조건부 내용
조건부 렌더링이란, 특정 조건에 따라 다른 결과물을 렌더링 하는 것을 의미한다.
function HelloRay(props) {
return <div>Hello, Ray!</div>;
}
function HelloJin(props) {
return <div>Hello, Jin!</div>
} function Friend(props) {
const currentFriend = props.friendName;
if(currentFriend === 'Ray)
return <HelloRay />
else
return <HelloJin />
}엘리먼트 렌더링
React 엘리먼트는 일반 객체이며(plain object) 쉽게 생성할 수 있다.
function Name(){
let [name, setName] = useState('Ray');
let current = ''; // 리엑트 엘리먼트를 할당 받을 변수
// 조건에 따라 엘리먼트 할당
if(name === 'Ray')
current = <HelloRay />
else
current = <HelloPeople />
return (
<div>
<span>안녕!</span>
{current} // 조건부로 화면에 표시되는 부분
</div>
)
}
function HelloRay() {
return <div>Ray님 안녕하세요</div>;
}
function HelloPeople() {
return <div>랜덤님 안녕하세요</div>;
}삼항연산자
'조건' ? '값이 참인 경우 반환하는 값' : '값이 거짓인 경우 반환하는 값'
function Name(){
let [name, setName] = useState("Ray");
let current = "";
return (
<div>
<span>안녕!</span>
// 삼항 연산자를 사용하는 경우
{name === "Ray" ? (current = <HelloRay />) : (current = <HelloPeople />)}
</div>
);
}
function HelloRay() {
return <div>Ray님 안녕하세요</div>;
}
function HelloPeople() {
return <div>랜덤님 안녕하세요</div>;
}&& 연산자
&& 연산자는 왼쪽에서 평가된 값이 '참' 인 경우 오른쪽의 값으로 평가되고, '거짓' 인 경우 렌더링되지 않는다.
&& 뒤의 엘리먼트는 조건이 true 일 때만 출력되고,
조건이 false 라면 뒤의 엘리먼트를 무시하고 넘어간다, 하지만 false 표현식이 반환된다
function ShowChat(){
let [chat, setChat] = useState(false);
return (
<div>
<span>채팅장 오픈?</span>
<button
onClick={() => {
setChat(!chat); // 클릭할 때 마다 채팅 on/off
}}
>
클릭
</button>
{chat === true && <Chat />} // 조건부 렌더링 -> 논리 && 연산자로 If 를 인라인으로 표현
</div>
)
}
const Chat = () => {
return <div>채팅장입니다.</div>;
}어려웠던 부분
JSX요소를 나열할때 왜 특수한 "키" 프로퍼티를 추가해야 할까?
: React가 목록 요소를 올바르게 식별 및 업데이트(필요시)하는데 필요하기 때문이다.
React 조건부 콘텐츠 출력할때 if 정규 삼항 표현식으로 작업 할 수 있다.
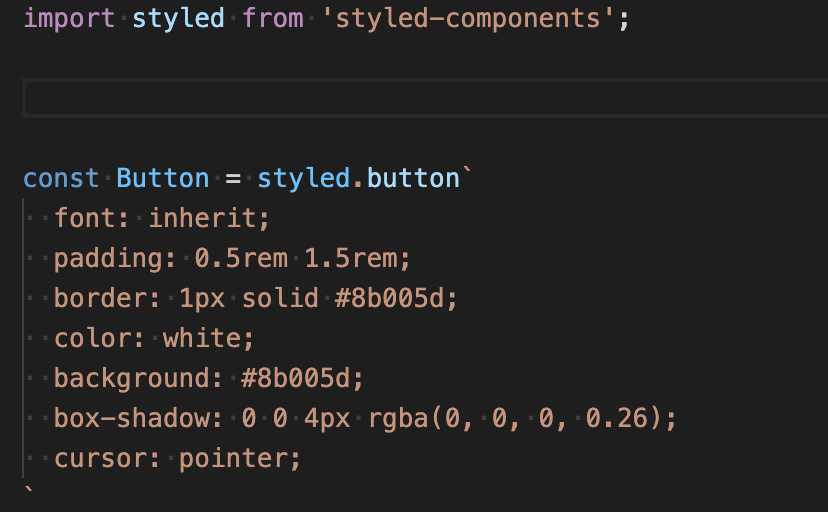
리액트 컴포넌트 스타일링
styled-components 는 리액트 CSS-in-JS 관련 라이브러리 중에서 가장 잘나가는 라이브러리, 비슷한거로는 emotion이 있다.
설치 방법
$ yarn add styled-components

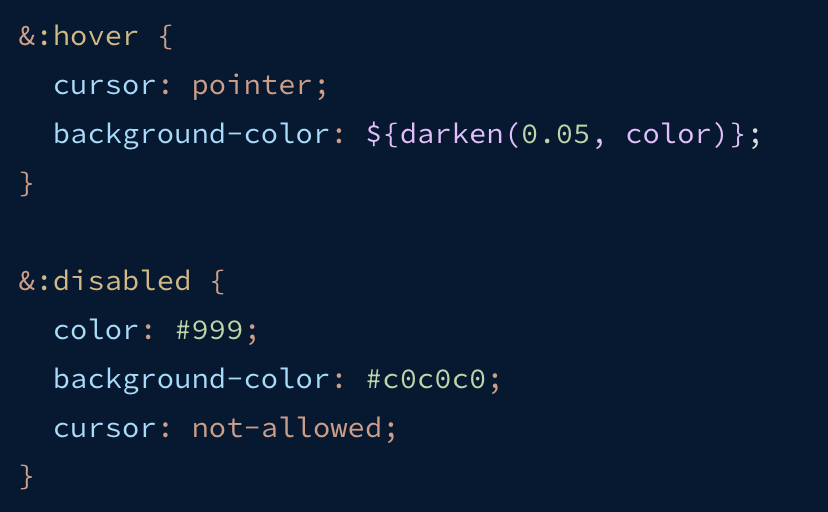
css 상속자에 &로 표현
ex) form-control 이라면 &로 표현
