백엔드 배포 : https://niceyoungrae.shop
리액트앱 배포, 로그인, 개인포폴
넌 또 머냐...

이제 원인을 찾아보자.
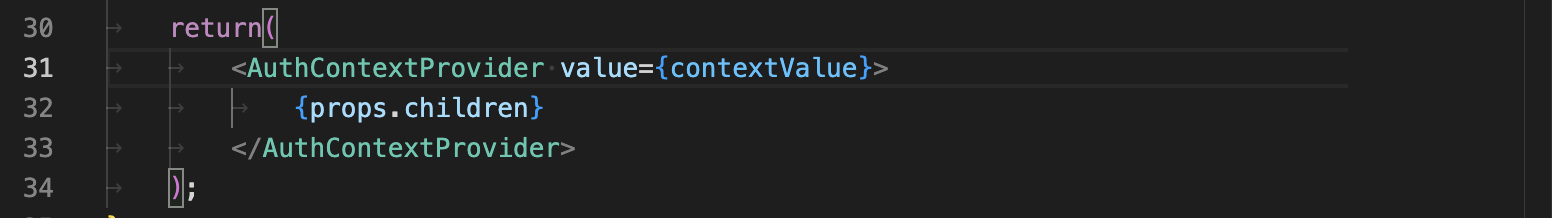
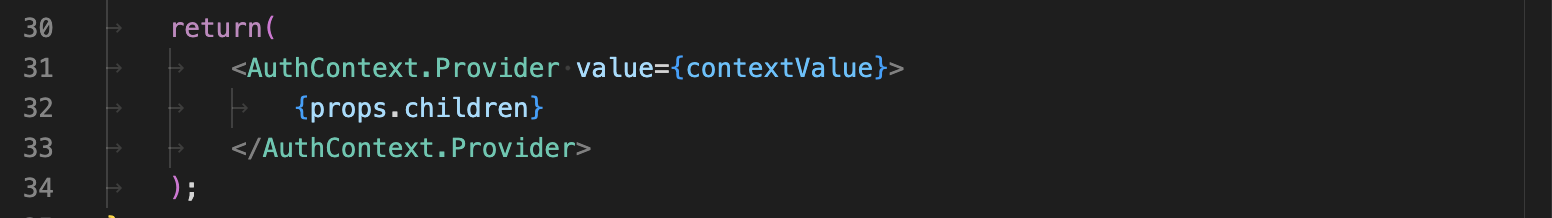
store/auth-contex.js AuthContextProvider -> AuthContext.Provider로 바꾸니까 해결
react-router-dom v5 랑 v6차이점
switch -> Routes
v5
<Switch>
<Route />
</Switch>v6
<Routes>
<Route />
</Routes>### exact 옵션 삭제 기존의 라우트 경우 경로의 앞부분만 일치해도 전부 매칭되기 때문에 정확히 라우트를 일치시키고자 exact 옵션을 사용였다. 하지만 v6부터 exact가 기본으로 적용이 되었고, 만약 하위경로에 여러 라우팅을 매칭시키고 싶다면 다음과 같이 URL 뒤에 * 을 사용하면 된다. v6
<Route path='categories/*' />Route children, component -> element
Route에 컴포넌트를 연결하려면 element를 사용해야 한다
v5
<Route path="/" exact component={Home} />v6
<Route path="/" element={<Home />} />Route는 Routes의 직속 자식이어야 함
Route를 사용하려면 Routes로 감싸주어야 합니다.
v5
<Route path="/" exact component={Home} />v6
<Routes>
<Route path="/" element={<Home />} />
</Routes>중첩 라우팅
v6버전에서는 하나의 파일에 모든 경로를 지정하고 중첩영역 렌더링 요소에는 Outlet 속성을 제공하여 더욱 간결하게 중첩된 라우트 구조를 사용하도록 개선되었다.
v5
import {
BrowserRouter,
Switch,
Route,
Link,
useRouteMatch
} from 'react-router-dom';
function App() {
return (
<BrowserRouter>
<Switch>
<Route path="/user" component={User} />
</Switch>
</BrowserRouter>
);
}
function User() {
const { path } = useRouteMatch();
return (
<div>
<Switch>
<Route path={`${path}/detail`}>
<UserDetail />
</Route>
</Switch>
</div>
);
}v6
import {
BrowserRouter,
Routes,
Route,
Outlet
} from 'react-router-dom';
function App() {
return (
<BrowserRouter>
<Routes>
<Route path='user' element={<User />} >
<Route path='detail' element={<UserDetail />} />
</Route>
</Routes>
</BrowserRouter>
);
}
function User() {
return (
<>
<Outlet />
</>
)
}useHistory -> useNavigate
v5
const history = useHistory();
<button onClick={()=>history.push("/")}>
<button onClick={()=>history.goBack()}>
<button onClick={()=>history.go(-2)}>v6
const navigate = useNavigate();
<button onClick={()=>navigate('/')}>
<button onClick={()=>navigate(-1)}>
<button onClick={()=>navigate(-2)}>NavLink에 activeStyle, activeClassName이 사라짐
v5
<NavLink
to="/"
style={{color:'blue'}}
activeStyle={{color:'green'}} ></NavLink>v6
<NavLink
to="/"
style={({isActive})=>({color: isActive ? 'green' : 'blue'})} ></NavLink>v5
<NavLink
to="/"
className = "nav-link"
activeClassName = "activated" ></NavLink>v6
<NavLink
to="/"
className = {({isActive}) => "nav-link" + (isActive ? "activated" : "" )} ></NavLink>