회원가입 페이지 등 로그인과 관련된 페이지를 만들던 중 버튼이 공통적인 요소가 되어 컴포넌트화를 하게 되었다. Create New Account / Log In / Find / Reset 등 버튼에 들어가는 글자에 따라서 버튼의 크기도 달라져야 했다. 컴포넌트화를 시키기전엔 각각의 width값을 다르게 주어 조정했지만 컴포넌트화를 하기 위해서는 scss 스타일 요소가 동일해야 했다. 버튼에 들어가는 문구에 따라서 버튼의 크기를 조정할 수 있는 다른 방법을 활용해야 했다.


1. padding으로 조정하기
width값을 따로 지정해주지 않고 버튼 내부에 padding 값을 주어 문구의 길이에 따라 버튼의 크기가 달라지도록 설정해주었다. height값은 동일하니 수정하지 않고 그대로 둔다.
.buttonInaction {
height: 50px;
padding: 10px 30px;
background-color: rgb(128, 123, 123);
color: white;
font-size: 17px;
font-weight: 700;
letter-spacing: 1px;
}이렇게 설정하니 아래와 같이 버튼의 크기가 화면의 크기만큼 늘어나는 상황이 생겨버렸다.

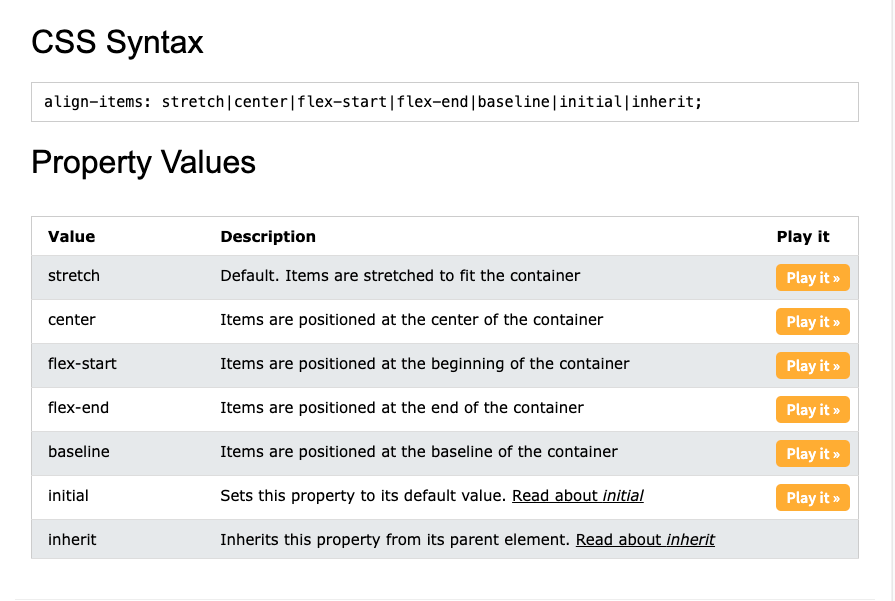
2. align-items: stretch -> flex-start

(사진 출처: w3school)
문제는 display: flex를 설정하는 것에서부터 생겼다. 버튼의 부모 컨테이너에 flex를 설정해주었을 때 flex의 속성인 align-items의 초기값(Default)은 stretch이다. 버튼의 너비가 사진과 같이 늘어났던 이유이다. 상황에 따라 다르겠지만 나는 flex-start를 설정 해줌으로써 문제를 해결하였다.
// 부모 컨테이너
.loginBottom {
display: flex;
flex-direction: column;
align-items: flex-start;
}
// 버튼 컨테이너
.buttonInaction {
height: 50px;
padding: 10px 30px;
background-color: rgb(128, 123, 123);
color: white;
font-size: 17px;
font-weight: 700;
letter-spacing: 1px;
}