
컴포넌트(Component)
컴포넌트는 html코드, 정확히 말해서 JSX코드를 결합한 사용자 정의 html이고, 스타일링이다.
컴포넌트 역할 : 원하면 자바스크립트 로직을 추가한다
함수형, 클래스형 2가지가 있다.
만들때 첫단어 대문자로 camel방식 => ex)BoardTitle
일반적으로 표시되어야 하는 HTML(JSX)코드를 반환하는 javascript함수
Props
props는 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달해주는 객체
컴포지션 컴포넌트 ⭐️⭐️⭐️⭐️⭐️
주로 범용적인 ‘박스’ 역할을 하는 컴포넌트에서 많이 사용됩니다. Card 컴포넌트는 전형적인 컨테이너용으로 사용되는 컴포넌트. 모서리가 둥글고, 그림자 효과를 가진 element일때
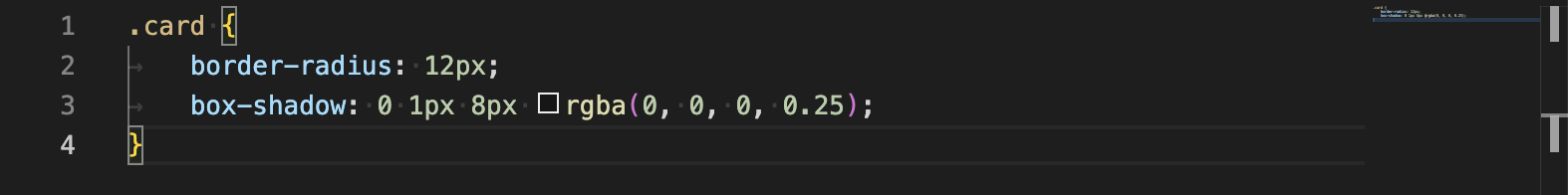
Card.css

