JSP로 리스트 만들기
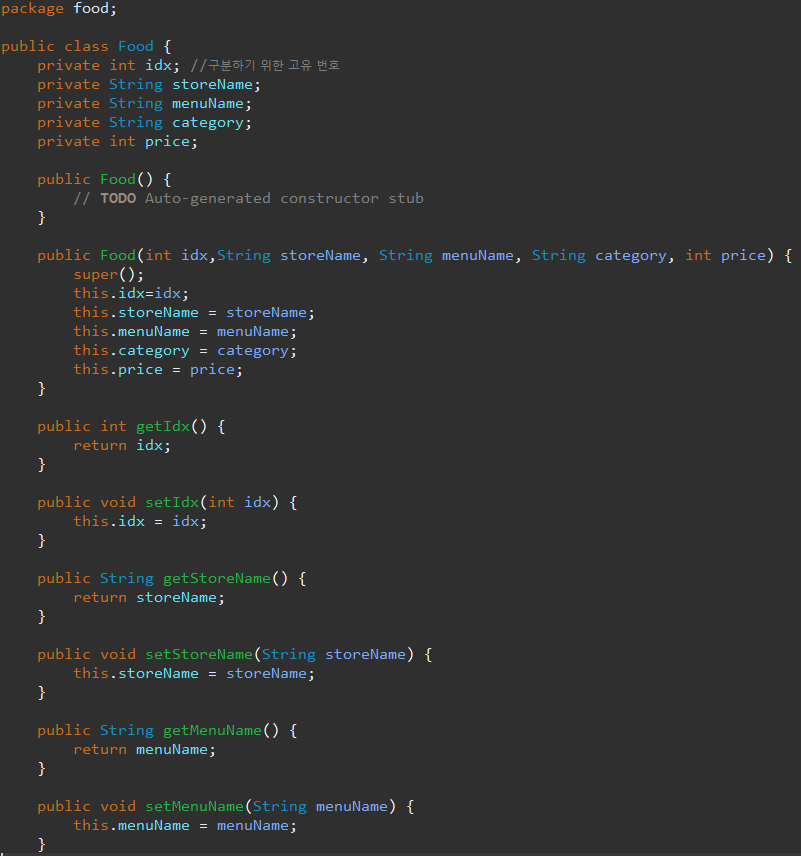
- 자바 리소스에 클래스 작성


자바빈즈 생성을 위해 private 변수와, 기본생성자 그리고 getter와 setter를 작성해줍니다.
- 같은 패키지내에 handler 작성

만든 객체를 저장할 리스트를 핸들러에 작성해주고, 더미 데이터도 미리 몇개 생성해줍니다. 리스트를 반환하는 함수도 작성하여 원하는곳에서 리스트를 볼수 있도록 합니다.
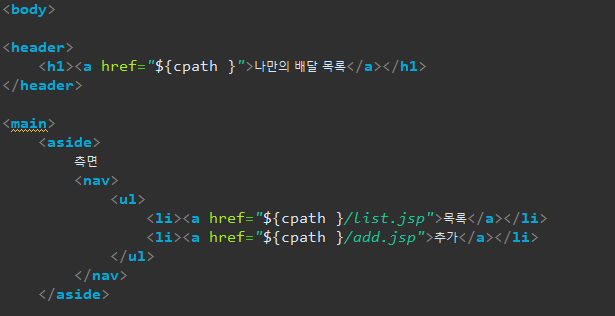
- webContent에서 jsp 페이지들 작성하기 1번째 header.jsp 작성

인코딩을 UTF-8 방식으로 지정해준후, 최상위 경로로 바로 갈 수있게 cpath 라는 이름을 저장해줍니다. 만들어놓은 핸들러도 사용 할 수 있도록 저장해줍니다.

맨 윗줄에는 나만의 배달 목록이 배치되고, 그아래에는
목록과 추가 버튼을 옆쪽에 배치 됩니다. 그리고 그옆에는 index.jsp 페이지가 배치 됩니다.

