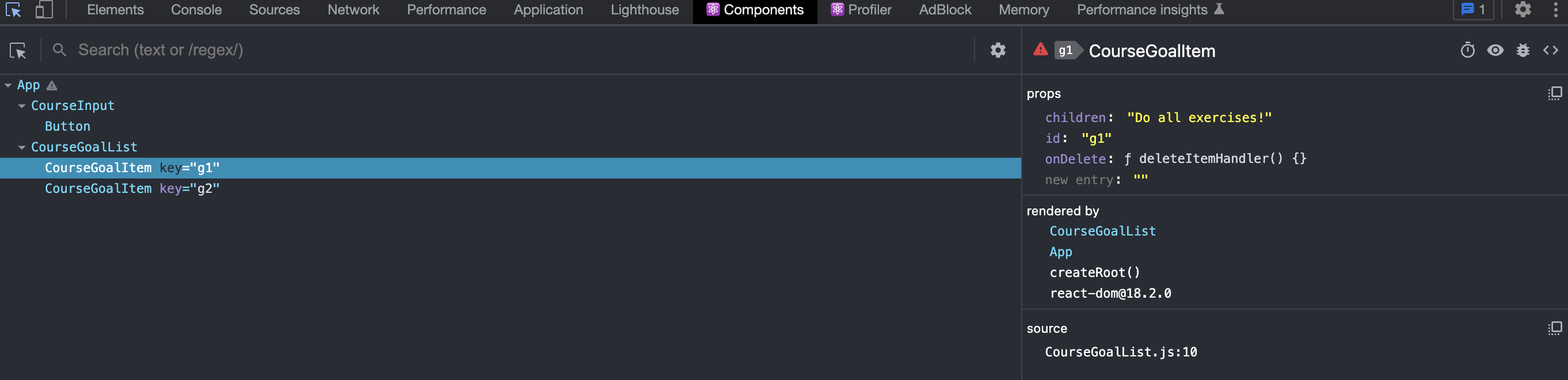
리액트앱 디버깅

리액트개발자 도구는 디버깅하고 리액트 앱을 분석하는데 아주 편리하고 유용하다.

-> javascript 예약어로 JSX에서 사용 할 수 없다.
사진속처럼 로 사용해야함

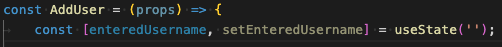
useState는 항상 두개의 요소가 있는 배열을 반환하기 때문에 이렇게 사용
UseState가 문자열로 설정해서 input 입력되는 어떤값이든 문자열로 반환
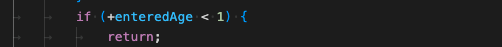
+기호 넣으면 숫자형으로 변경
map 메소드
arr.map(function(element, index, array){ }, this);콜백함수 function()은 각 배열 요소에 대해 호출되며, map() 메소드는 언제나 현재의 element와 그것의 index, 그리고 전체 array 객체를 해당 요소에 전달한다
리액트는 return문의 루트요소로 두개의 컴포넌트가 나란히 렌더링 되는것을 허용하지 않는다.
=> 그래서 부분을 감싸줘야한다<div></div>