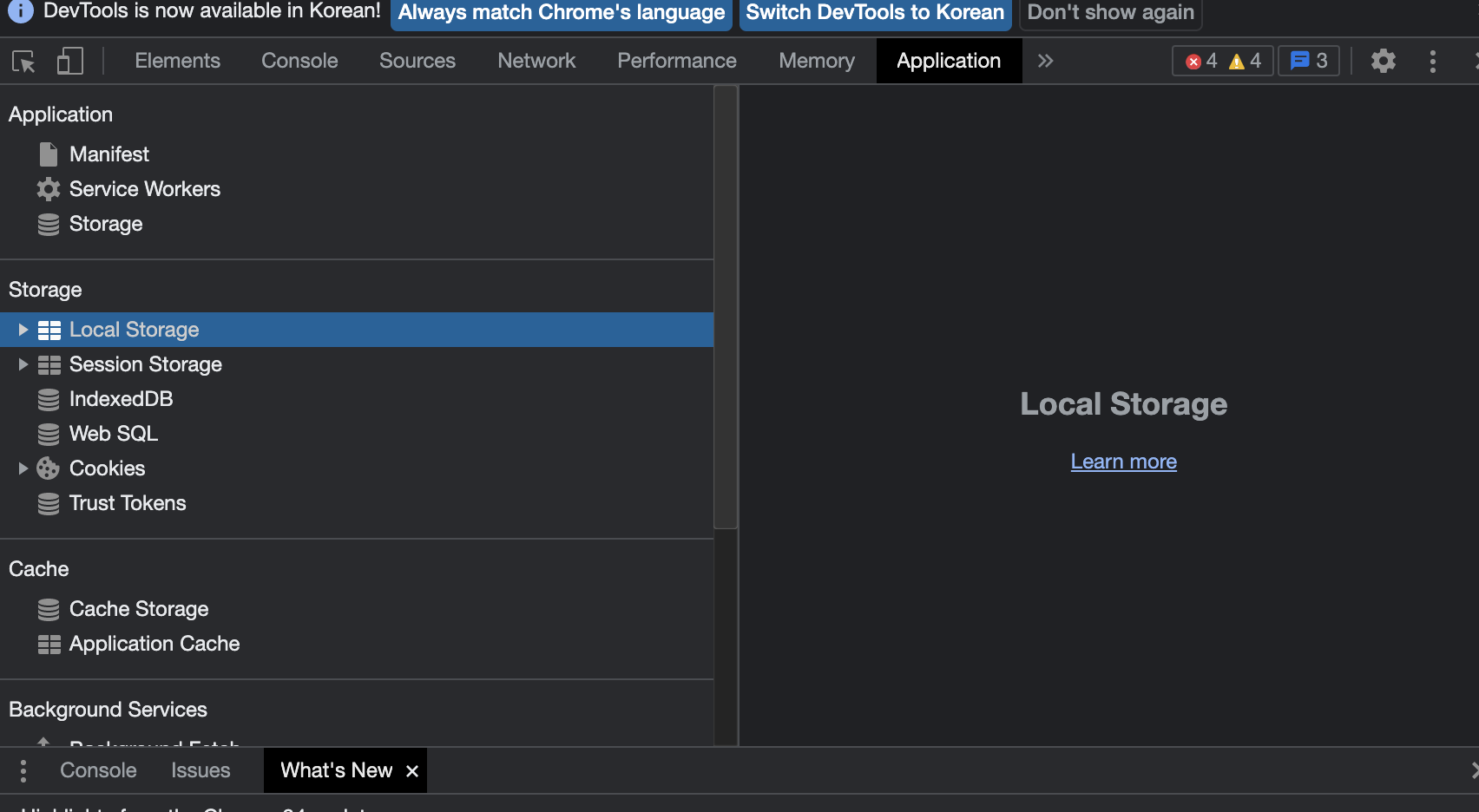
✔️ 5. Application
- 웹 스토리지, 세션, 쿠키를 확인하고 관리할 수 있다.

5-1. Cookies
- 클라이언트가 서버에 방문한 정보를 클라이언트 단에 저장하는 작은 파일이다.
- 매번 서버에 전송이 되므로 크기가 클 경우 서버에 부담이 갈 수 있다.
- 대력 4KB까지의 데이터를 저장할 수 있으며 유효기간이 존재한다.
5-2. Web Storage
- HTML5부터 추가된 저장소이다.
- 쿠키와 달리 서버에 전송되지 않아 서버에 부담이 가지 않으며 로컬 스토리지와 세션 스토리지로 나뉜다. 이 둘의 차이점은 데이터의 영구성이다.
- 지속적으로 필요한 정보는 로컬스토리지에(자동로그인 등), 일시적으로 필요한 정보는 세션스토리지에 저장하기 좋다(입력 폼 저장 등).
1) Local Storage
- 사용자가 직접 지우지 않는 이상 데이터가 영구적으로 남아있다.
- 도메인별로 생성되며, 다른 도메인의 로컬 스토리지에는 접근이 불가능하다.
- 서로 다른 브라우저 탭이라도 동일한 도메인이라면 동일한 로컬 스토리지를 사용한다.
2) Session Storage
- 브라우저를 닫을 시 데이터가 삭제된다.
- 동일한 탭이라도 다른 도메인이라면 또 다른 세션 스토리지가 생성된다.
- 서로 다른 세션 스토리지는 서로 영향을 주지 않으며 독립적으로 작동한다.
5-3. 데이터를 저장하는 방법
- localStorage.setItem('key', 'value')
- sessionStorage.setItem('key', 'value')
- setcookie('key', 'value', '지속시간(초단위)')
5-4. 데이터를 가져오는 방법
- localStorge.getItem('key')
- sessionStorage.getItem('key')
- document.cookie
본 포스팅은 아래 내용을 학습 및 발췌하여 정리하였습니다
[Web] 쿠키, 웹 스토리지 (로컬 스토리지, 세션 스토리지)
개발자 도구 - Application panel
모던 자바스크립트 Deep Dive: 자바스크립트의 기본 개념와 동작 원리
