TIL
1.[TIL] Number / parseInt 차이

문자열을 숫자로 바꿀때 마다 Number 또는 parseInt 두 함수의 차이점을 모른채로 번갈아가며 사용했다. 문자열을 숫자로 타입변환을 해준다는 점에서 두 함수는 동일해 보이지만 다음과 같은 차이점이 있다. Number 함수는 숫자로만 이루어진 문자열을 변환할 수
2.[TIL] 최대 / 최소 정수값 설정하기

Number.MAX_SAFE_INTEGER 상수는 JavaScript에서 안전한 최대 정수값을 나타낸다여기서의 안전함이란 정수를 정확하고 올바르게 비교할 수 있음을 의미한다Number.MINSAFE_INTEGER 상수는 JavaScript에서 안전한 최소 정수값을 나타
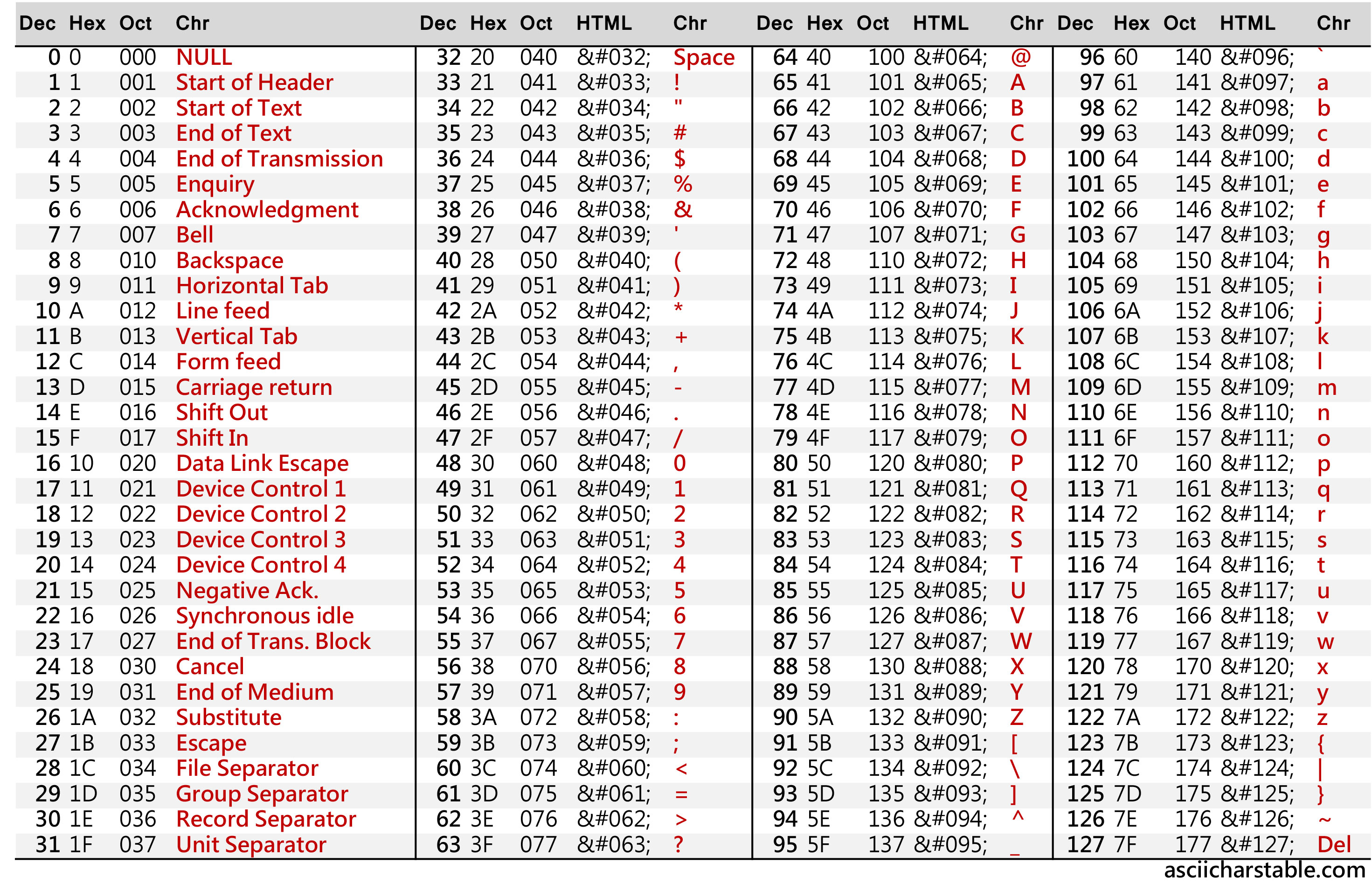
3.[TIL] 아스키 코드 변환하기

