React 02
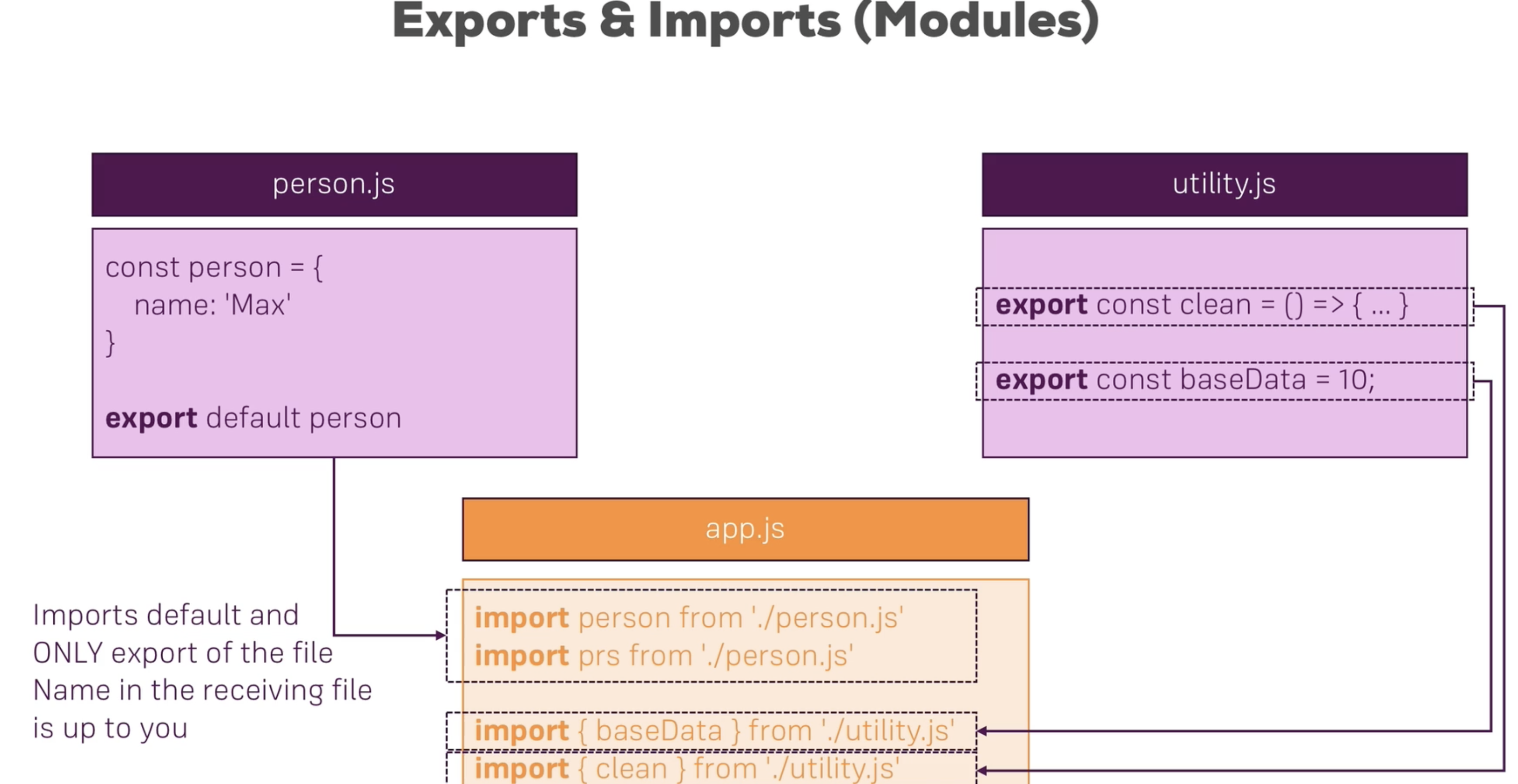
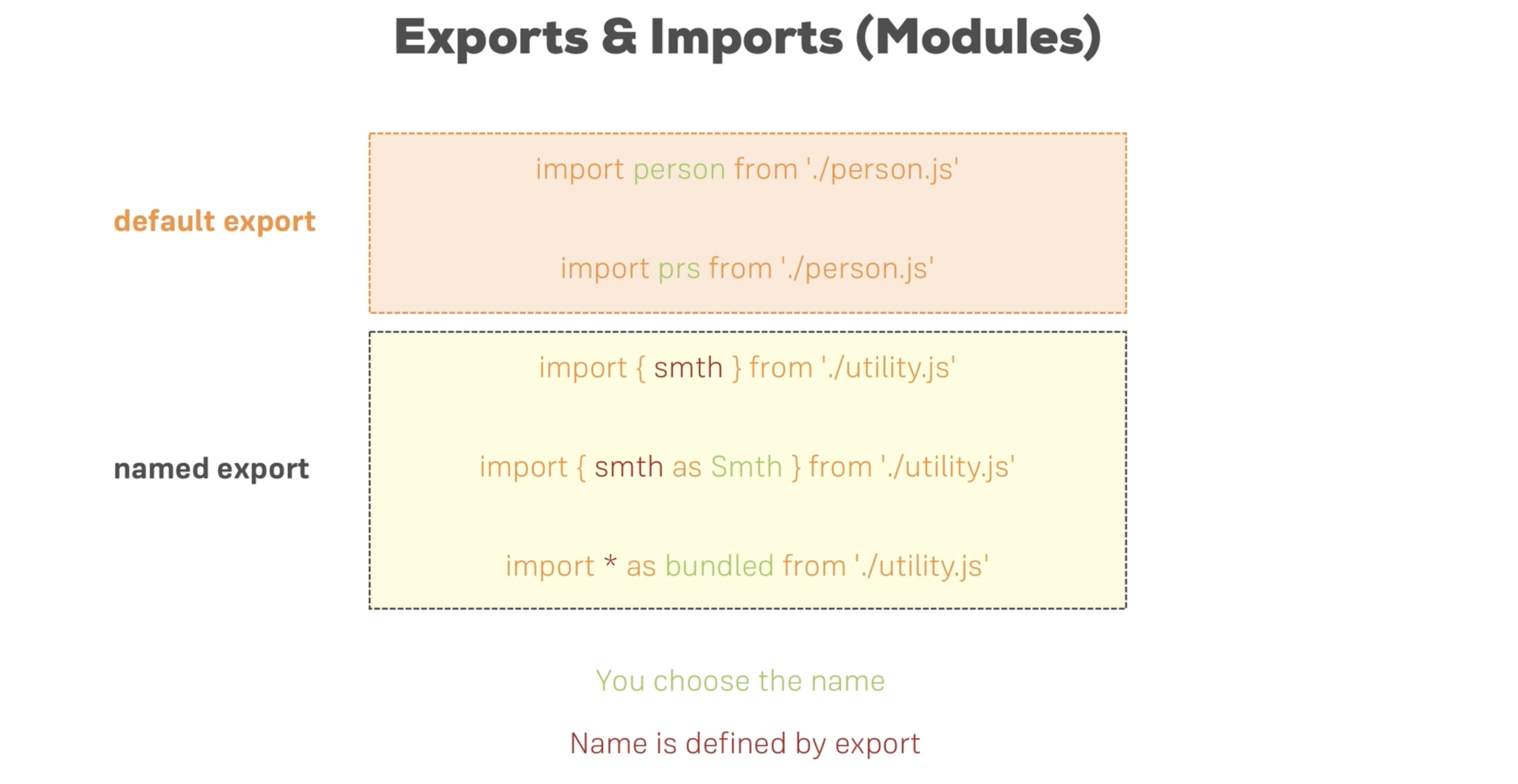
import & export


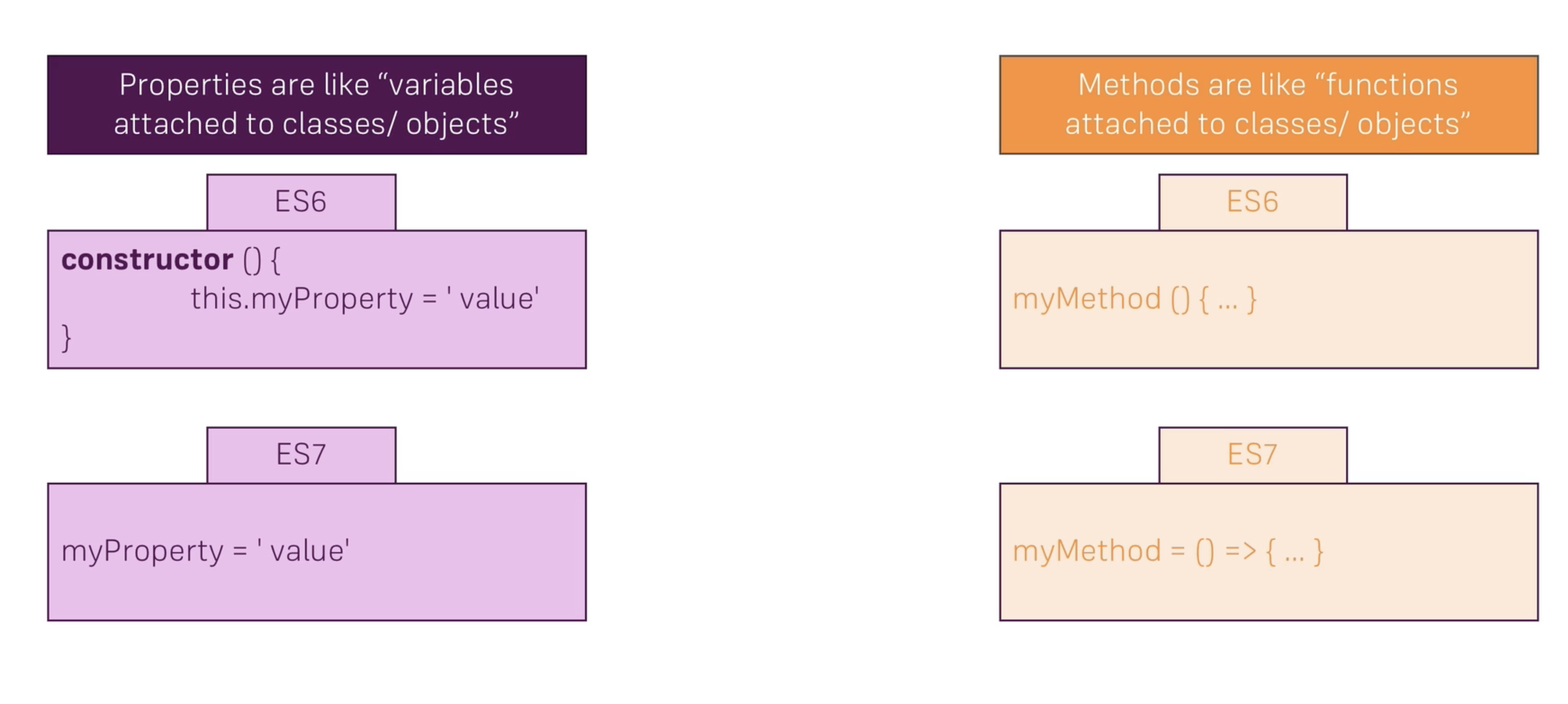
Class 클래스
Properties : 클래스와 객체에 추가되는 변수
Method : 클래스와 객체에 추가되는 함수
예전 방식
class Human {
constructor() {
this.gender = 'male';
}
printGender() {
console.log(this.gender);
}
}
class Person {
constructor() {
super();
