html
-
html의 개념
[Hypertext Markup Language]의 약자로 웹 문서를 만들기 위하여 사용하는 기본적인 웹 언어의 한 종류이다. 하이퍼텍스트를 작성하기 위해 개발되었다.
인터넷 서비스의 하나인 월드 와이드 웹을 통해 볼 수 있는 문서를 만들 때 사용하는 웹 언어의 한 종류이다. 특히 하이퍼텍스트를 작성하기 위해 개발되었으며, 인터넷에서 웹을 통해 접근되는 대부분의 웹 페이지들은 HTML로 작성된다. -
html 사용 방법
html은 여러 태그를 사용하여 화면에 나타내는 모양을 달리 할 수 있다.
- 태그이름 : 태그의 종류에 따라서 화면에 나타나는 모양 및 역할이 결정
- 속성이름 : 태그의 종류에 따라 지원하는 속성이 다르다
- 속성값 : 속성이름에 맞는 값을 작성할수있다.
- 내용 : 단순 글자만 작성할 수도 있고, 내부에 다른 태그를 포함할 수도 있다.
- 마무리 태그 : 상황에 따라, 생략이 가능하다
※ 띄워 쓰기는 태그이름과 속성을 구분하거나, 서로 다른 속성을 구분하기 위해 사용
속성과 값은 띄워쓰기를 하지 않는다. 특별한 목적이 없다면, 속성값은 쌍따옴표로 표기한다.
- 태그 종류
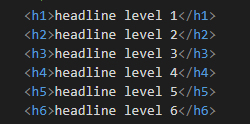
1) headline 태그

꺽새 괄호 안에 h와 숫자를 이용하여 크기 별로 만들 수 있으며 닫는 태그도 필요하다.
※headline 태그는 단순히 글자 크기를 위한 태그가 아니다.중요도에 따라서 1~6단계로 구분하며
가장 중요한 h1은 문서에서 한번만 사용하는것을 권장한다.
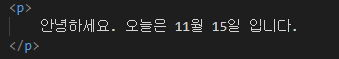
2) P(paragraph)태그

문서에서 단락을 구분하는 태그 이다. P태그 와 P태그 사이는 paragraph이기에 서로 띄어져서 작성이 된다.
3) br 태그
html에서는 \n이 줄바꿈 기능을 수행 하지 않는다. html에서는 줄바꿈을 위해 br 태그를 사용하여 줄을 바꿔 준다.

4) hr 태그 가로선을 그어주는 태그로 내용을 구분할때 사용이 된다.
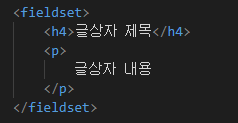
5) fieldset 태그
필드셋 태그는 글 상자를 만들어주는 태그 이다. velog에서도 사용이 가능 하고, 필드셋 안에 다시 p태그를 이용하여 글 적기도 가능하다.
6) img 태그
이미지를 추가하는 태그로 다운 받은 이미지를 먼저 visual Studio 에 파일을 생성하여 추가 해준다음 img 태그에서 그 주소에서 이미지를 찾아서 선택할수 있다.

img라는 폴더에 춘식이를 추가 해주고

img 태그내에 src="이곳에 이미지의 주소를 적어준다", width는 넓이 height는 높이 이다.
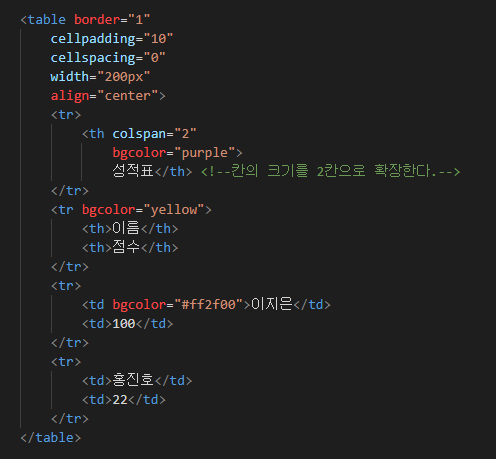
- Table 태그 ( 표그리기)
table은 표를 나타낼때 사용된다.
- tr : table row, 표 내부의 한개의 줄
- rd : table data , 한 줄 안에서의 데이터를 나타내는 한 칸
- th : table headline, td와 동일하지만 강조표시된(굵게, 가운데)
- thead: 테이블의 고정된 상단
- tbody: 실제 데이터가 들어가는 하단

table 태그도 여는 태그와 닫는 태그로 구성이 되며 border는 표의 선을 나타내며 숫자가 커질수록 선이 굵어진다. cellpadding 은 글자사이의 간격 cellspacing 은 셀간의 간격을 나타낸다.
colspan은 칸을 가로로 숫자 크기 만큼 병합하는것을 의미 한다. rowspan은 세로로 병합합을 의미하며, bgcolore는 배경 색을 설정한다. 컬러명을 적어줄수도 있고 RGB 값을 구해서 16진수 값으로 적어주어도 사용이 가능하다.
결과)
| 성적표 | |
|---|---|
| 이름 | 점수 |
| 이지은 | 100 |
| 홍진호 | 22 |