아스키 코드는 미국 ANSI에서 정의한 정보교환용 7비트 부호체계이다. | 대문자 | 65A ~ 90Z || 소문자 | 97a ~ 122z|주어진 인덱스에 대한 문자에 대한 아스키 코드를 반환해준다아스키 코드를 받아 문자열로 반환해준다 for (let i of str
4.[TIL] break 문과 continue 문

break문은 레이블 문(식별자가 붙은 문), 반복문, switch의 코드 블록을 탈출한다.break문은 더 이상 반복문을 진행하지 않아도 될 때 불필요한 반복을 회피할 수 있다.사용 문법은 다음과 같다.break;count가 2일때 while문이 종료되고 2를 반환한
5.[TIL] Array.prototype.sort()

이번 포스팅서는 자주 사용했지만 정확한 작동원리는 알지 못했던 sort메서드를 다뤄보겠다. sort원본 배열을 변경하며 배열의 요소를 정렬한다. 기본적으로 오름차순으로 요소를 정렬한다. 사용 문법은 다음과 같다arr.sort(compareFunction)매개변수c
6.[TIL] SemanticTags

semantic의 사전적 의미는 "의미의, 의미론적인"이다.시멘틱 태그는 태그의 이름만으로 의미를 전달할 수 있다.예시를 들어보자면, 태그 <div> 만을 썼을 땐 안에 담긴 내용이 무엇인지 정확하게 유추하기 어렵다. 반면 태그 <main>를 사용했을 땐 문
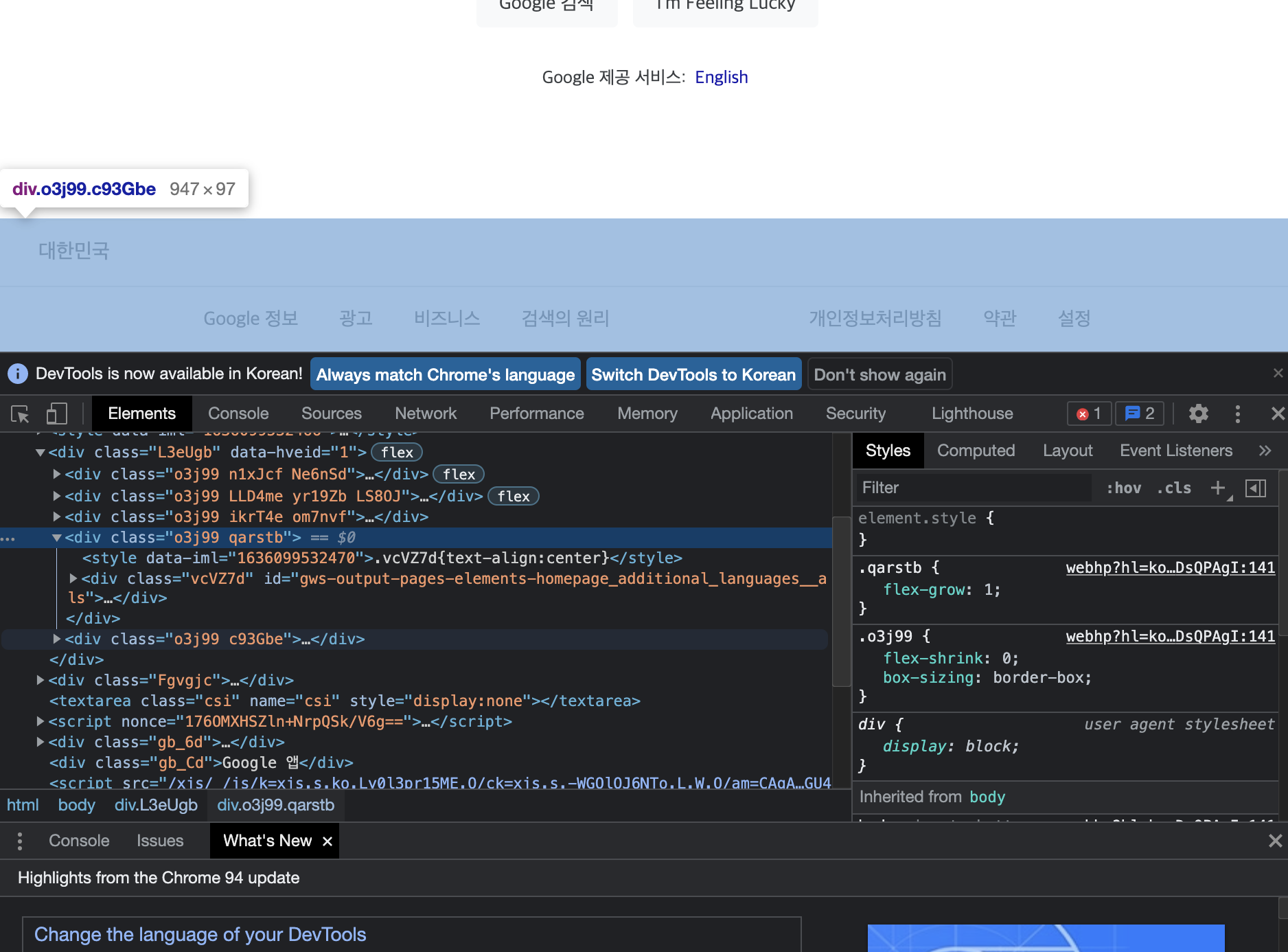
7.[TIL] 개발자 도구 - Elements / Console / Sources / Network / Application