this.name = 'Ray';
}
printMyName() {
console.log(this.name);
}
}
const person = new Person();
person.printMyName();
person.printGender();
: "Max"
"Male"새로운 방식

class Human {
gender = 'male';
printGender = () => {
console.log(this.gender);
}
}
class Person {
name = 'Max';
gender = 'female';
printMyName = () => {
console.log(this.name);
}
}
const person = new Person();
person.printMyName();
person.printGender();
: "Max"
"female":this 키워드 사용하지 않아도 된다, 그리고 화살표 함수로 처리
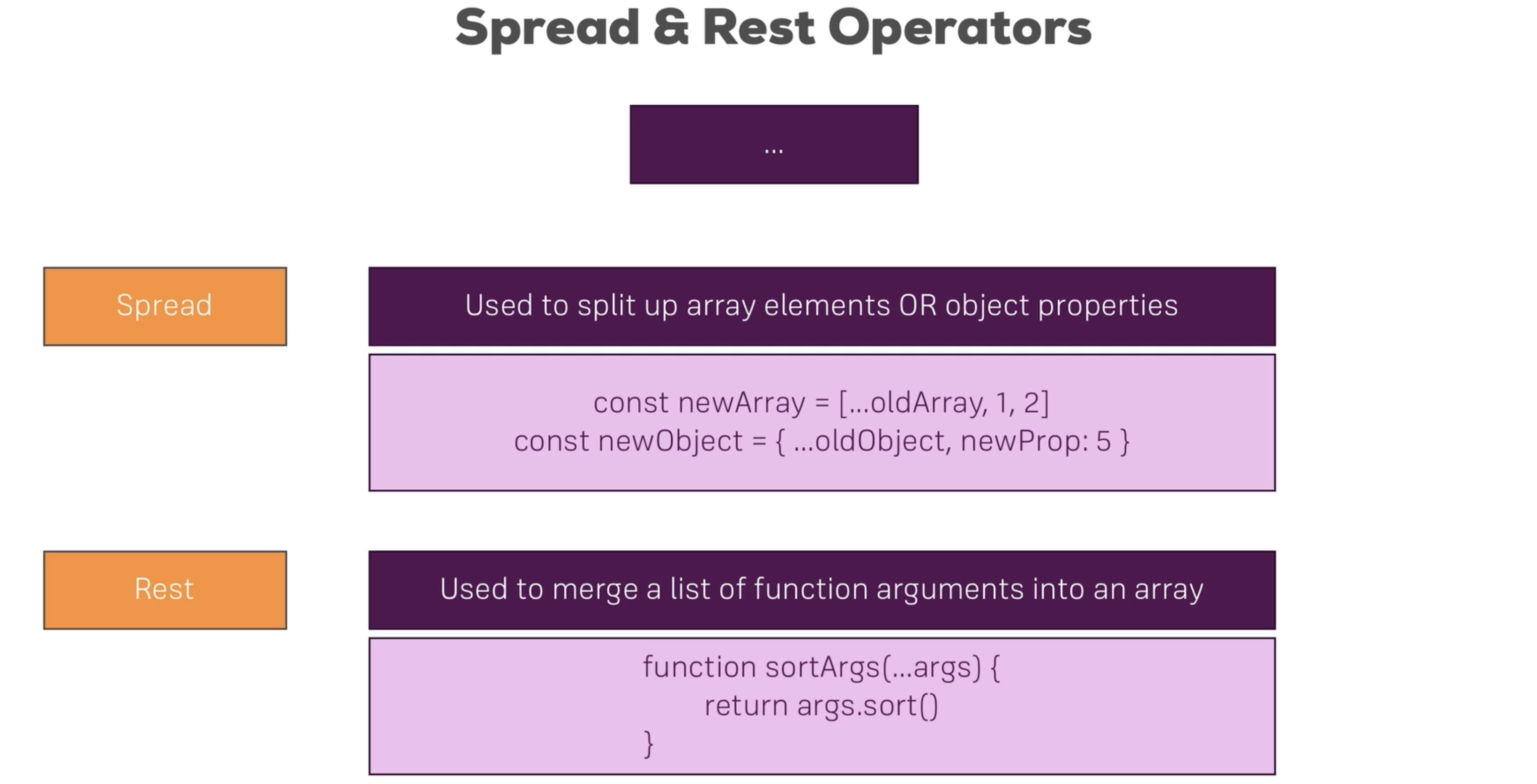
스프레드 연산자 & Rest

ex) Spread 배열
const numbers = [1, 2, 3];
const newNumbers = [...numbers, 4];
console.log(newNumbers)
: [1, 2, 3, 4]ex) Spread 객체
const person = {
name: 'Max'
};
const newPerson = {
...person,
age: 28
};
console.log(newPerson);
: [object] {
age: 28,
name: "Max"
}ex) Rest
const filter = (...args) => {
return args.filter(el => el === 1);
}
console.log(filter(1, 2, 3));
:[1]Javascript
참조형 : 재할당하거나 변수를 다른 변수에 저장(객체, 배열)
기본형 : number, string, boolean(기본형 자료타입)
중요
만약 재할당한다면, 값이 아닌 포인터를 복사하는것이고, 진짜로 복사하고 싶다면, 새로운 객체를 생성해서 전체 객체를 복사하는 것이 아니라 프로퍼티를 복사해야 한다.
