가장 많이 사용하는 HTML 태그
html태그중에서도 사용성이 유독 높은 태그가 존재한다. 이 태그는 심지어 통계로 나와있어 확인도 가능하다.
확인하기
그중에서 오늘 중점적으로 볼 태그는 div 태그와 span태그 그리고 a 태그이다.
먼저 화면표시(display)에서 block 과 inline의 차이이다.
1. block은 블럭을 하나하나 쌓아 올리는 형식의 요소를 말하며, 여러 블럭을 연속으로 배치하면, 화면에서 세로로 배치된다. block요스는 너비와 높이를 지정할수있다(기본 너비는 100%)
- inline은 한 줄 안에서 옆으로 배치되는 형식의 요소(span)
여러 인라인을 연속으로 배치하면, 화면에서 가로로 배치된다.
inline요소는 너비와 높이를 지정할 수 없다.(기본 너비: 내용만큼만)
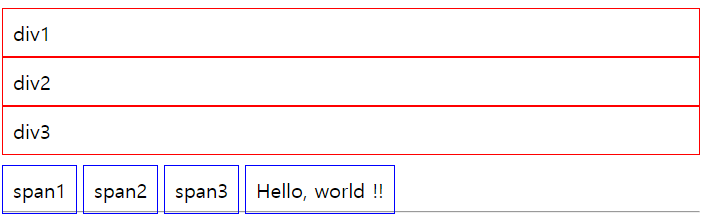
예시)

div는 block 속성으로 한줄을 모두 차지하는반면 span은 가로로 배치되며 크기는 지정이 불가하고 그 내용의 크기 만큼 자리를 차지한다.
태그의 스타일을 지정할때 head태그 아래에 style 태그를 작성하는 방법과 인라인에서 style을 지정하는 방법이 있다. 우선순위는 인라인의 style 속성이 우선순위가 더 높다.
- HTML 요소에 스타일 지정하기
- inline 에서 꾸미기
예시)

div 태그 안에서 style을 지정하여 설정이 가능하다. backgroud-color는 배경색을 말하고 color는 안의 글자색상을 의미한다. width는 넓이를 의미하고 단위느 픽셀이다.
- style 태그 선언하기
하지만 이렇게 inline에서 스타일을 지정하는 방식은 많은 태그들이 존재할때 일일이 태그마다 style을 지정해야하고 유지보수가 상당히 힘들다. 그래서 inline이 아닌 head 태그 아래에 style태그를 설정하여 해당하는 태그들이 전부 같은 속성이 지니도록 꾸미는것이 가능하다.
예시)

타이틀아래에 style 태그 속성을 설정하여줍니다. display 방식을 inline-block을 사용하게 되면 세로로 블럭이 쌓아지는식이 아니라 가로로 나란히 나열이 됩니다. inline방식이지만 너비와 높이도 지정이 가능합니다. text-align은 텍스트의 정렬방식으로 center로 설정하면 중앙 정렬이 됩니다.
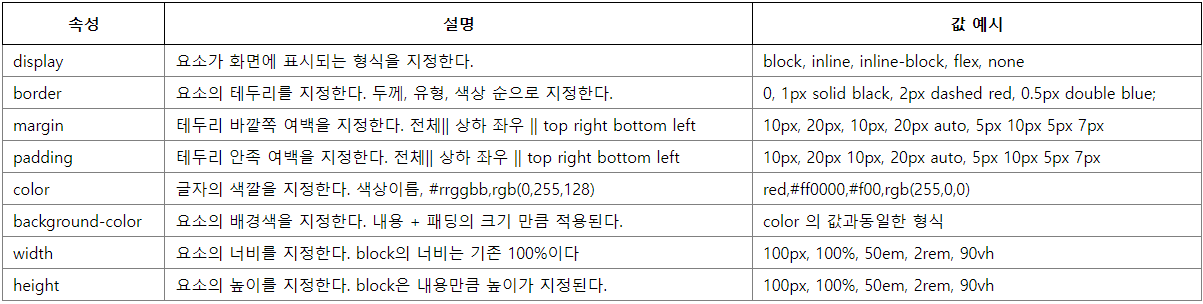
- style 태그내의 사용 속성

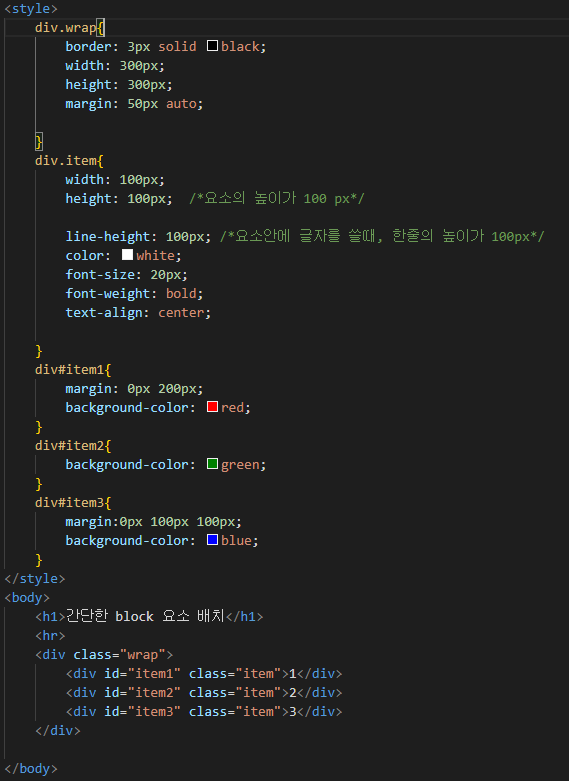
-style 태그 사용 법.
class를 활용. 자바의 클래스와는 다르지만 하나의 클래스로 묶어서 해당 클래스들은 같은 속성을 공유하도록 지정이 가능하다.

wrap이라는 클래스는는 테두리선 3px에 넓이 300px 높이 300px이고, 위아래 여백은 50px 좌우 는 넓이에 맞춰 자동으로 설정되게 속성값이 지정되어있습니다.
item이라는 클래스도 속성값이 내부에 적혀 있으며, class는 해당 태그.클래스명으로 설정이 되고, id는 해당 태그#id명 으로 설정이 됩니다.
