면접 준비
1.동기 / 비동기 프로그래밍

동기 / 비동기 알아보자
2022년 8월 11일
2.Closer 란?

클로저(Closure) 뿌시기!
2022년 8월 12일
3.Npm vs Npx vs Yarn

궁금한거~
2022년 8월 23일
4.Redux란?

Redux란 무엇인가? (간단버전)
2022년 8월 26일
5.React Style-component란?

리엑트 스타일 컴포넌트란?
2022년 8월 28일
6.React Hooks

수많은 훅스에 대하여 알아볼까?
2022년 8월 28일
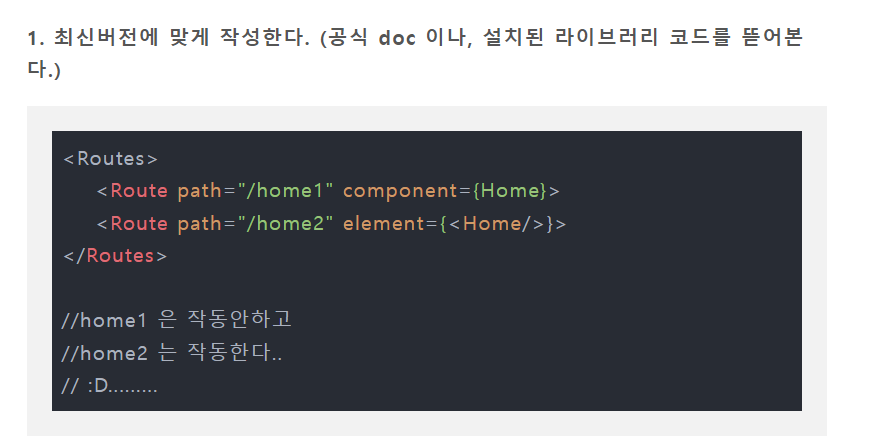
7.React-router-dom

React-router-dom이란?
2022년 9월 1일
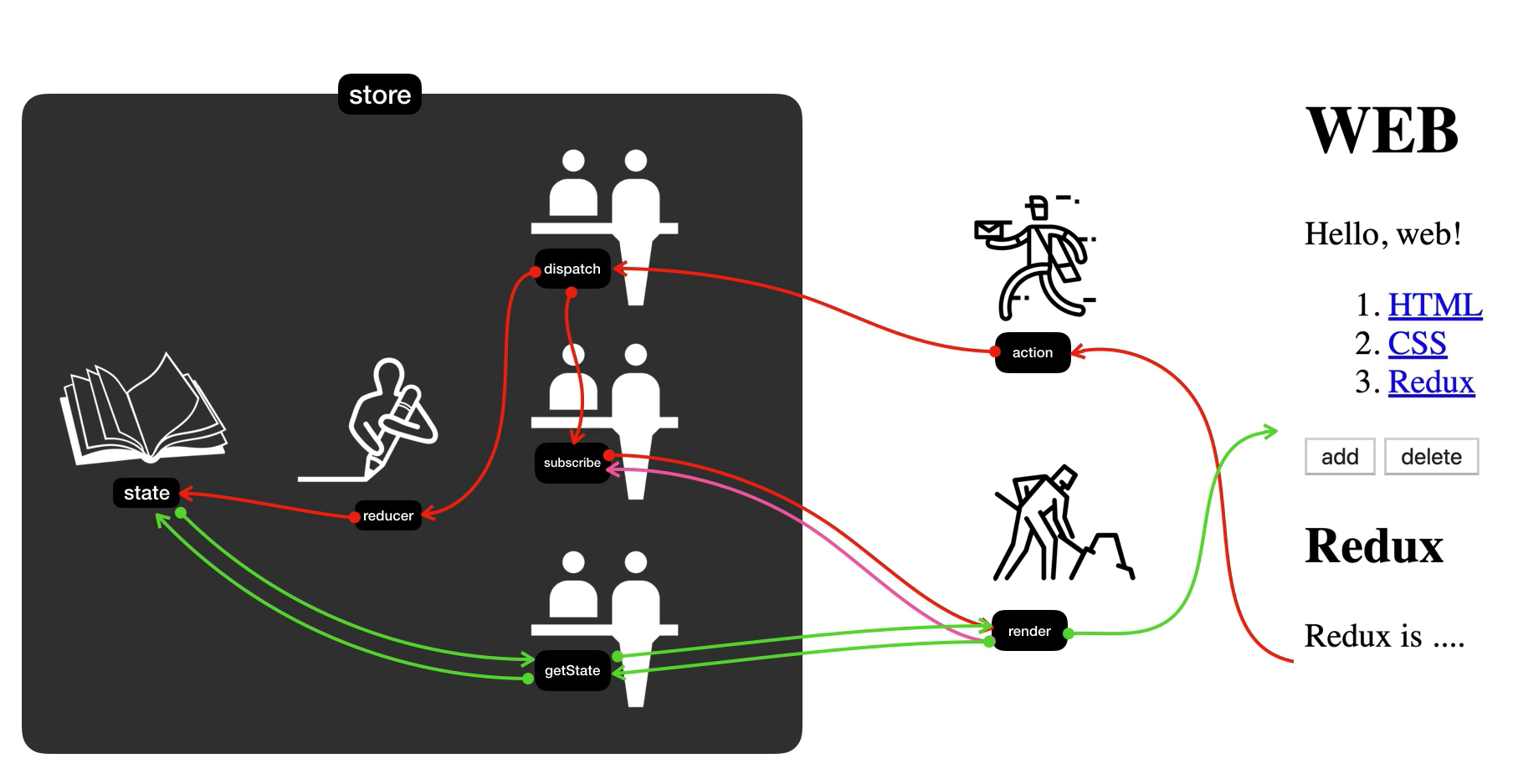
8.React-Redux(생활코딩)

React-Redux(생활코딩)-v
2022년 9월 2일
9.Git Hooks란?

프로젝트 관리를 위한 Git Hooks
2022년 9월 7일
10.Next.js 란?

Next.js 란?
2022년 9월 7일
11.프레임워크 vs 라이브러리

제대로 알고가기
2022년 9월 8일