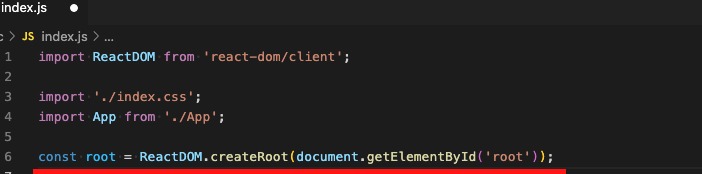
index.js - createRoot

createRoot : React 애플리케이션의(root)이자 React애플리케이션이 렌더링될 주된 위치
ReactDom 라이브러리 : React 라이브러리의 일부
import 할때

ex) App.js import할때 뒤에 js빼야한다. 서드파티 라이브러리나 js파일중 하나라면 .js를 빼야한다
but css같은 경우는 뒤에 index.css 같이 추가해야한다.
JSX 방식
대문자로 시작해서 camel방식으로 파일 이름 정해야 한다.
JSX : React프로젝트에서 활성화되는 특수한 비표준 구문이다.
리액트에 있는 컴포넌트는 단지 자바스크립트 함수일뿐이다
JSX : 대문자로 시작해야한다.
html : 소문자로 시작하는 요소
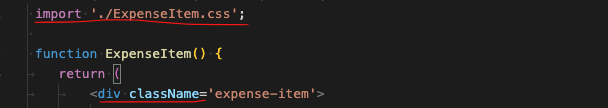
css 추가할때

import로 가져오고 class가아니라 className로 해야함
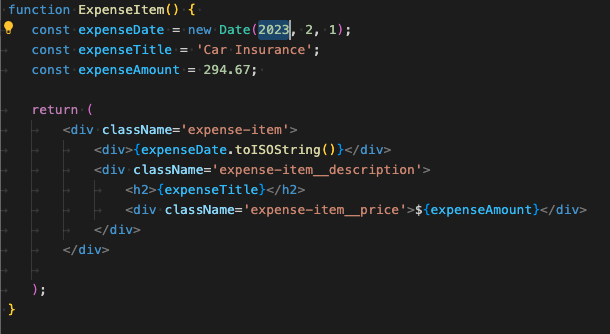
JSX 동적 데이터 출력 방식

하나밖에 설정못해서 불편하다.
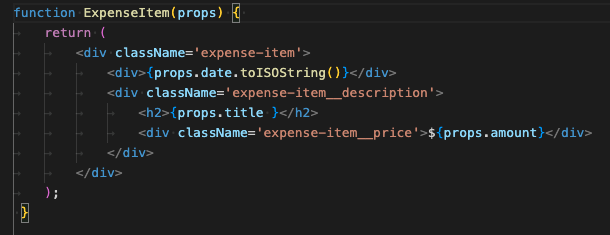
props 방법

props : 재사용가능한 컴포넌트 만들수 있게 해주고 다른 컴포넌트에서 이 컴포넌트로 데이터 전달 할 수 있게 해준다.