개발자 도구란 브라우저가 제공하는 툴이다. 개발자 도구는 브라우저별로 기본 내장되어 있으므로 따로 설치> 할 필요는 없다. 개발자 도구는 웹 개발에 필요한 다양한 기능들을 제공하며 단축키는 다음과 같다.Elements 패널에서는 로딩된 웹페이지의 요소와 스타일 검사 및
8.[TIL] 배열 고차 함수 - (1) reduce 함수

reduce메서드는 자신을 호출한 배열의 모든 요소를 순회하며 인수로 전달받은 콜백 함수를 반복 호출한다. 그리고 콜백 함수의 반환값을 다음 순회 시에 콜백 함수의 첫 번째 인수로 전달하면서 콜백 함수를 호출하여 하나의 결과값을 반환한다. 원본 배열은 변경되지 않는다.
9.[TIL] 배열 - (1). 배열의 속성

배열은 여러 개의 값을 나열한 자료구조다. 배열이 가지고 있는 값을 요소라고 부른다. 자바스크립트의 모든 값은 배열의 요소가 될 수 있다. 배열의 요소는 0이상의 정수인 인덱스를 갖는다. 인덱스는 배열의 요소에 접근할 때 사용한다. 위 예제의 배열 arr는 요소 'on
10.[TIL] 배열 - (2). 배열 생성

배열 리터럴은 0개 이상의 요소를 쉼표로 구분하여 대괄호로 묶는다.배열 리터럴에 하나의 요소도 추가하지 않으면 length 프로퍼티 값이 0인 빈 배열이 된다.Array 생성자 함수를 통해 배열을 생성할 수 있다. Array 생성자 함수는 전달된 인수에 개수에 따라 동
11.[TIL] 배열 고차 함수 - (2) forEach / map / filter

forEach 메서드는 for문을 대체할 수 있는 고차 함수다. forEach 메서드는 인자로 콜백함수를 받아온다.그리고 배열의 처음부터 마지막 요소까지 순회하며 수행해야 할 처리를 콜백 함수로 전달받아 반복 호출한다. forEach 메서드는 콜백 함수를 호출하면서 요
12.[TIL] 배열 고차 함수 - (3) some / every

some메서드는 자신을 호출한 배열의 요소를 순회하면서 콜백 함수의 반환값이 단 한 번이라도 참이면 true, 모두 거짓일 경우 false를 반환한다. 쉽게 말해, true를 반환하는 요소를 찾을 때 까지 배열에 있는 각 요소에 대해 한 번씩 콜백 함수를 실행한다. 해
13.[TIL] 배열 고차 함수 - (4) find / findIndex

find 메서드는 자신을 호출한 배열의 요소를 순회하면서 자신을 호출한 배열의 요소를 순회하면서 조건을 만족하는 요소, 즉 반환값이 true인 첫 번째 요소를 반환한다. 콜백함수가 true를 반환할때 까지 배열의 요소를 순회하며 일치하는 요소가 없을 시엔 undefin
14.[TIL] 버튼 구현 - align-items설정하기