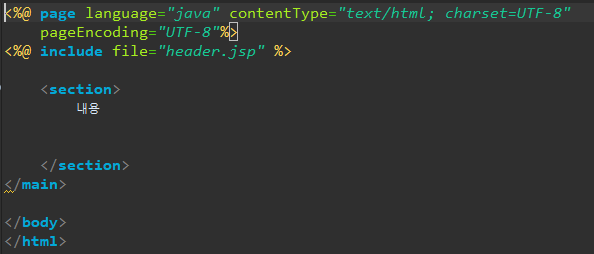
이제 헤더는 모든 페이지의 위에 위치하도록 include 해줍니다. 그러면 어느 탭을 눌러도 헤더쪽은 항상 같은 위치해있게 됩니다.
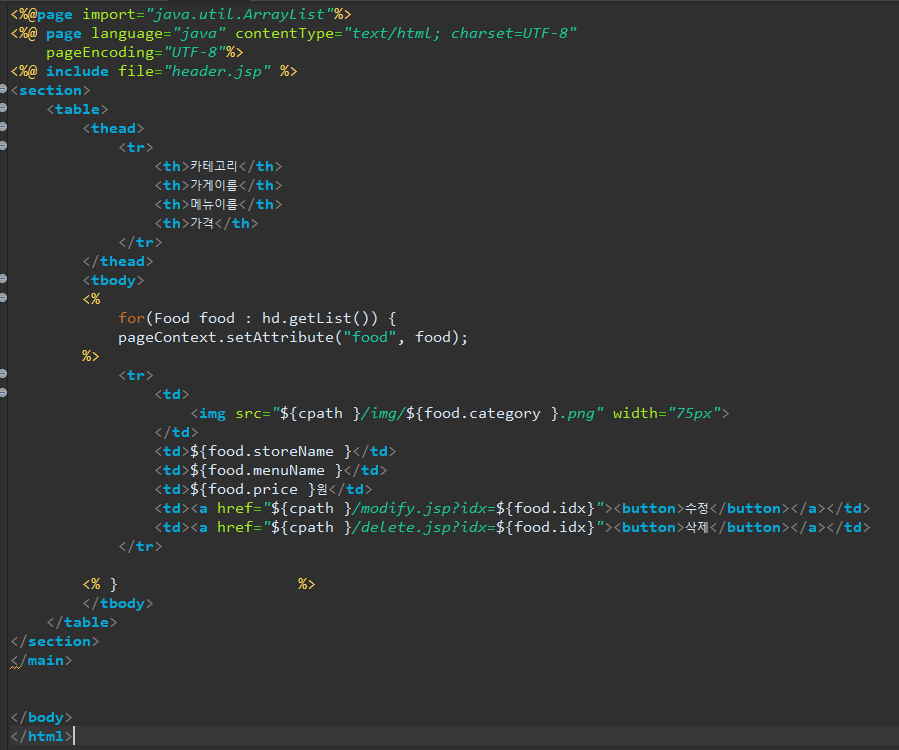
4.webContent에서 jsp 페이지들 작성하기 2번째 list.jsp 작성

헤더를 포함하는 이 list.jsp 는 헤더의 handler가 사용 가능하므로, 스크립틀릿에서 핸들러의 리스트를 출력하는 함수를 호출하여 현재 페이지의 변수로 저장하여놓고 이엘태그를 이용하여 필요한 값들을 출력하여 줍니다.
삭제 및 수정은 쿼리 스트링을 이용하여 인덱스의 번호를 넘겨주어 수정할 객체의 인덱스 번호로 수정하거나 삭제 할 수 있도록 해줍니다.
5.webContent에서 jsp 페이지들 작성하기 3번째 add.jsp 작성

헤더 부분에 위치한 추가 버튼을 클릭하여 add.jsp 페이지를 넘어 오게 되면 기본적으로 get 방식으로 넘어 오게 됩니다. 만약 get 방식으로 넘어 오게 된다면, 아래의 form 태그를 보여주며 사용자의 입력을 유도 하고 이 form은 다시 method가 POST 방식으로 넘겨 주게 됩니다.
그리고 아래에서 이제 POST 방식으로 넘어 가게 된다면 jsp:useBean을 통해 객체 생성후 setProperty를 통해 객체 속성이 지정되고 이렇게 지정된 객체는 handler의 insert 함수를 통하여 추가가 됩니다.
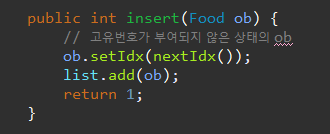
핸들러의 인서트 함수를 만들어줍니다.

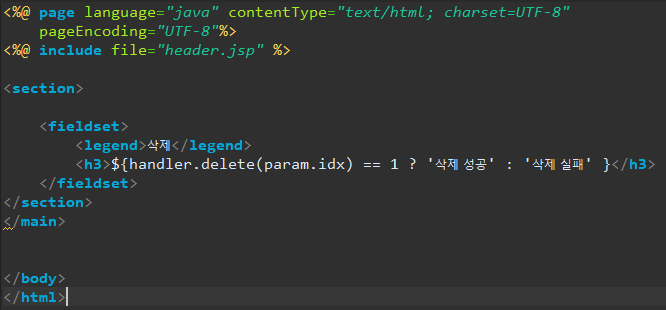
6.webContent에서 jsp 페이지들 작성하기 4번째 delete.jsp 작성

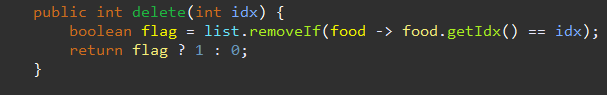
handler에 delete함수를 만들어 줍니다.

