JSP로 업앤다운 게임 만들기
- 컴퓨터가 1~100까지 임의의 숫자를 뽑는다
- 사용자는 숫자를 입력하면 컴퓨터는 사용자의 입력값과 비교하여 "업" ,"다운","정답" 3가지를 말해준다.
- 최종적으로 몇회만에 맞추었는지 횟수까지 표기한다.
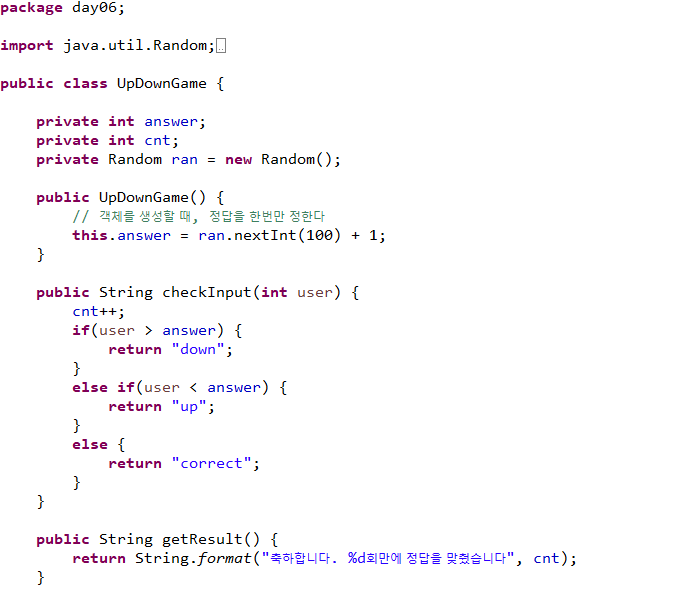
- Java resource에서 먼저 자바 클래스 파일을 만들어준다.

JSP는 자바언어로 만들어진 내용물을 웹애서 표현해주는 포장지 같은 역할이다 그러므로 실 내용물은 자바 이므로 클래스가 먼저 잘 만들어져 있어야 연동시키가 쉽다. 클래스에 만들어진 함수와 멤버필드들이 잘 작동하는지 main문을 작성하여 확인하는것도 좋은 방법이다.
자바 클래스에서는 멤버 필드로 컴퓨터가 뽑을 숫자, 그리고 시도한 횟수를 선언해주고, checkInput함수는 사용자의 입력값을 받아야 작동되는 함수로써 이 함수가 한번 실행 될때마다 횟수가 1씩 증가 하게 된다. 함수 결과는 "up", "down",correct" 3가지 문자열을 조건에 따라 반환한다.
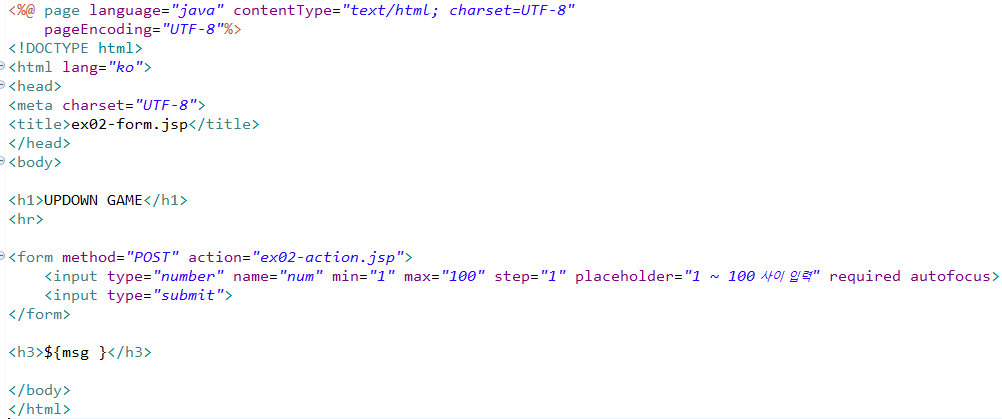
- webContent에서 form 페이지를 만들어준다.

폼에서 사용자의 입력을 받도록 하고 입력받은 파라미터들은 ex02-action.jsp 페이지로 넘겨진다. input type="number"로 작성되지만, 모든 파라미터는 String 형태로 저장이 된다.
step을 이용하면 증감의 폭을 설정하는값으로 1씩 증가 하거나 감소한다는 뜻이다.
이엘테그로 쓰인 ${msg }는 현재 attribute에 저장된 msg가 없으므로 출력이 되지 않는다. 이는 추후 사용자값과 컴퓨터 값을 비교한후 다시 입력받을때 이 폼 페이지를 이용하게 되는데 그때 표시 해주기 위함이다.
- webContent에서 action 페이지 만들기.

업앤다운 만들기는 쉬웠으나 이페이지가 없다면 우리가 생각하는 반복 작업이 손쉽게 이루어지지 않는다.
1) 먼저 만들어진 클래스 UpDownGame 클래스를 객체로 사용하기 위해 attribute를 접근한다. 왜 setAttribute가 먼저가 아니라 getAttribute를 사용한것인가?
-> 이는 추후 반복 작업을 할때를 위함이다. 즉 지금은 처음이라 set으로 설정하는게 맞지만 반복작업을 진행한다면 컴퓨터의 random숫자는 계속 유지 되어야 한다. 그리고 form페이지를 통해서 사용자가 숫자가 맞을때까지 계속 입력을 하게 된다. 사용자가 다시 입력 받고 넘어왔을때는 이미 attribute에 저장되어있는 그 숫자를 가진 객체를 가져와야 하기에 getAttribute를 사용한다. 그리고 아래의 if문에서 만약 지금 Attribute에 저장되어있는값이 없다면(즉 처음 접근한것이라면) 새로 만들어서 저장한다.
2) 그리고 form페이지에서 입력된 num은 String 이므로 int 형태로 바꿔 주고 game 클래스안의 checkInput 함수를 호출하여 결과값을 반환 받아준다.
3) 결과값이 정답이 아닌 경우에는 msg를 request객체에 저장하여 forward 해서 다시 form으로 이동시켜주고
정답인 경우에는 result 페이지로 이동시켜주며, 현재 어트리뷰트에 저장된 game 객체를 삭제 시켜줌으로써 다시 초기화를 시켜준다.
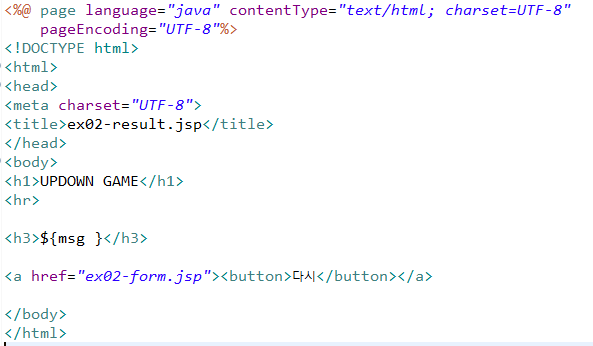
- webContent에 result 페이지 만들기

forward 된 페이지 이므로 request에 저장된 msg는 이엘테그로 바로 출력이 가능하고, 다시 하길 원한다면 a 태그를 이용하여 다시 form 페이지로 이동시켜주는 버튼을 만들어준다.
