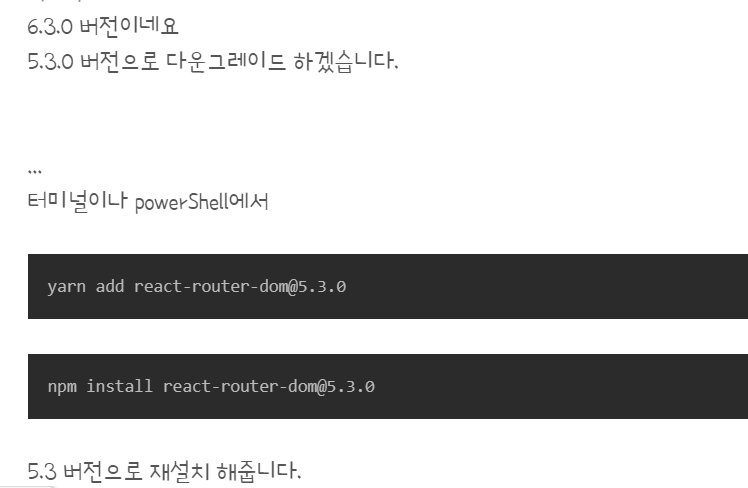
<버전에 맞게 설치>


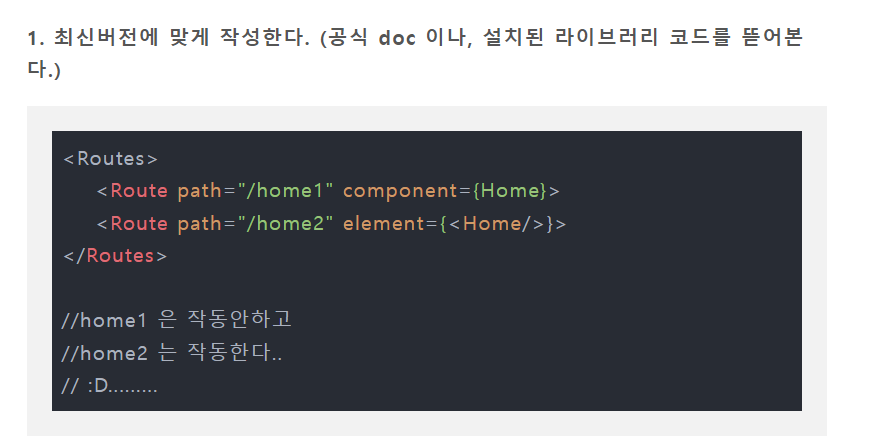
Router 비교
<5버전의 router 예시>
import { BrowserRouter, Link, Route, Switch } from 'react-router-dom';
import Home from './components/home';
import Detail from './components/profile';
function App() {
return (
<BrowserRouter>
<Switch>
{/* <Route path={"/home"} exact component={Home} /> */}
<Route path={"/home"} exact>
<Home />
</Route>
<Route path="/Detail">
<Detail />
</Route>
</Switch>
</BrowserRouter>
);
}
export default App;<6버전의 router 예시>
import { BrowserRouter, Link, Route, Routes } from 'react-router-dom';
import Home from './components/home';
import Detail from './components/profile';
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/home" exact element={<Home />} />
<Route path="/detail" exact element={<Detail />} />
</Routes>
</BrowserRouter>
);
}
export default App;
페이지 이동
<5버전 history>
import { useHistory } from 'react-router-dom'
...
const history = useHistory();
...
history.push('/detail')
...<6버전 navigate>
import { useNavigate } from 'react-router-dom'
...
const navigate = useNavigate();
...
navigate('/detail')
...느낀점 : 좀 더 간편해진거 같긴한데 왜 바꿧는지 모르겠다. 알아봐야지~