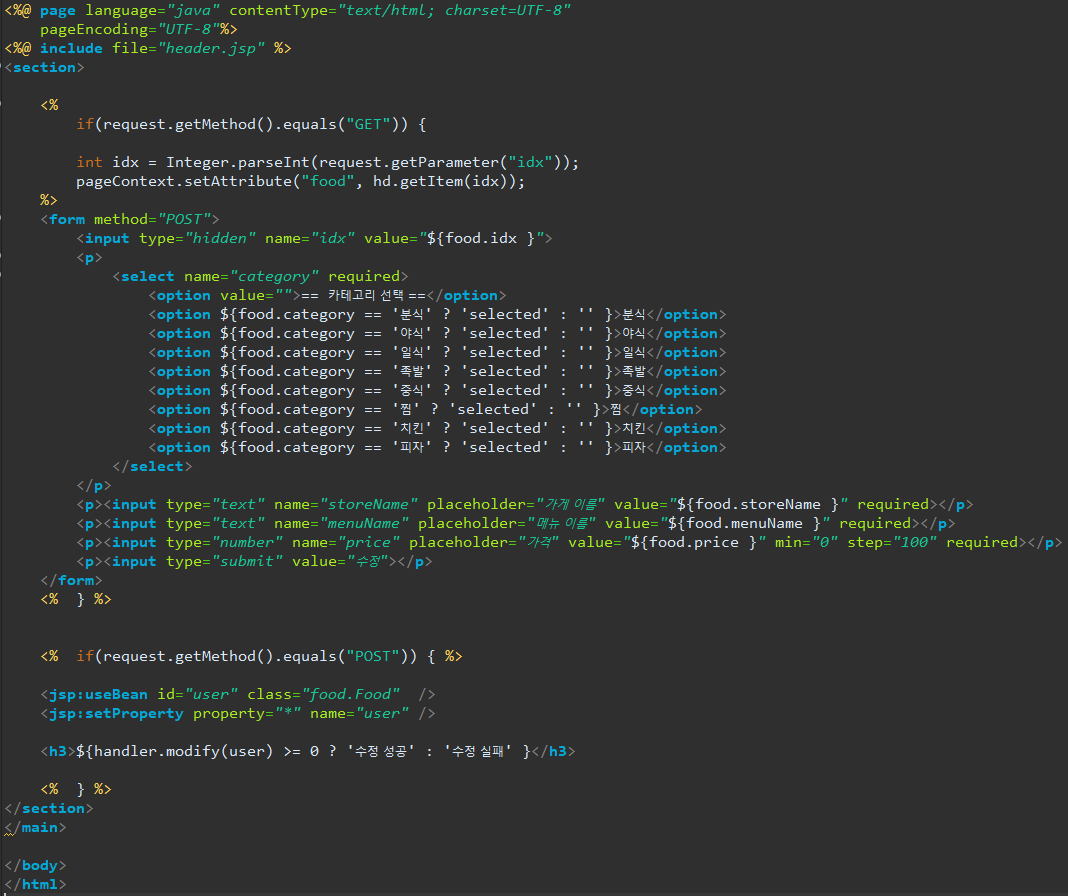
7.webContent에서 jsp 페이지들 작성하기 5번째 modify.jsp 작성

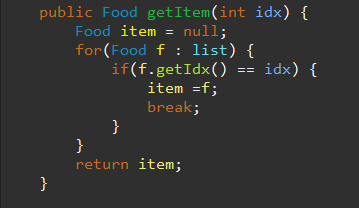
idx로 수정할 객체를 찾기 위해 쿼리스트링으로 넘어온 idx를 다시 인트형으로 바꿔서 저장하고 int형 idx를 handler의 getItem()메서드의 파라미터로 전달하여 해당 객체를 찾아오도록 합니다.
그리고 받게된 객체를 추가할때 모습처럼 input 태그에서 보여주고 이전 add.jsp와 마찬가지로 새로 객체를 만들어서 덮어 씌우도록 합니다.

handler에서 index로 객체를 반환하는 메서드 입니다.
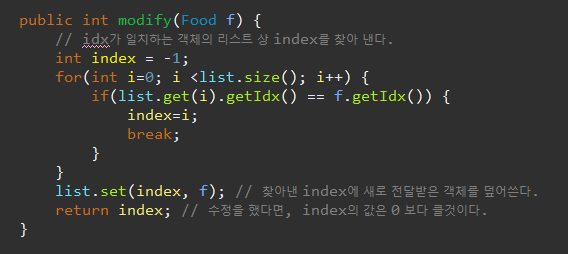
마지막으로 form 태그에서 새로 만든 객체는 handler에서 modify()라는 함수로 같은 인덱스를 가진 객체를 set(,) 메서드로 덮어 씌워줍니다.