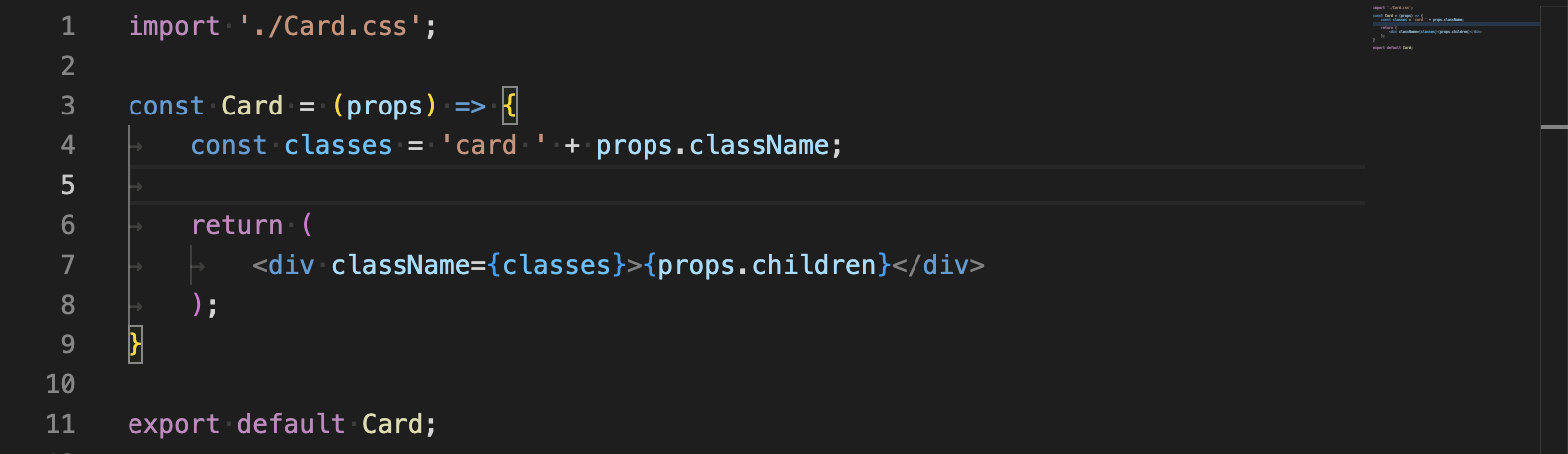
Card.js

children은 리액트 예약어로 사용되는 특수한 속성 명
Card 컴포넌트는 겉을 감싸는 역할이다. Card 컴포넌트는 어떤 자식 엘리먼트가 들어올지 예상하기 어렵습니다. Card는 className, children 속성만을 사용할 것이므로 구조분해 문법을 통해 구현되어있다.
컴포지션은 재사용성을 높여주는 패턴이다. wrapper 역할 사용되는 CSS 추출하여 반복적으로 사용 되고 있는 코드를 분리할 수 있다.
State ⭐️⭐️⭐️⭐️⭐️
컴포넌트 함수가 다시 호출되는 곳에서 변경된 값을 반영하기 위해 state로 값을 정의 할 수 있게 해주는 함수이고 사용하는 일반적인 변수와 다르다. 리액트 컴포넌트 함수 안에서 직접적으로 호출되어야 한다.
컴포넌트별 인스턴스를 기반으로 해서 독립적인 state를 갖는다, 한 개 이상의 컴포넌트를 생성해도 state는 컴포넌트의 인스턴스 별로 나뉘어져있다.
useState를 사용해서 상태를 등록하면 항상 두개의값을 얻는데 현재 상태값과 업데이트하는 함수 그리고 state가 변할때마다 업데이트 함수를 호출한다.
JSX코드에서 그것을 출력하기 위해, 상태값을 사용하고 싶을 때마다 첫번째 요소를 사용한다, 그리고 리액트가 나머지 작업을 한다.
상태가 변할때마다 컴포넌트형 함수를 다시 실행하고 JSX코드를 다시 평가한다.
응용프로그램에게 반응성을 추가하는것이 state
state가 없으면 사용자 인터페이스는 변화 X
사용하는 법

State 변수가 작동하는 방식
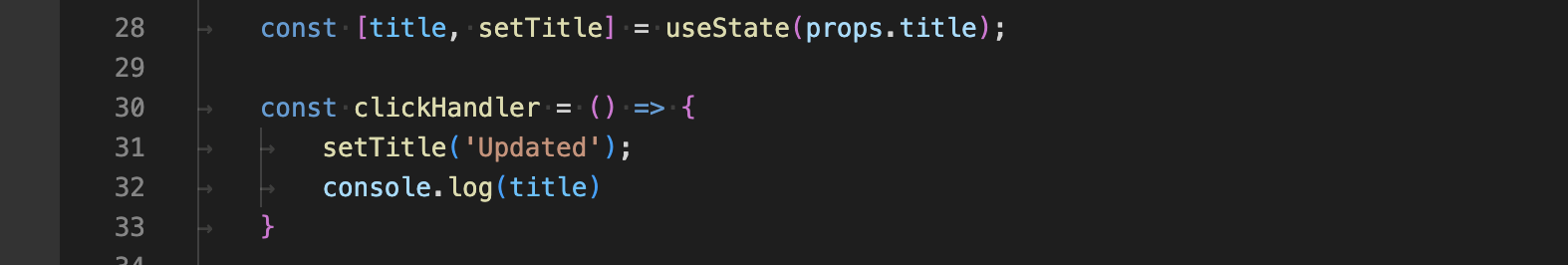
등호를 사용해서 값을 할당하지 않고 대신 함수를 호출해서 새로운 값을 할당한다.
useState

첫번째 값이 변수자체인 배열을 반환하고 배열에서 두번째 요소는 업데이트 되는 함수
첫번째는 => 관리되고 있는 값, 현재 상태값
두번째는 => 나중에 새로운 설정을 하기 위해 호출하는 함수, 업데이트 하는 함수
Component 랑 State 2개가 react에서 핵심인듯.. 헷갈린다..