회원가입 페이지 등 로그인과 관련된 페이지를 만들던 중 버튼이 공통적인 요소가 되어 컴포넌트화를 하게 되었다. Create New Account / Log In / Find / Reset 등 버튼에 들어가는 글자에 따라서 버튼의 크기도 달라져야 했다. 컴포넌트화를 시
15.[TIL] 인증과 인가

인증은 유저의 신원을 확인하는 절차이다. 인증을 하기위해서는 회원가입과 로그인 절차가 먼저 필요하다.1) 유저의 아이디와 비밀번호 생성.2) 유저의 비밀번호를 암호화하여 DB(데이터베이스)에 저장한다.1) 등록된 아이디와 비밀번호를 입력한다.2) DB에 저장된 유저의
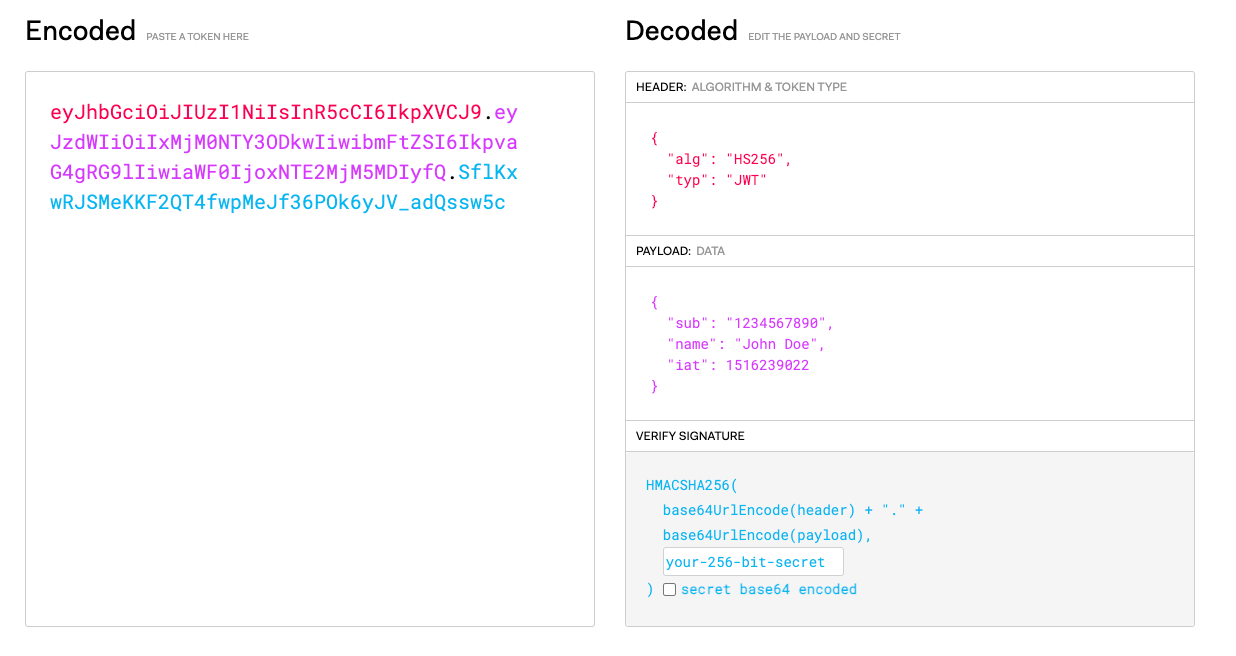
16.[TIL] JWT(JSON Web Token)

참고하기: 인증(Authentication)과 인가(Authorization)JWT란 JSON 포맷을 이용하여 인증정보와 사용자에 대한 정보를 저장하는 Claim 기반의 Web Token이다. 말 그대로 유저 정보를 담은 JSON 데이터를 암호화 해서 클라이언트와 서버